15 Free ‘Random Background Generators’ for Graphic and Web Designers
In the world of digital design using premade workpieces such as UI kits, textures, graphics and icons is as inevitable as using high-level programming languages by developers. But you are going to have a hard time trying to make your designs look unique when using resources created by someone else. That’s why today we will introduce you to our top free background generators developed to enrich your design experience with mind-blowing randomly generated artwork.
Experimenting with these free tools is real fun, largely because it often takes only one click to build a creative, professional-looking background. They cover all the modern styles being suitable for virtually any web design project.
Free Background Generators
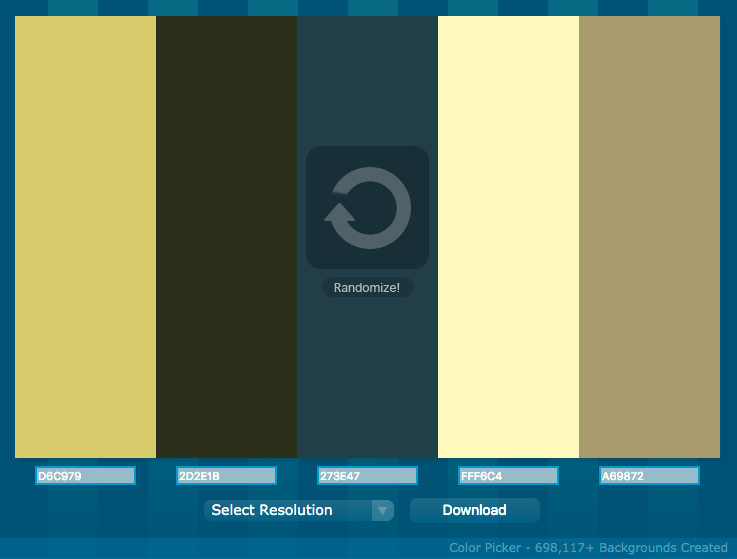
StripedBackgrounds
The tool helps to generate the background in the form of vertical stripes. 5 different colors are available for you to choose the best option for your needs. The tool is extremely easy to work with - just select the resolution and color to go with.
Smoky Backgrounds Generator
Smoky backgrounds will help you to create an appealing animated effect and stand out from the competitors. You can easily play with the colors, smoke size, number of smoke clouds, opacity, and line width. The samples are available for a better understanding of what effect you will receive.
PolyGen App
Both Android and iOS users will enjoy using this app to create eye-catching wallpapers and photo-based patterns. PolyGen patterns are ready to be used as mobile or desktop wallpapers, avatars, or social media backgrounds. Do you know what pattern you are going to craft? Do not hesitate to try PolyGen App and create beautiful backgrounds.
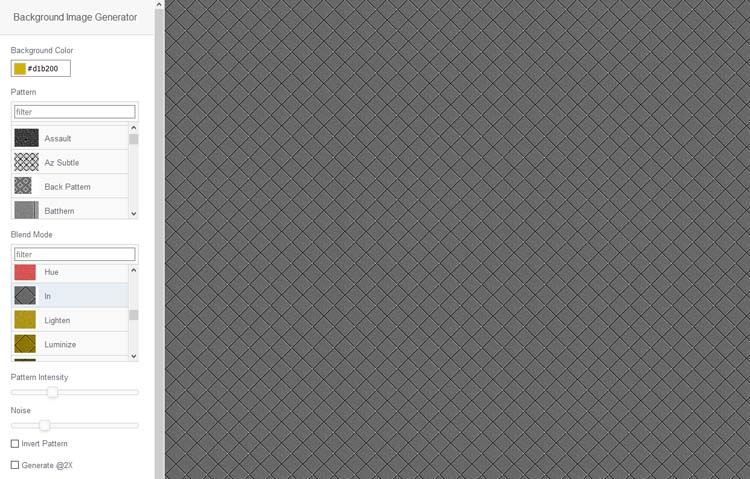
SiteOrigin – Background Image Generator
This is a simple and intuitive background image generator. You can choose the base color, pattern, intensity, and a few other settings. It generates the image for you. The tool is great for creating tiled website backgrounds. Create your perfect background with the help of 300 various patterns and styles.
Plain Pattern – SVG Pattern Generator
This is a simple SVG based pattern maker. You can either choose a ready-made icon or upload your own one to craft an attractive background for your website. The width, height, and background color are editable. This is currently a work in progress with more features to be added soon.
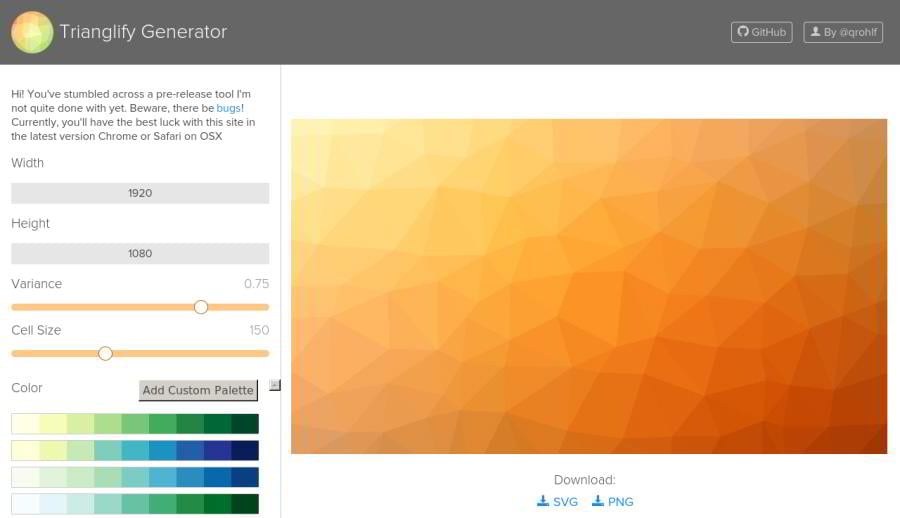
Trianglify Generator
This tool can be used to create low-poly backgrounds with rather soft gradients (compared to Delaunay-based generators) and preset color combinations.
In the settings you can change the size of the canvas in pixels, pick the palette, the size of cells, and set the level of variance. The Variance parameter defines the entropy of polygons: if you set its value to 0 your background will be comprised of neat rows of triangles.
This generator offers a choice of 27 refined foolproof color schemes, but if you feel like it’s not enough to satisfy your creative endeavors you can build your own scheme using the 24-bit color picker. The resulting images can be downloaded as PNG or SVG files.
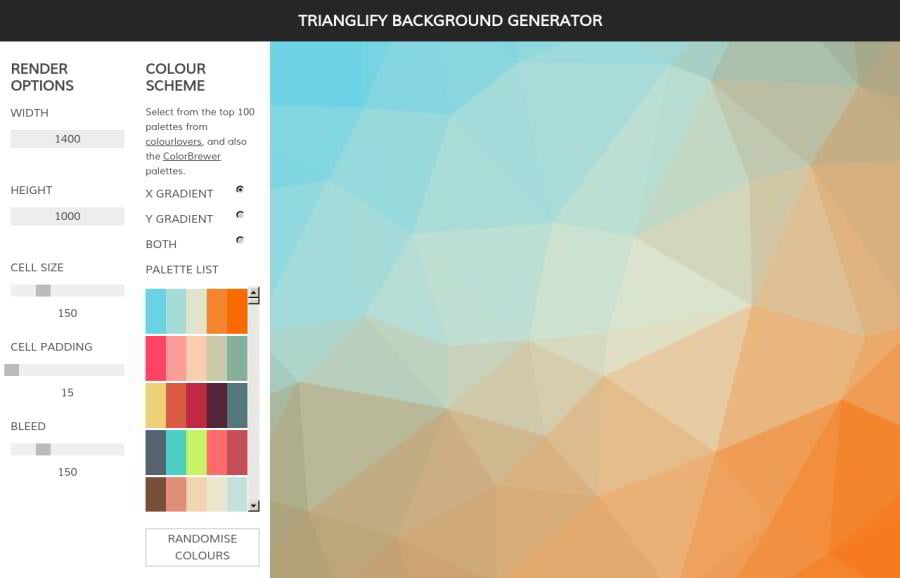
Trianglify Background Generator
Trianglify Background Generator (we have already featured it in one of our previous posts) uses the same Trianglify JS plugin, but differs in implementation. This script utilizes several hundred palettes from ColourLovers and ColorBrewer, and also provides some additional settings such as a choice of a gradient type. Although there are two new parameters in its menu – Bleed and Cell Padding, this version of Trianglify lacks the intuitive Variance slider, and is limited by premade palettes.
Geopattern
In the beginning was the word. And now you too can create something beautiful using your word as a tool – thanks to Geopattern. This simple script generates seamless geometric patterns from a string using 16 shapes and unlimited colors. The resulting patterns which can be saved in PNG format.
Although the demo is fully random, by digging into the source code of the plugin you can send it to your direction being able to choose a specific pattern, save your images in SVG format and enable Base64 encoding.
Delaunay Triangle Pattern Maker
This tool makes use of Delaunay triangulation to generate impressive high-contrast low-poly backgrounds.
In the settings you can change the size of the canvas, its depth, cell size, etc.; apply up to 7 lights; change the color, position and their distance from the canvas. If this sounds like a lot of trouble just use the “Randomize” button and let it do all the work for you. Keep pressing it until you receive an awesome background.
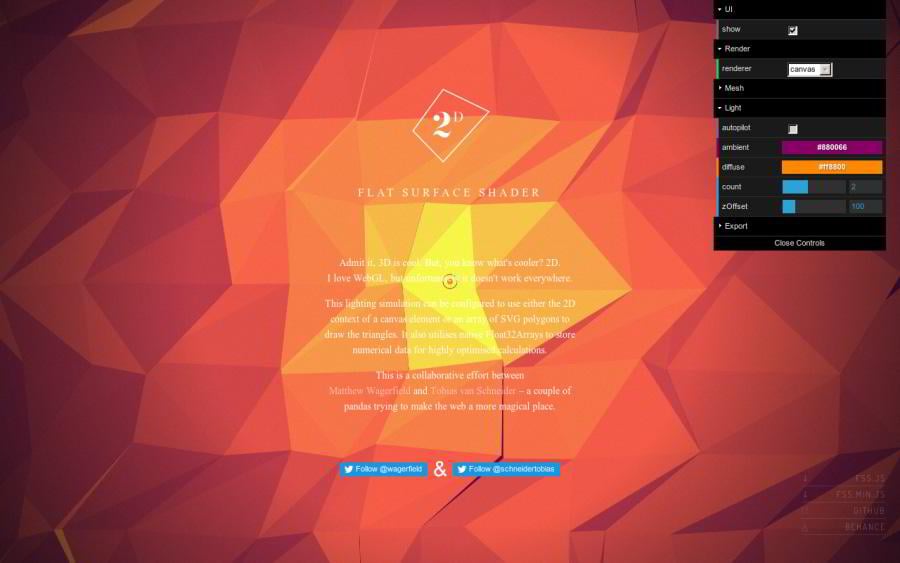
Flat Surface Shader
Flat Surface Shader comes with a different, more dynamic and random approach to Delaunay triangulation. Although its interface looks exactly as the one of Delaunay Triangle Pattern Maker, there is a great difference between them: the light sources in this tool are in constant movement (unless you set their speed to 0), thus increasing the randomness of the resulting image.
Waterpipe.js
Using this JavaScript plugin you can create backgrounds with a realistic smoke effect. You have an option to either choose from the available presents, or tune up the settings manually.
Colorful CSS Gradient Background Generator
Our next generator is indispensable for web and app designers, especially for those, who work with iOS, as it allows you to create beautiful gradient backgrounds on fly.
The sweetest thing about this tool is that it automatically generates the CSS code for the gradients it creates. The drawback is that you obtain only the code at the output, so if you are going to use it elsewhere than the web you will need a separate script or application to salvage the raster images. We recommend using Phantom.JS for this purpose: it requires a certain level of coding skill, but is flexible enough to handle this task.
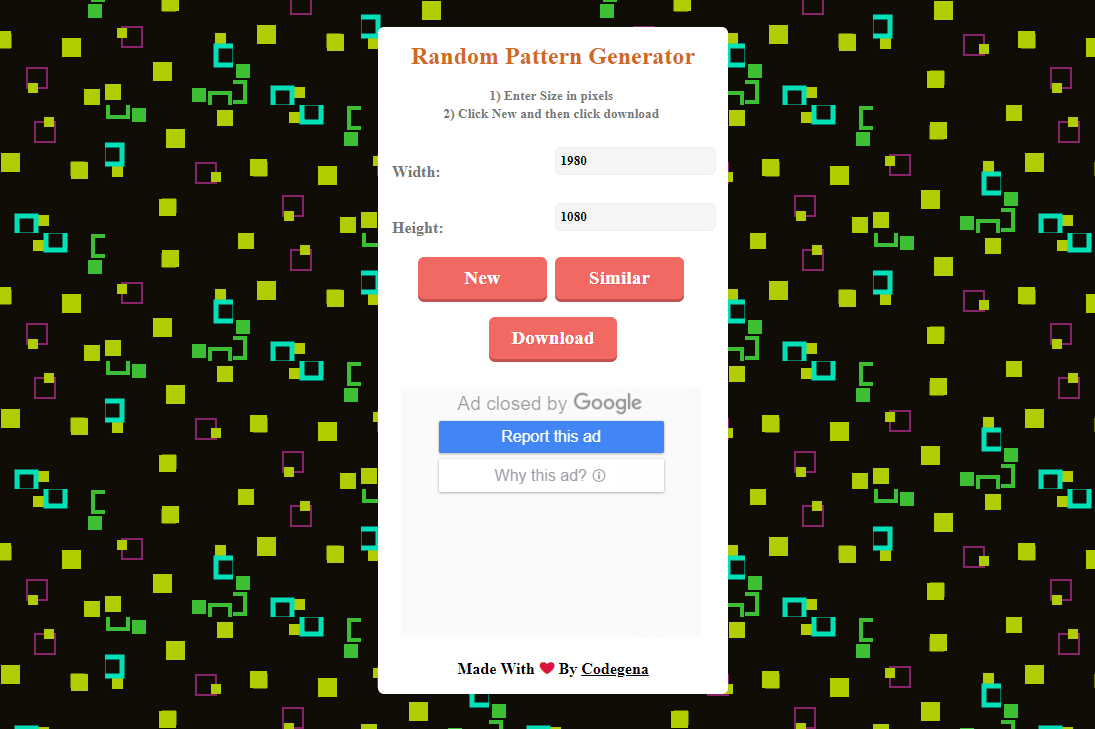
Random Pattern Generator by Codegena
This one is as simple as such thing only could be. You just type the size you need in pixels into the proper bars and hit the "New" button. The result is shown as the background to that website, so you can see what it will look like right away. The picture is combined of a number of geometric figures of different color and size. Most of the variants are not really beautiful, but after a dozen clicks, you can find some that will fit your needs.
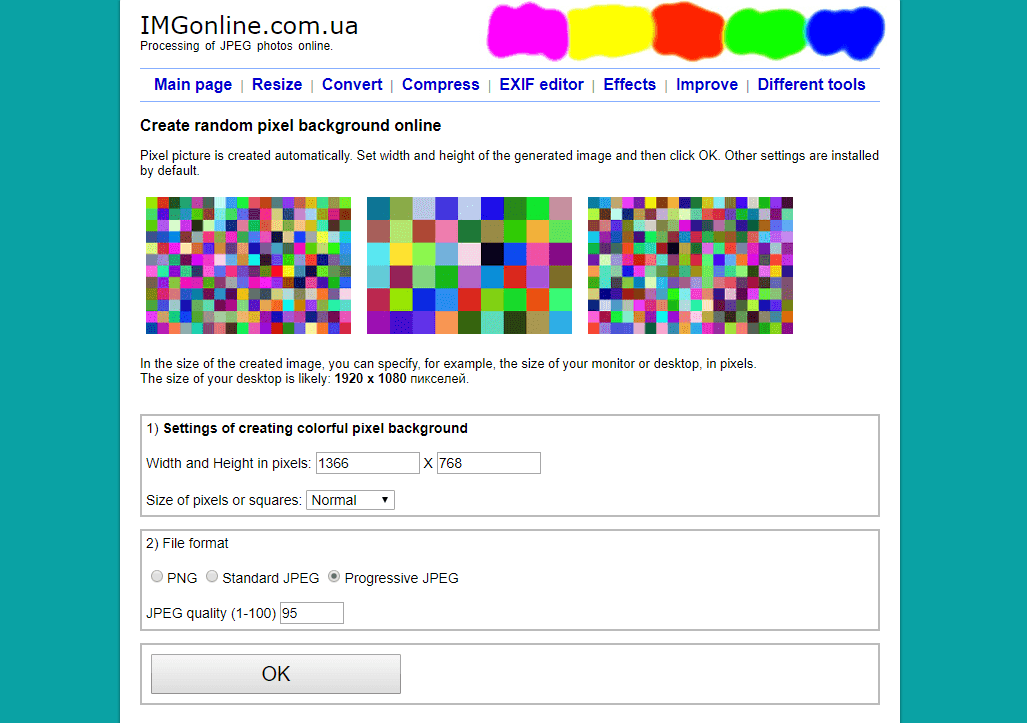
Random Pixel Background
IMGonlone offers visitors a number of tools to work with the JPEG images, such as resizing, conversion or compression tools. One of them is random pixel background generator. The usage of it is really narrow, a rare website owner would like to put a diverse picture in the background (it is a real burst of colors and might look a little... well, too much). However, if you were looking for such a bright solution, this generator will be a real treasure crate. You choose the size of the picture and squares, file format and quality and then hit "OK" button. You will be redirected to the page where you get an opportunity to preview the image and download it.
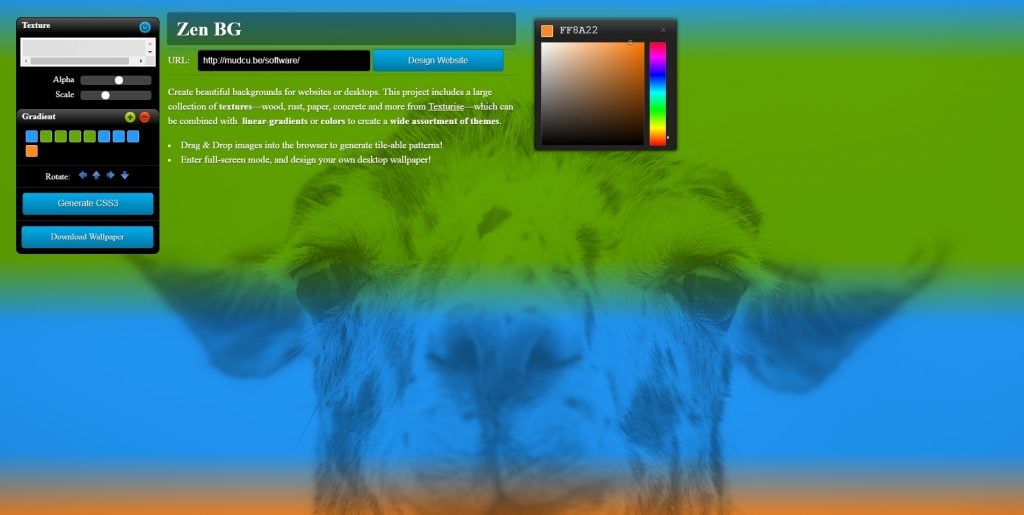
Zen BG
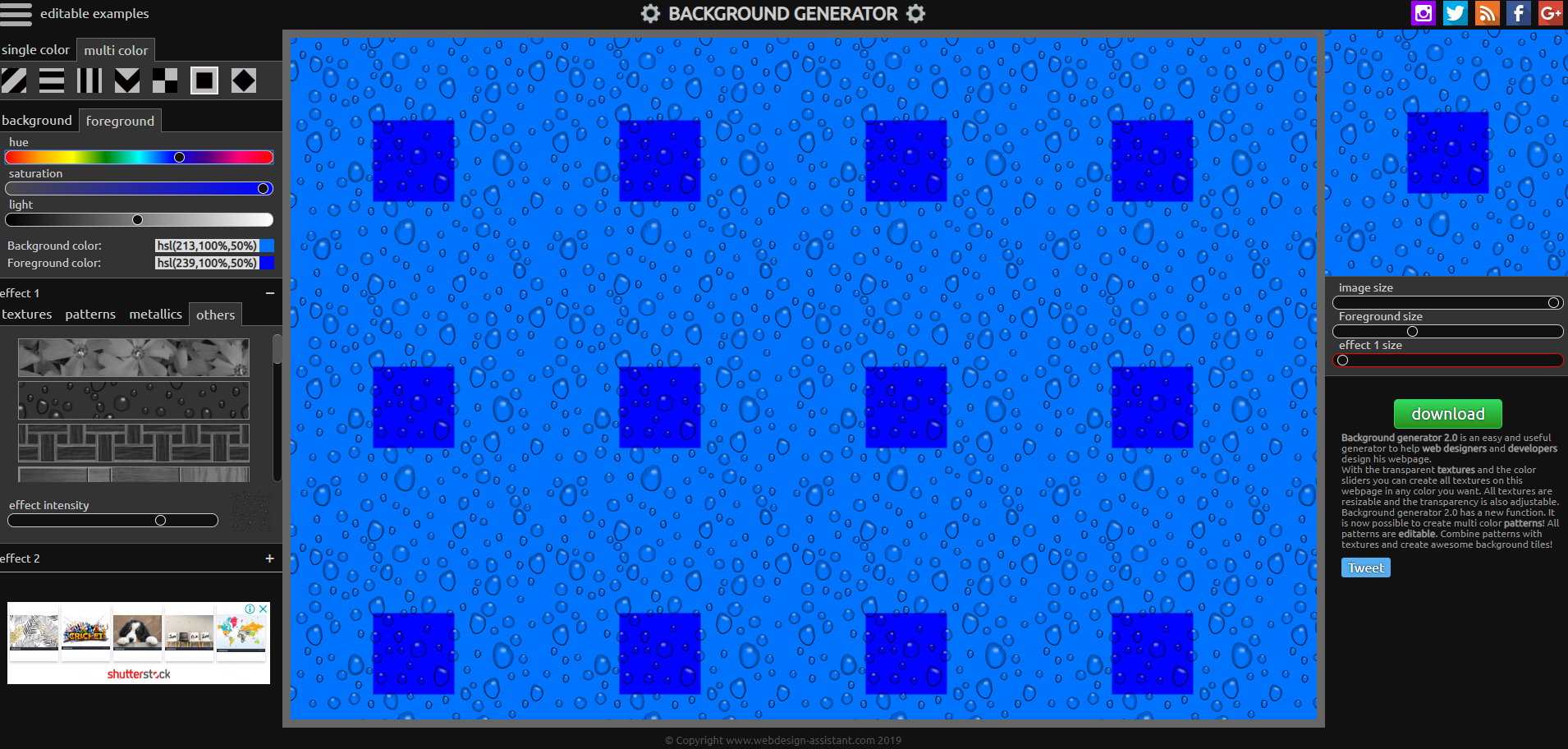
BACKGROUND GENERATOR
Behind the Scenes
There are many more similar tools, but they are either not random, more difficult to use, or are not very suitable for web and graphic designers. Anyway, they are worthy of a special mention, and we hope you will find them useful.
Random.org - This website is a one-stop-shop for all things random. Unlike generators based on algorithms, it takes its randomness from atmospheric noise (whatever it is). Its possibilities are not limited by generating numbers and sequences – it can pick random colors for your inspiration as well. Most of the services on random.org are free.
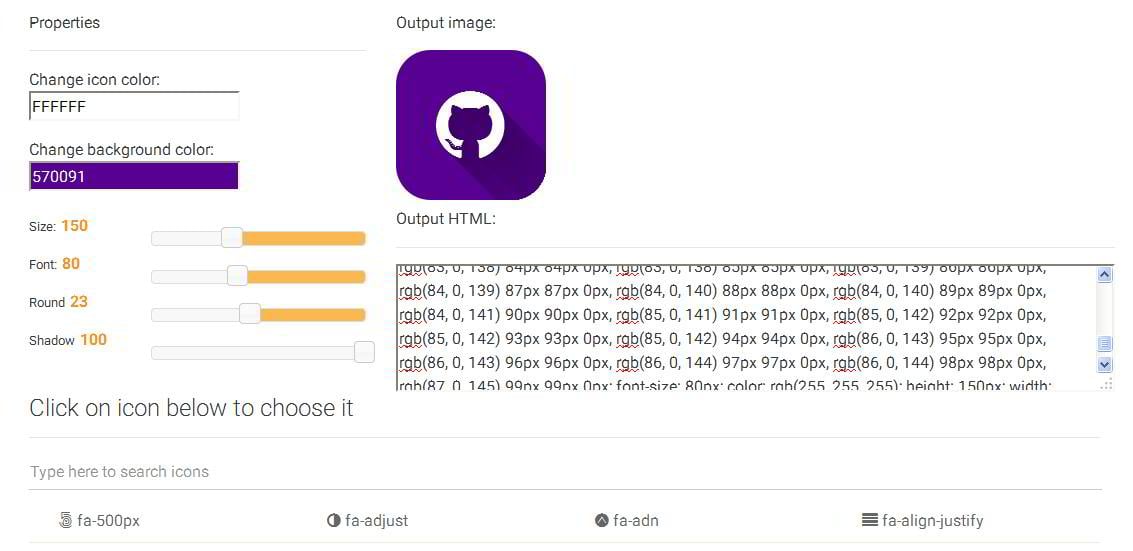
Material Design Logo Generator - This ultra-useful online tool is intended to compose material-looking CSS icons and logos based on the Font Awesome icon font. All you have to do is to pick one of the icons, modify its size and color, apply shadows, round the corners, and copy the resulting CSS code, which can be embedded into your web pages.
Color Palette Generators - The collection of color palette pickers featured in this post will surely ginger up your creative thinking.
Logo Generators - If you need to create a logo really quickly this gallery of logo creating tools will help you with this task.
Low-Poly Generators - We have mentioned some of the triangulators here, but there are more of them over the web. See the complete list of such tools in the respective post on our blog.
10 templates of backgrounds and patterns
If you are launching a new website and finishing its design, it also makes sense to pay attention to the collection of ready-made patterns and backgrounds, as well as free backgrounds for your projects. The templates are easily editable with the help of Adobe Illustrator and Photoshop. You can change colors, add layers, and alter the design to match your website needs. Check out the best options below.
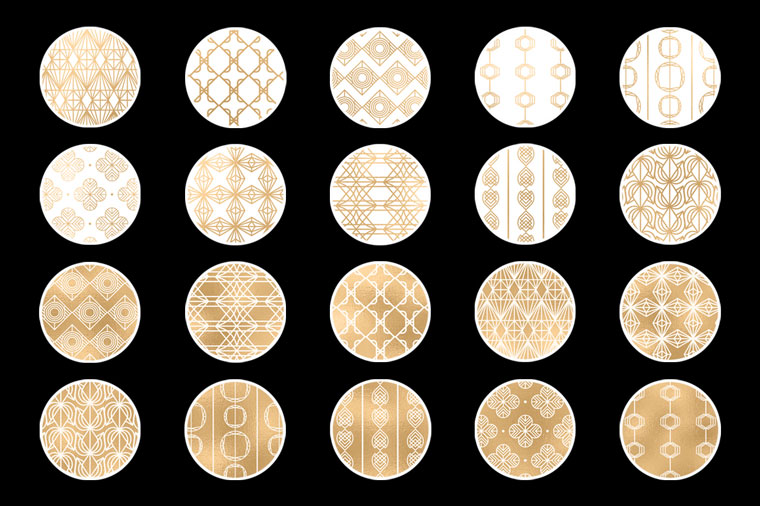
Geometric Luxurygold Pattern
Geometry in design sparks visual interest and recognition. The shapes must be perfectly clear to attract the user's attention. 10 different designs in 2 styles are waiting for you in this pack. Whether you are looking for the patterns for any cards, flyers, or blog elements, this set is your perfect solution. Geometric Luxurygold Pattern also works for fabrics and prints.
More features:
- 20 PNG/JPEG patterns
- Transparent/white/luxurygold backgrounds
- 2700 x 2700 px
- 300 DPI resolution
Abstract leaves and branches Pattern
Beautiful abstraction in web design sometimes works better than photos and even videos. Abstraction is all about simplified, recognizable lines, form, or essence. These hand-drawn objects can be used in a variety of online and offline projects. The pack is very easy to work with - you just need to open the file in any vector program and modify it to your business preferences.
More features:
- EPS, JPEG, PNG files
- Help file
- Easy customization
- 24/7 support
8 Leopard Pattern
Of course, leopard print is not the easiest one to use, but that's why it is interesting! We encourage you to liberate yourself and let a little modern stylish leopard pattern appear in your designs. This product is good for printed and fabric design, decorative home design, wallpaper print, and etc. The set comes with 8 leopard patterns that are easily modified.
More features:
- Individual EPS and JPEG files
- High-resolution files
- CMYK color
- Print-ready format
Beautiful flowers on branches repeat design Pattern
With just a few flower elements, you can bring any user interface to the highest artistic level. Do not miss this solution if you are looking for a classic neat and clean pattern design. The vector objects are fully scalable and color filled with bucket/mesh tool. You are welcome to use the pattern in web-related projects. Rotate and modify the pattern to your liking.
More features:
- Print-ready
- EPS, JPEG, PNG files
- Help file
- High-resolution files
Ancient seamless design Pattern
The next ornamental design is just great for those who prefer ancient patterns. Feel free to use the hand-drawn objects in a variety of projects depending on nature and style. All the objects are fully scalable and customizable.
More features:
- Print-ready
- EPS, JPEG, PNG files
- Help file
- 24/7 support
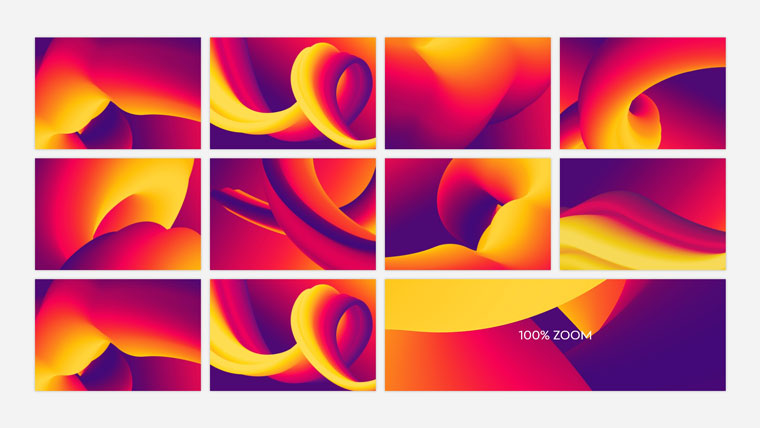
Abstract 3D Flow Vol.2 Background
This is a set of 3D Flow Backgrounds Vol.2. 10 unique, colorful and beautiful backgrounds will make your web project eye-catching for a visitor. The product is also a very good solution for wall art, packaging, business cards, fashion projects, posters, banners, and etc.
More features:
- Non-seamless textures
- 300 DPI resolution
- 5000x3000 px
- Round-the-clock support
DIY Watercolor Collection Background
Choose this set if you are in search of animals, patterns, textures and more. Whether you are working on a room to be decorated or creating a postcard, this is a good solution for your needs. Adobe Illustrator CS2 or Adobe Photoshop CS2 are required. Each and every element is developed by the best industry specialist.
More features:
- 44 watercolor textures
- 200 vector elements
- 7 watercolor papers
- 10 watercolor patterns
Marble Textures Background
You might have already checked a million of free vectors, clipart graphics, art images, and still in search of interesting background for your project. If so, pay attention to the Marble Textures Background. A talented designer made the textures by hand and with love. The set works great for any creative project and situation. Web design, interior details, clothes, invitations - everything will look appealing with the marble textures.
More features:
- 600 DPI resolution
- High quality
- 47 textures
- 24/7 support
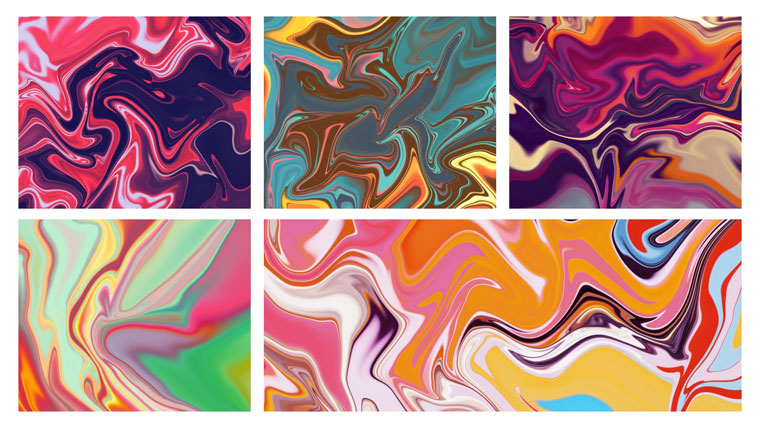
Abstract Vibrant Liquid Backgrounds Vol.1 Background
Abstracted objects do not have a clear design, style or ornament. Let your customer visualize the meaning of the object, its pattern, form of use. Stop your choice on a set of modern colorful abstract backgrounds to add more colors to your design. Your website design, packaging design, business cards, fashion projects, posters, banners, and other projects will definitely stand out from the competitors.
More features:
- Non-seamless textures
- RGB color mode
- 5000-3000 px
- 300 DPI resolution
92 Handmade Watercolor Texture and Loose paint forms Background
The next background template we would like to draw your attention to is 92 handmade watercolor texture and loose paint forms background. Watercolors are a timeless classic, but in recent years, they have also become one of the hottest trends in the design world. The objects are painted on authentic watercolor paper.
More features:
- PNG (px): 800X250, 800X800, 1000X550, 3500X600.
- JPG (px): 3300X4900, 3500X3500.
- 300 DPI resolution
- High quality
| Template | Key features | Vendor | Price |
| Geometric Luxurygold Pattern |
|
AGATACREATE | $6 |
| Abstract leaves and branches Pattern |
|
PATTERNHOUSEPK | $4 |
| 8 Leopard Pattern |
|
GRAPHICSNINJA | $4 |
| Beautiful flowers on branches repeat design Pattern |
|
PATTERNHOUSEPK | $6 |
| Ancient seamless design Pattern |
|
PATTERNHOUSEPK | $6 |
| Abstract 3D Flow Vol.2 Background |
|
GRAFTH | $9 |
| DIY Watercolor Collection Background |
|
JULIA_DREAMS | $9 |
| Marble Textures Background |
|
JULIA_DREAMS | $9 |
| Abstract Vibrant Liquid Backgrounds Vol.1 Background |
|
GRAFTH | $9 |
| 92 Handmade Watercolor Texture and Loose paint forms Background |
|
IASHADV | $7 |
Wrapping Up
These were the best of the best among random generators for designers. If you ever need a colorful background, featured image for your blog, or a stylish button, remember that you can create it by yourself in no time.
What about you? Do you use any automation, or do you prefer to work out your designs from scratch? Tell us in the comments below.
FAQ
Background image generators are simple tools that do not require any profound technical knowledge. You can choose the base color, pattern, intensity, and a few other settings.
Now you can find plenty of various tools for any business needs and personal preferences. Think about what exactly you expect from the background generator. With the tools mentioned above, you have plenty of resources to generate unique patterns.
Patterns, when used correctly, can be highly flexible, visually effective and in some cases, very functional. You can use them to bring vibrancy and life to your designs or a softer elegance and style to them.
A modern visual framework can even signal a user that you are thinking about their needs and making the most of the tools that will make their experience better. Pick up the design with the text in the background, subtle textures, hover animation, color block layers, and etc.
Read Also
Geometric Design Patterns 2020
Flower Pattern as One of the Best Solutions in Web Design
Chevron Pattern in Web Design. How to Create and Use?
What You Should Know About the Herringbone Pattern
The Simplicity of Genius. Best Ideas With Polka Dot Pattern in Web Design
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.