Elementor Image Slider: How to Add it to Your Website with Page Builder
- Getting Started: What Tools Do You Need to Create an Elementor Image Slider?
- Step-by-Step Guide on How to Add an Image Slider to Your Site with Elementor
- Examples of Elementor Image Slider Created with JetElements Plugin
- How to Build a Responsive Image Slider With Elementor PRO [Free Webinar]
- Wrapping Up
While browsing a website, visitors initially get to the main page and decide whether they want to stay and navigate it any further. This is the reason why you, as a website owner, ought to take care of the look of the site and make sure it attracts the visitors and encourages them to stay for a while. One of the effective ways to draw attention is to apply an image slider right on the homepage.
If you are wondering how you can add an image slider to your site page, this tutorial is exactly what you need. It will guide you through each step of creating an image slider and applying it to the page. But, before jumping to the actual instructions, let’s consider the necessary tools and plugins.
Getting Started: What Tools Do You Need to Create an Elementor Image Slider?
An eye-catching slider with high res, appealing images is one of the most important attributes of the modern website. Some of the WordPress themes already come with the slider located right on the top of the page, whereas the others don’t have it at all. If you’ve happened to purchase one lacking a slider or just want to place it somewhere else that is not on top, you will need Elementor Page Builder.
This is the world’s leading content editor specifically developed for WordPress. It features a drag-and-drop functionality which allows managing the look of the page without touching a single line of code. All you have to do is just shift the elements within the layout until you like the way the page looks. This is what makes this page builder popular among novices, professionals, and even non-techies. The other beneficial features include:
- 300+ custom-made templates suitable for every industry and need
- 90+ widgets to create any type of content from buttons to forms, etc.
- Editing in mobile view to adjust every element and make it adapt to any device
- PRO features like WooCommerce, Theme, and Popup builder
- Integration with popular marketing tools to generate more traffic and leads
- Seamless work with almost any WordPress theme and plugin
- Support for RTL as well as compatibility with WPML and Polylang plugins
But still, Elementor Page Builder is not the only tool you need to add an image slider to the website. Additionally, you will need the JetElements plugin specifically created for Elementor. It comes set with multiple elements meant to help create any type of content with ease. Among other top-notch widgets like the newly-added Horizontal Timeline, Contact Form 7, and WooCommerce, you will find Image Slider that allows creating responsive and eye-catching slides and adding them to the website.
Now that you know what tools and plugins you need for adding an image slider to a website, it’s high time to move on further to an actual step-by-step guide.
Step-by-Step Guide on How to Add an Image Slider to Your Site with Elementor
Don’t worry if you have no coding skills — working with Elementor Page Builder is as easy as 1-2-3, especially if you have detailed instructions. Besides, it doesn’t require you to get “under the hood” and touch the code. So, to start creating an image slider and adding it to a website, head over to Elementor Editor and follow the instructions.
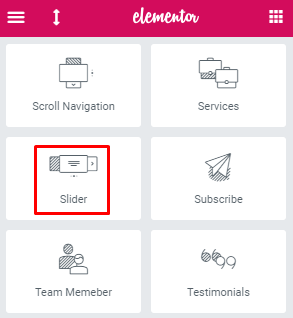
- Open the editor, find JetElements plugin and Slider widget.
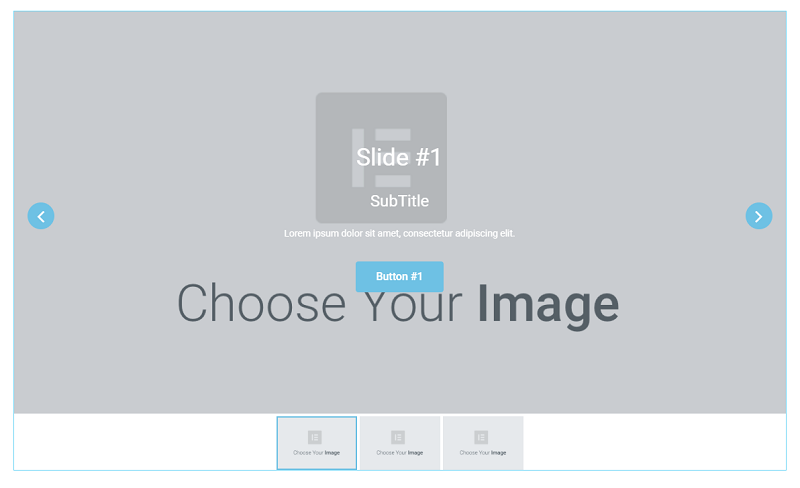
- Drag and drop the widget into a previously created new section. If you do everything right, the dashed frame will turn blue like shown below.
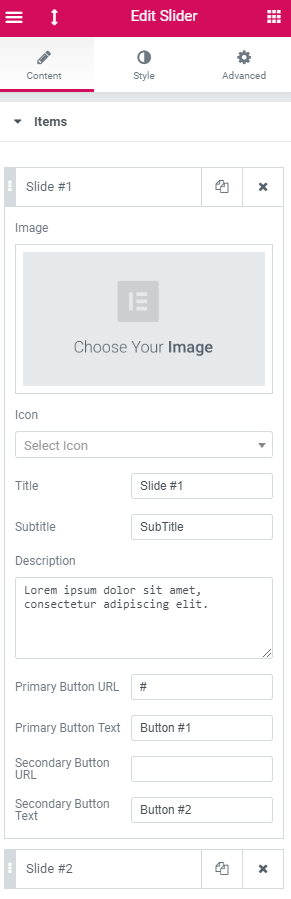
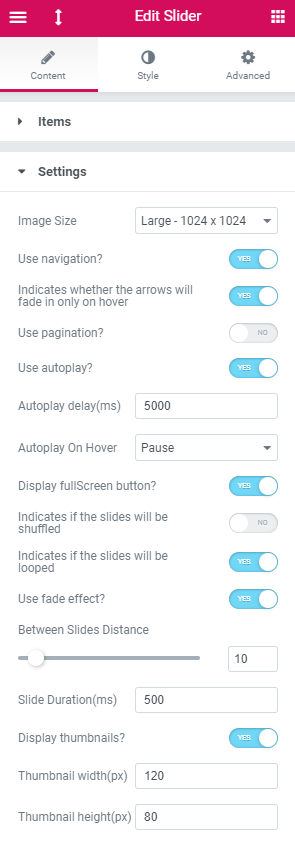
- Once done, you’ll be redirected to the “Content” menu where you can customize the tabs and apply different types of content to the slide. While you’re in this menu, click on the “Items” tab and add images to as many items as you need for your website slider. Here, you can also add an icon for every single slide, title, subtitle, description, etc.
- Navigate to the “Settings” section meant to determine the behavior of the slide. It allows managing navigation, paging, autoplay, delay for autoplay, and more. Also, you can adjust the slide appearance and image rotation, enable the image to slide or fade, and decide on thumbnails displaying features, and how the slides should behave on hover, etc.
Note: If you want to make a full-width slider, go back to the Editor settings and locate the “Layout” settings. Choose to stretch the section, go to the “Content Width” button, and set “Full-Width”. - Go to the “Style” menu and play around with the slider appearance by changing colors, fonts, alignment, and paddings until you are satisfied with how it looks.
Although the text guide, complete with the images, is a great help for those searching for comprehensive instructions, a video tutorial may give you an even more clear understanding of how to work with Elementor. Further, you may find a detailed video guide devoted specifically to slider creation.
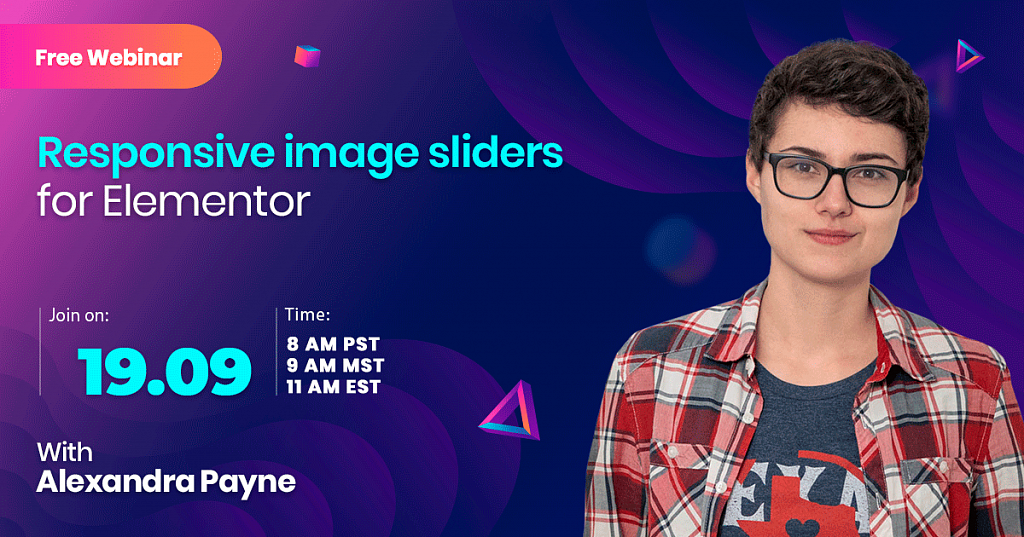
Now that we’ve covered the instructions of how to create Elementor image slider, let’s consider the examples of dynamic sliders created with JetElements based on 5 best-selling WordPress Elementor themes. Hopefully, they will inspire you to try adding them to a website on your own.How to Build a Responsive Image Slider With Elementor PRO [Free Webinar]
So, it's time for a new webinar. This Thursday you will learn how to build a responsive image slider.
As always Alexandra will explain everything to you in plain English.
You will learn:
- about the newly added Elementor's Background Slideshow feature;
- which is the best slider widget - Elementor Pro vs. JetElements;
- how to build creative slideshows for mobile devices
Elementor Tutorial: How To Make Responsive Elementor Image Slider With WordPress
Elementor Tutorial: How To Make Responsive Elementor Image Slider With WordPress
Examples of Elementor Image Slider Created with JetElements Plugin
Monstroid - Best WordPress Template

Monstroid is the most popular multipurpose theme among WordPress users and top theme to use with Elementor. Aside from its super-fast installation and being light weight, it also comes with 50+ flexible template sets that you can edit and customize with just a few clicks. Powered up with the most complete set of Jet plugins, Monstroid ensures advanced functionality is added to your website.
Among other add-ons, it comprises JetElements to help you create an Elementor image slider. Find the examples of dynamic slider throughout the following skins:
- Fructesh
- Mortgates
- Primo
- Variegated, etc.
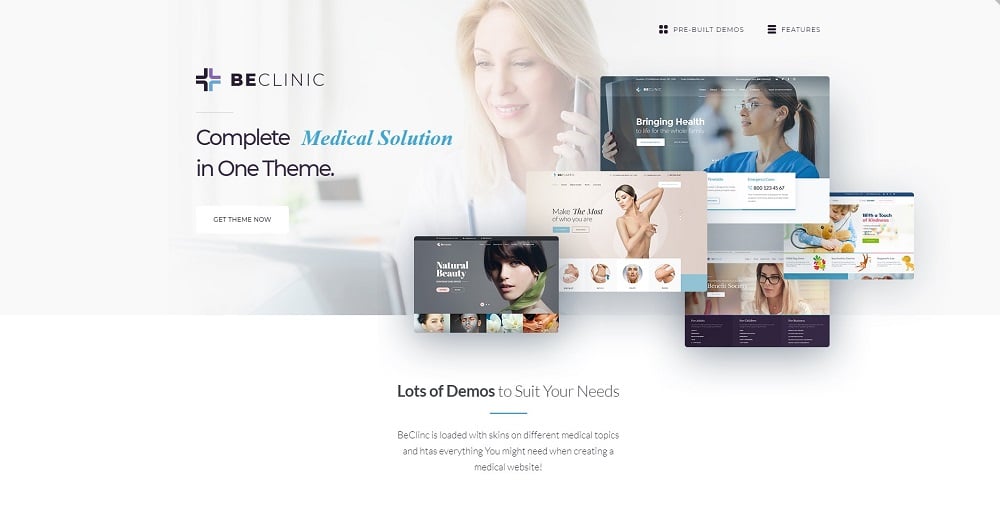
BeClinic - Multipurpose Medical WordPress Theme

Meet a complete medical solution in one theme with BeClinic multipurpose WordPress theme. It comes equipped with a whole lot of demos suitable for all your needs: cosmetology, psychology, plastic surgery, and more. Like many other WordPress themes, BeClinic comes with the innovative Elementor Page Builder to let you create astonishing layouts and seamlessly customize content.
In addition to Elementor editor, the theme comes with Jet plugins like JetMenu and JetElements. The latter is meant to help you create a variety of page elements comprising Elementor image slider. Consider the pre-designed templates illustrating the examples of created sliders:
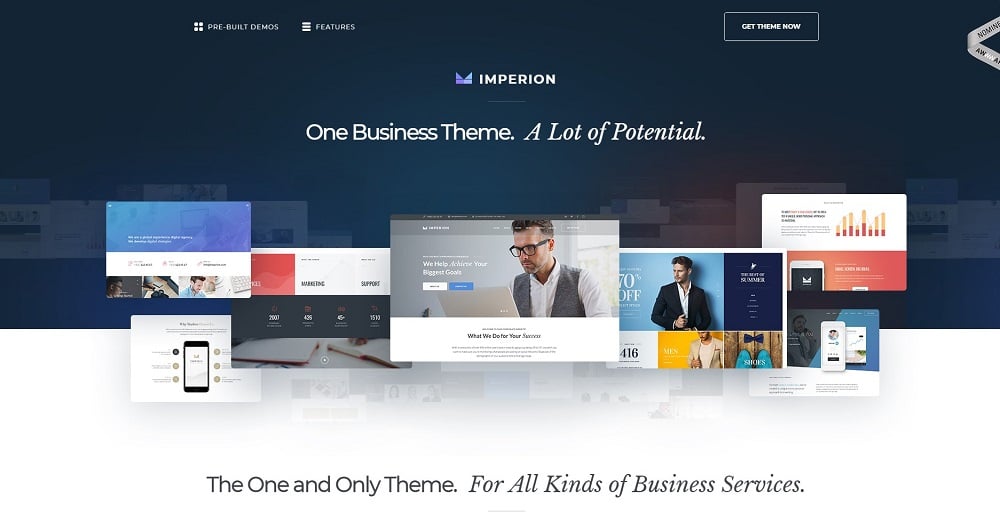
Imperion - Multipurpose Corporate WordPress Theme

Imperion is another multipurpose WordPress theme supplied with Elementor Page Builder together with Jet plugins. It is a great option for all kinds of business services including digital, finance, and eCommerce projects. With the drag-and-drop content editor, it becomes easy to edit and customize and doesn’t require managing code for creating any type of content. Apart from that, the Imperion WordPress theme has a user-friendly interface which makes it easy for even beginners and non-techies.
Among other features like TM Timeline, Events Calendar, and Cherry plugins, Imperion comes with the JetElements add-on on board. The latter allows for creating different modules comprising Elementor image slider like illustrated on the skins:
- Imperion
- Imperion Store
- Imperion for digital
24.Storycle - Multipurpose News Portal Elementor WordPress Theme

The 24.Storycle WordPress theme will be a great solution for those of you who plan to launch a news portal, personal, lifestyle, or fashion blog. Here you will find 10 single post layouts, extended post functionality, 7 blog layouts, and literally an endless number of demo skins. With built-in Elementor content editor, you’ll be able to create content easily without any coding skills. Meanwhile, the Jet family plugins available onboard will let you add the advanced functionality to a website.
Along with JetBlocks, JetMenu, JetBlog, JetTabs, JetReviews, and JetTricks add-ons, 24.Storycle includes JetElements for creating extensive modules like Elementor image slider. Throughout the following skins, you may find examples of the created sliders:
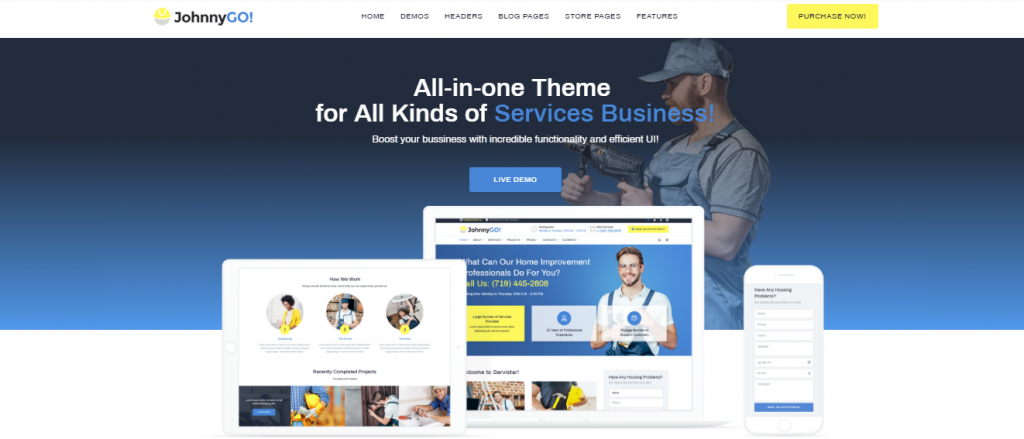
JohnnyGo - Multipurpose Home Services WordPress Theme

If you are looking for a ready-made solution to boost your service business, give JohnnyGo WordPress theme a try. It includes 20+ beautiful demos with outstanding functionality and efficient UI. With Elementor Page Builder, you will have an opportunity to customize them the way you like without even touching a single line of code. Meanwhile, Jet plugins created specifically for the above-mentioned content editor will ensure advanced functionality for your website.
For instance, JetElements allows for creating modules that are not available in the standard Elementor Page. Among other things, it lets you build the Elementor image slider and add it to wherever you want on the website. Take a closer look at the examples illustrating sliders you can also add to a web page:
Wrapping Up
If you are at the stage of building a website and looking for an effective way to attract as many clients as possible, do consider adding image slider using Elementor Page Builder. Thanks to its drag-and-drop editor and user-friendly interface, you don’t have to get under the hood of your WordPress website and manipulate the code. Customization will take no time and cost you no effort, especially when following the comprehensive step-by-step guide we’ve prepared for you.
Read Also
Elementor From A to Z: Sheer Selection Of “How To” Tutorials
Add Instagram Feed to WordPress Page with Elementor Page Builder
How to Create Testimonials Using Elementor Page Builder
How to Add Before and After Images for Comparison with Elementor
A selection of free Elementor WordPress Theme
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.











Leave a Reply
You must be logged in to post a comment.