Food Icons: Add Some Spice to Your Gastronomy Project
Food icons. Table of contents
- Where to Use Food Icons
- Types of Icons to Use for Food-related Websites
- How to Draw Icons. Adobe Illustrator Icon Tutorial
- Food and Drink Icons Vector Freebies
- Conclusion
Even the smallest details of a web project matter for the overall design. Icons not only save space on the screen but also establish communication with a client and convert a simple design into a real masterpiece. The use of icons simplifies the perception of information since familiar images cause associations with certain actions. If you are thinking about beautiful food icons for your personal or commercial project, you are in the right place.

With food icons, it is enough to glance at the web page, invitation or brochure to understand what we are talking about and what the company wants to offer us.
If we are talking about an online food-related store, a food icon is a great solution to increase the conversion of the website.
- The icons help the user to pay attention to the important information and the features of the company and special offers.
- The icons tell us how to make an order or how the restaurant works.
- The icons tell us about the product using images.
- Food icons help to highlight promotions and special offers, as well as the desired product categories.
Whether you are working on your gourmet, food, restaurant or gastronomy related projects, you will find this post useful. Let’s dive into the topic of food icons and learn how to increase harmony and make navigation through the project pleasant and enjoyable.
Showcase of premium Food Icons
If you are interested in premium icon bundles at affordable prices, I would like to draw your attention to ready icon sets. It does not matter if you are working on a new website, a new application, or a dashboard—these icons will add a different voice to the design and highlight your brand identity.
Restaurant Pack Iconset Template
Cooking Pack Iconset Template
Food and Drinks Black Iconset Template
Ice Cream Doodles Designs Set Corporate Identity Template
Fast Food Cartoon Doodle Objects Set Vector
Beer Objects & Elements Set Vector
Fruit Set Iconset Template
Food & Beverages 100 Set Pack Iconset Template
50 Food & Drinks Icons Iconset Template
Flat Food Iconset Template
Food & Drink Iconset Template
These are 50 icons of foods, drinks, fruits and vegetables. While the set is perfect for minimalist designs, it is not limited to that. Use it on your next menu, poster, or even in an infographic project in the future.
If you are working on a website for your restaurant or any other food-related project, ready-made themes for food and restaurant websites are an excellent solution. Many of them include cute food icons in their designs. I will give you a few examples to understand how creative, inspiring and appetizing these designs are.
Grocmart - Grocery Store Multipage Classic HTML Website Template

Designed for grocery stores and food supermarkets, this Multipage HTML Template is a highly responsive and fully editable solution for your website. It has a bright design decorated with many attractive design effects and elements.
Organic Fruits Store OpenCart Template

Organic Fruits Store theme is created specifically for stores, such as fruits, vegetables, groceries, organic, and species ones. A 100% responsive layout will be scaled beautifully for any device. It supports multiple languages and currencies to sell your products worldwide.
Mexican Restaurant Responsive Moto CMS 3 Template

The template was developed for any type of restaurant. The photos of yummy dishes are posted everywhere to stir visitors' appetites. In-built images, pricing tables, contact forms, sliders, and other features will help you to enhance the functionality and usability of your web resource.
Where to Use Food Icons
Any book is more interesting if it has pictures. This applies to the website, mobile, and graphic design to a greater degree because icons help to improve the perception of the information presented.
Food icons are actively used on various internet resources, and it is not necessary for the website to have a commercial focus only. The presence of the icons makes the food-related resource more understandable and convenient.
Whether you are working on the design of the restaurant, menu, bakery, gastronomy project, or food delivery service, you will definitely benefit from the use of beautiful food icons.
And here are a few examples.
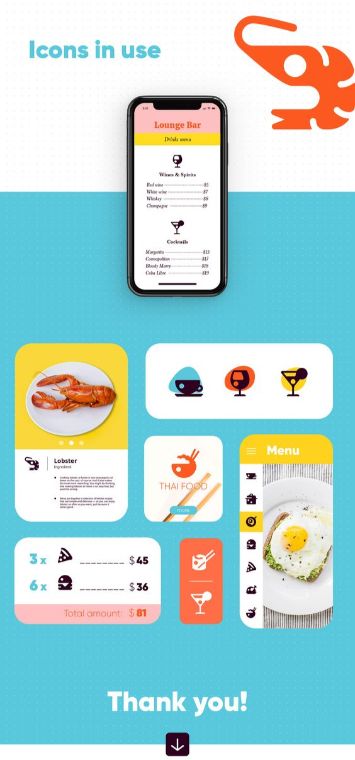
Mobile app

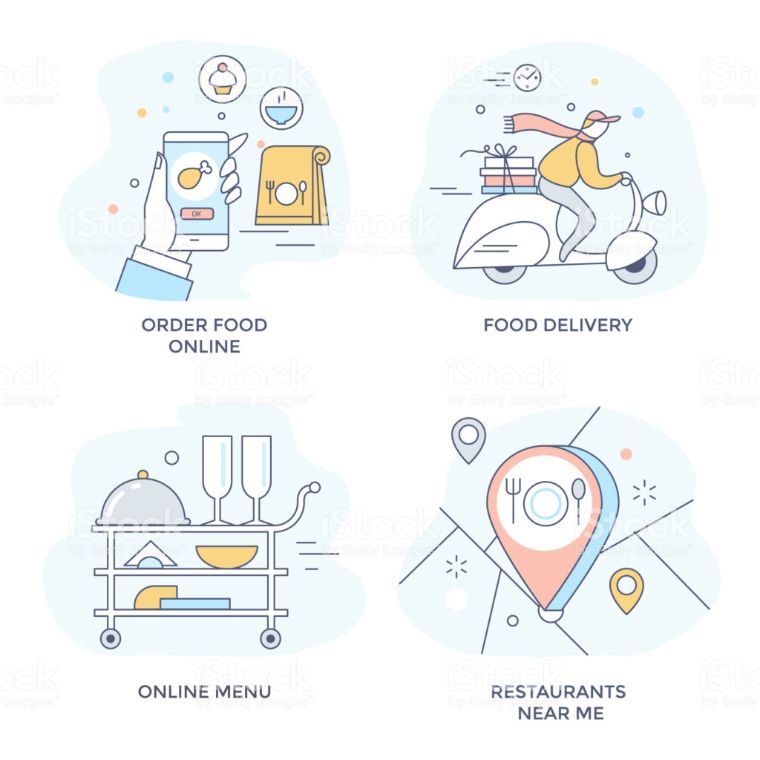
Food delivery service

Food-related packaging

Modern food-related projects

Menu

Invitation

Grocery store

As you can see, the use of food and drink icons allows you to simplify the use of any resource, draw attention to the key moments, and make the resource understandable and enjoyable.
Types of Icons to Use for Food-related Websites
Using a wide variety of icons, different in size, style, color, and the location is a common technique among designers. Let’s check the essential types of icons and decide what options are more preferable for food-related websites.
Linear icons

These are the icons that consist of lines or contours. Simple and minimalistic icons are used both for navigation and in information blocks. Lines can be thin or thick; sometimes such icons are filled with color.
Illustrations

Instead of the lines and clear contours, you can use special colorful drawings. These icons give the site a colorful and striking look and feel. Icons of this style are able to revive the design and add “freshness" and individuality to the web page.
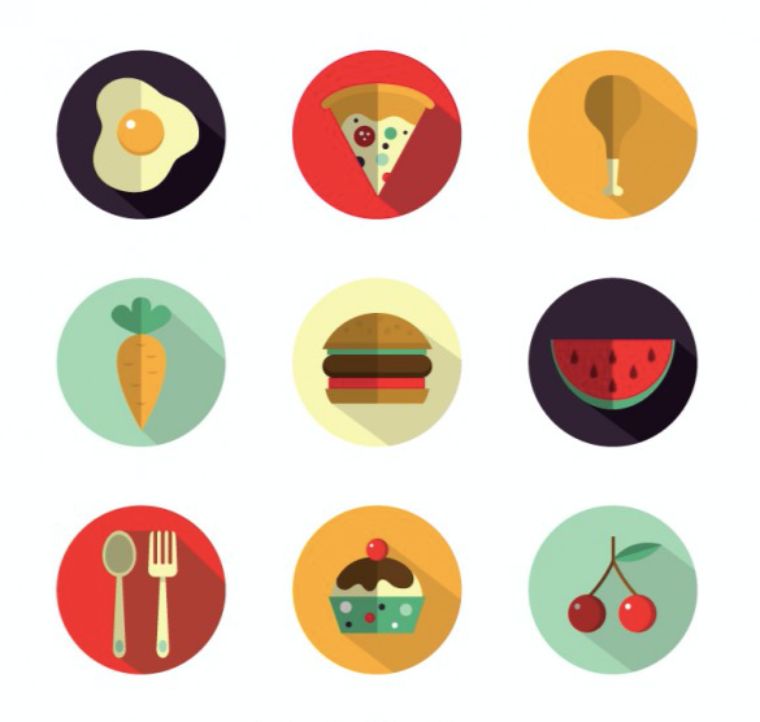
Dimensional icons

Some web designers are moving away from the trends of "flat" and minimalistic design and use dimensional icons. This approach should be used with caution—there’s no need to overload the site design with unnecessary images and distract the visitor from the targeted actions.
You will also notice the food icons available in SVG, PSD, PNG, EPS formats.
SVGs are vectors, and they are more popular since they are completely customizable. Make them as big or as small as you want, change the colors, or even change the shapes.
How to Draw Icons. Adobe Illustrator Icon Tutorial
With the help of Adobe Illustrator, you can whip up a simple graphic to use as an icon in app designs, web pages, printed pieces, and more.
Now we will go through the Adobe Illustrator icon tutorial and draw a delicious chocolate ice cream.

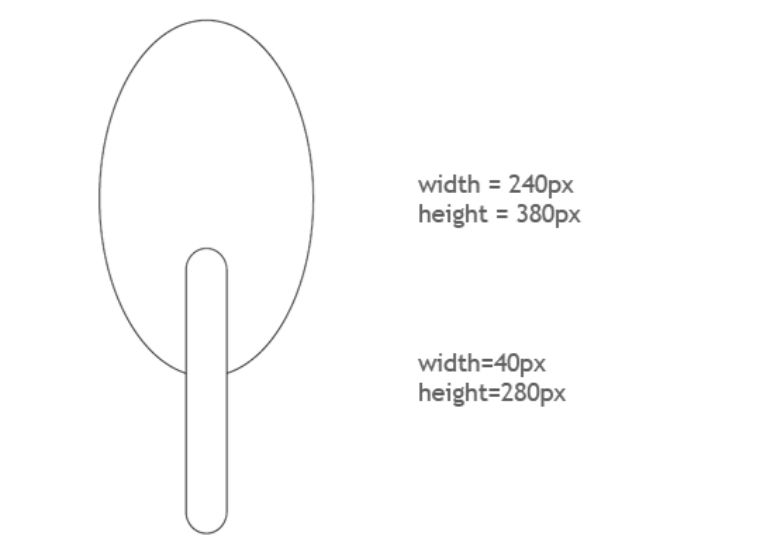
Step 1. Create a new document, select the Ellipse tool (L), and create an ellipse. After, select the Rounded Rectangle Tool and draw the second object.

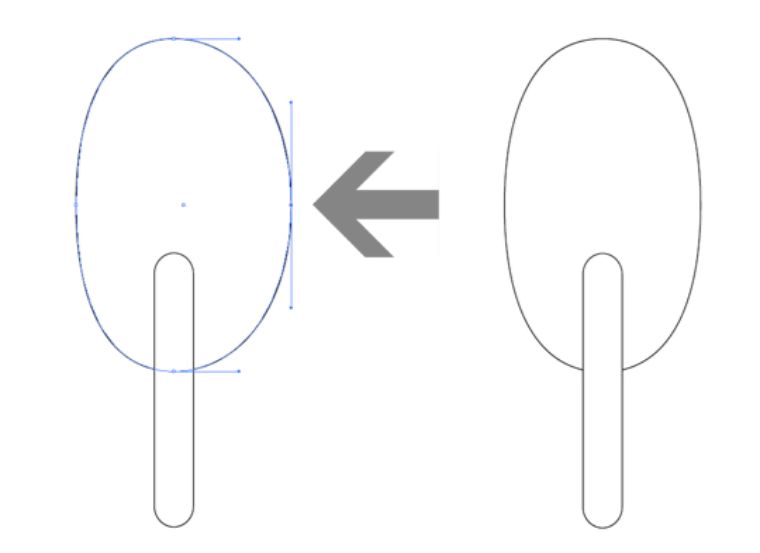
Step 2. Select the ellipse, and with the Direct Selection Tool (A) select and drag the anchor points as shown on the image.

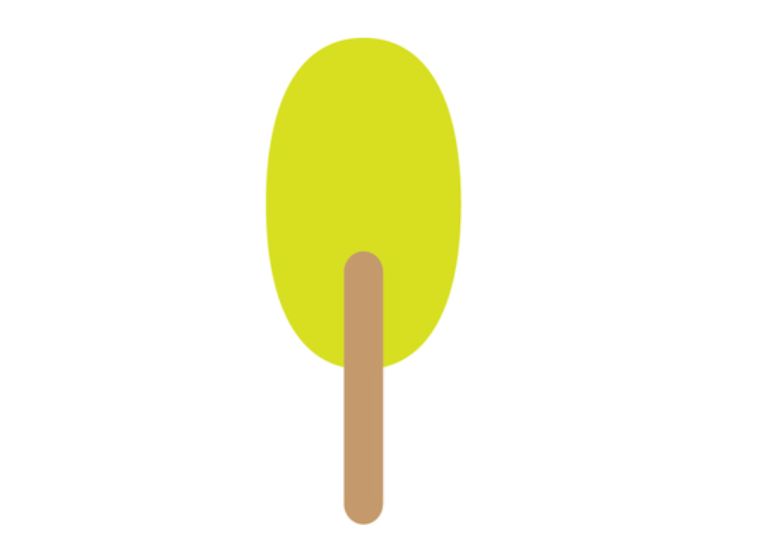
Step 3. Add colors to the objects.

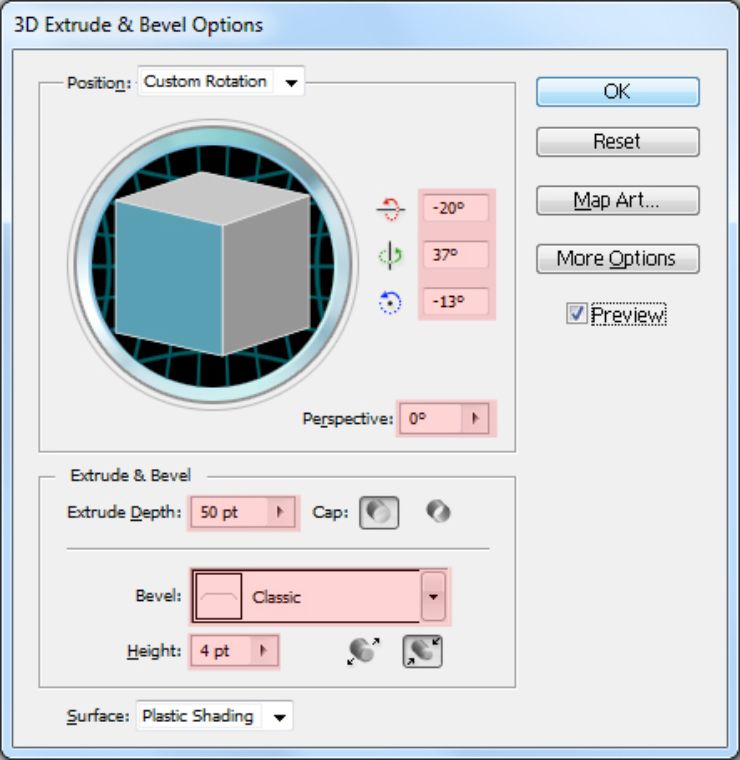
Step 4. Select both objects, go to Effects -> 3D -> Extrude & Bevel. Use the values shown below.

Step 5. Select the ice cream stick only. On the Appearance panel select the 3D Extrude & Bevel property and double click on it. Now set the Extrude Depth to 10pt and set the Bevel to None.

Step 6. While the stick is selected, go to Object -> Arrange -> Send to Back, or press Shift+Ctrl+[ keys. Now both objects are in the right place. Go to Object -> Expand Appearance, to get rid of the 3D properties. You transformed the 3D objects into separate groups. Select all groups and go to Object -> Ungroup (Ctrl+Shift+G). Repeat this until everything is ungrouped.

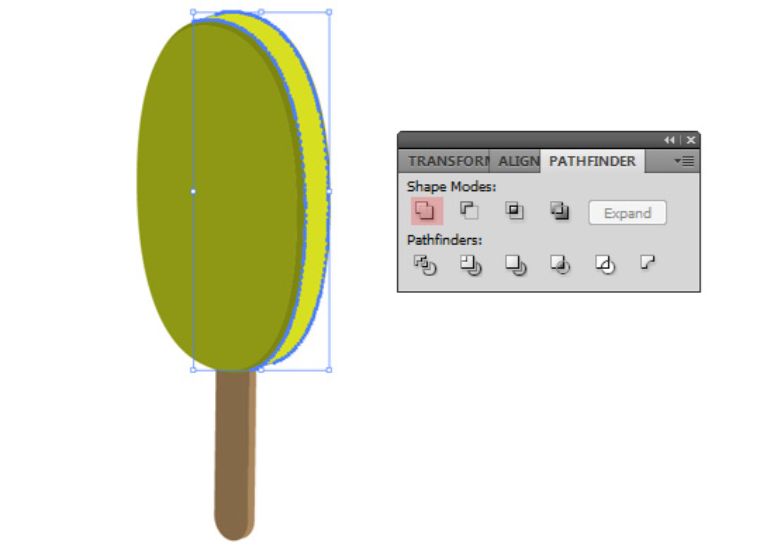
Step 7. Select a shape and press Unite on the Pathfinder panel. The result will be just a shape. Give it a color to identify it easier later. Repeat this step with every object.

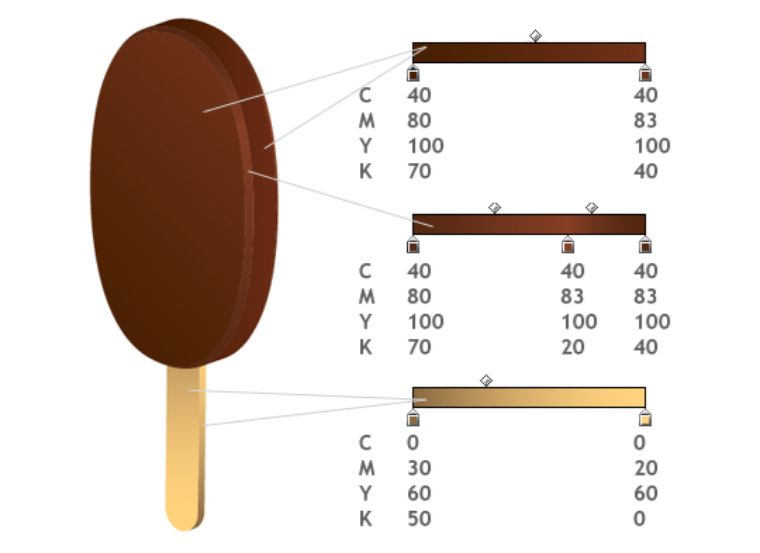
Step 8. Since we use a CMYK document, we do not have the RGB color mode. So, we will work with four colors. In the image below, you can see the colors used. You can set these colors on the Gradient panel. Use Linear gradients.

Step 9. To edit the direction of the gradients using the Gradient tool (G).
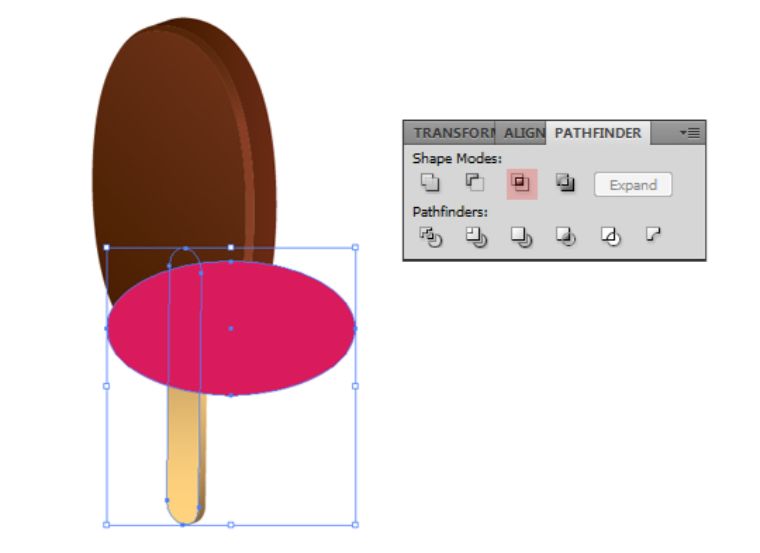
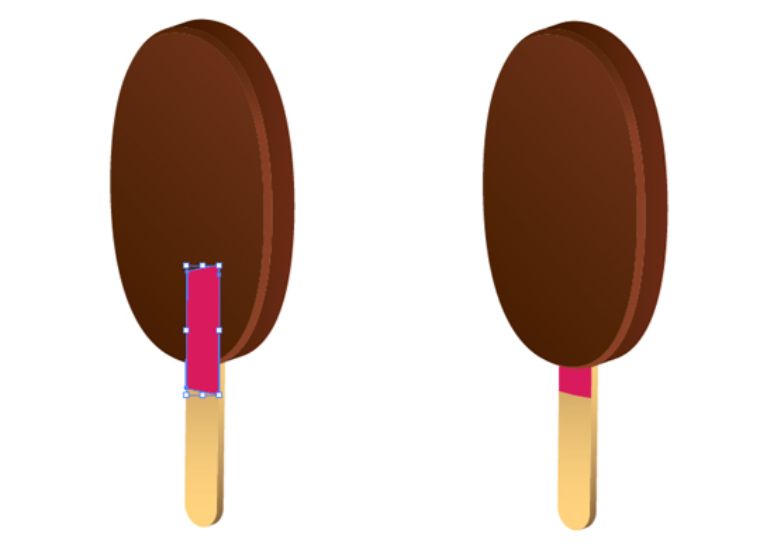
Step 10. Do not forget about a little shadow under the ice cream, on the stick. Create an Ellipse (L) over the stick, and place it where you want to have the shadow. Select the stick’s surface, copy (Ctrl+C) and insert back over the original (Ctrl+F). While pressing Shift, select the ellipse you created and press Intersect them.

Step 11. To place the shadow over the stick, you can use the Object -> Arrange -> Send Backward (Ctrl+[) option.

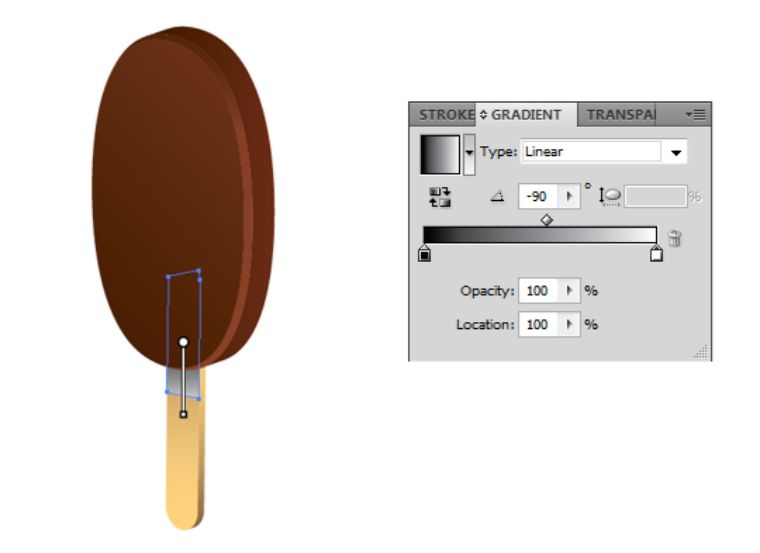
Step 12. Color the shadow with a linear gradient from black to white, and with the Gradient Tool (G) set the direction from top to bottom.

Step 13. On the Transparency panel set the blending mode to Multiply. So, the shadow will have the transparency effect you need. Repeat the above steps for the other side of the stick.

And that is it!
Food and Drink Icons Vector Freebies
Whether you are looking for free food delivery icons, food menu icons, restaurant food icons, you have access to various free icon resources. Food icons PNG and food vector icons are available on the following design resources.
Freepik

Flaticon

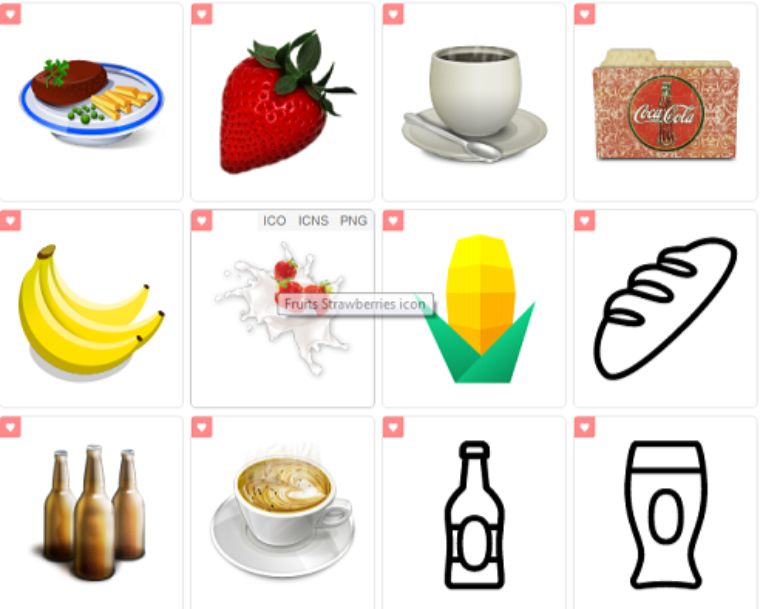
IconArchive

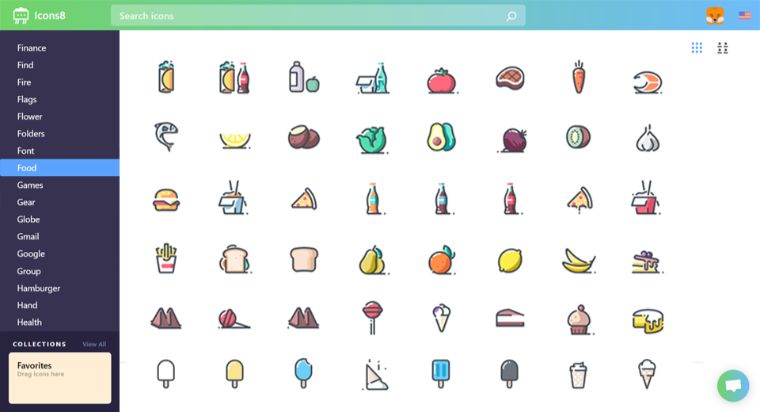
Icons8

IconMonstr

Conclusion
The use of food icons will have a positive effect on the overall impression of your food-related resource. This is a great modern solution to highlight important information and bring the visitor to the desired action. Experiment with free food icons and master your skills in Adobe Illustrator to create custom food and drink icons to stand out from the crowd of competitors. Improve the user interface design and make your gastronomical webpage more pleasing to the eyes.
Read Also
The Importance of Business Icons
The Most Ordinary and Unusual Cute Icons
Facebook Messenger Icons: User Experience, Web Design, and SMM
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.