Need More Gutenberg Blocks? Download Free Getwid WordPress Blocks Plugin
- Getwid: Free WordPress Blocks for Gutenberg
- Section Block
- Image Slider Block
- Banner Block
- Image Stack Gallery Block
- Media and Text Slider Block
- Image Box Block
- Person Block
- Button Group Block
- Advanced Heading Block
- Icon Block
- Icon Box Block
- Price Box Block
- Accordion, Tabs, and Toggle Blocks
- Testimonial Block
- Progress Bar and Circular Progress Bar Blocks
- Social Links Block
- Counter Block
- Recent Posts Block
- Advanced Spacer Block
- Google Maps Block
- Instagram Block
- Final word
WordPress popularity is growing year after year, its market share has increased to more than 33% in 2019. This means that WordPress websites make up a quarter of the whole Internet!
Depending on how long you’ve been involved in WordPress, this number may sound either usual or impressive to you. The main idea, however, is quite simple: WordPress isn’t going to die out in the years ahead, so we are in good hands. But the CMS update that is now taking place is a turning point for everyone.
The new block-based Gutenberg editor, released in December 2018, has marked a new era for the WordPress world.
The editing focus has moved from templates to blocks, a much more maneuverable, smaller elements that you can manipulate on a page thus gaining more flexibility and control. The blocks that, according to the Gutenberg roadmap, are going to extend their boundaries beyond the page body and take a header, footer and other website essentials under control.
[tweet_box]Need More #Gutenberg #Blocks? Download #Free Getwid #WordPress Blocks #Plugin[/tweet_box]Starting from WordPress 5.0 (aka Gutenberg), you don’t really need to wrack your brain over good-looking buttons, responsive tables or the way how you can change the background color of a particular page section… All these and other headaches are the well-known obstacles of the TinyMCE editor (come on, are you still on it?), that was snapped by Gutenberg.
Despite all the mixed reviews and controversial opinions, we can now see that Gutenberg has removed lot of limitations and has created more website building opportunities for everyone ranging from a small blog to a large company website.
Although WP 5.0 has brought a better WordPress editing experience, but let’s be honest, Gutenberg is still a raw product. It’s in the in-between state of introduction and growth stages of its life cycle, hence, it’s functionalities are quite limited.
You’ve probably experienced some limitations yourself. Where did you stuck in Gutenberg? Couldn’t go deeper into styling an object? Didn’t find the needed content element (okay, a block)? Did the slider look ugly? Did you run into errors and conflicts with the theme or plugins?
These issues are just a few reasons why many WordPress users still stick to the good old WordPress page builders. Some top-notch of them, such as Elementor or Divi, are still the leading editing tools (both of them offer smooth integration with Gutenberg, by the way).
But let’s face it - Gutenberg is likely for good. In the long-term perspective, even the best third-party builders are going to become lame ducks in this game, unless they take a different shape and approach, much more native to the WordPress 5.0 Block Editor.
Meanwhile, the number of the third-party plugin collections of extra native WordPress blocks is growing - there are more than 10 of them as of time of writing this. Sooner or later, you want to resort to them as more native WordPress builders.
All this makes me think that the following idea is very true for the current state of things: none of the WordPress block plugin add-ons is going to be a silver bullet. This creates ground for fierce competition among the block providers (which automatically means more free blocks for you!) and an unbelievable freedom of choice for WordPress users.
In plain words, you are not forced to be a client of just one premium builder provider and work with just one page builder.
I believe it’s not anymore the popularity or power of a builder that makes you pick it; it’s now about your exact need and the block (not WordPress company) that can meet it.
Even if there are two, three or ten block plugins activated on your website - all of them can perfectly sit among the core WordPress blocks in the Gutenberg editor to be always at hand.
On the other hand, too many block plugins can cause at least three issues:
- Decrease an overall website performance
- Create design inconsistency since each Gutenberg block plugin will likely output its block styles differently
- Cause an unhealthy user interface where you can easily get lost.
- Choose a couple of block plugins that suit your particular needs best (good call, Captain Obvious!)
- Go with any Gutenberg-ready theme that was designed with Gutenberg or third-party Gutenberg plugins from scratch (so you don’t need to work-around it too much). This solution is more suitable for fresh websites, but it can be a hassle for the up-and-running ones.
Before we go backstage, let’s try to highlight a few reasons why you might consider this plugin as a good option:
- It has one of the biggest collections of extra custom blocks for Gutenberg (24+ and counting) on offer
- It’s proved to handle a great design interplay with any WordPress theme (i.e. a Getwid custom block won’t look like an alien in your theme)
- A lightweight solution that doesn’t bloat your website with excessive styles
- Flexible settings for different devices - you can create individual experiences based on the device for the vast majority of blocks
- There is a ready-to-go brand Getwid Base theme - designed and built for Gutenberg and Getwid (available for free download)
- It provides a frictionless, fast-editing experience, without leaving the editor interface
- The best thing is that Getwid is free as in beer.
Now let’s take a deeper dive and learn more about the blocks and their opportunities! For test-runs, I’ve used the Getwid Base theme to help you get the idea of how it works.
Getwid: Free WordPress Blocks for Gutenberg
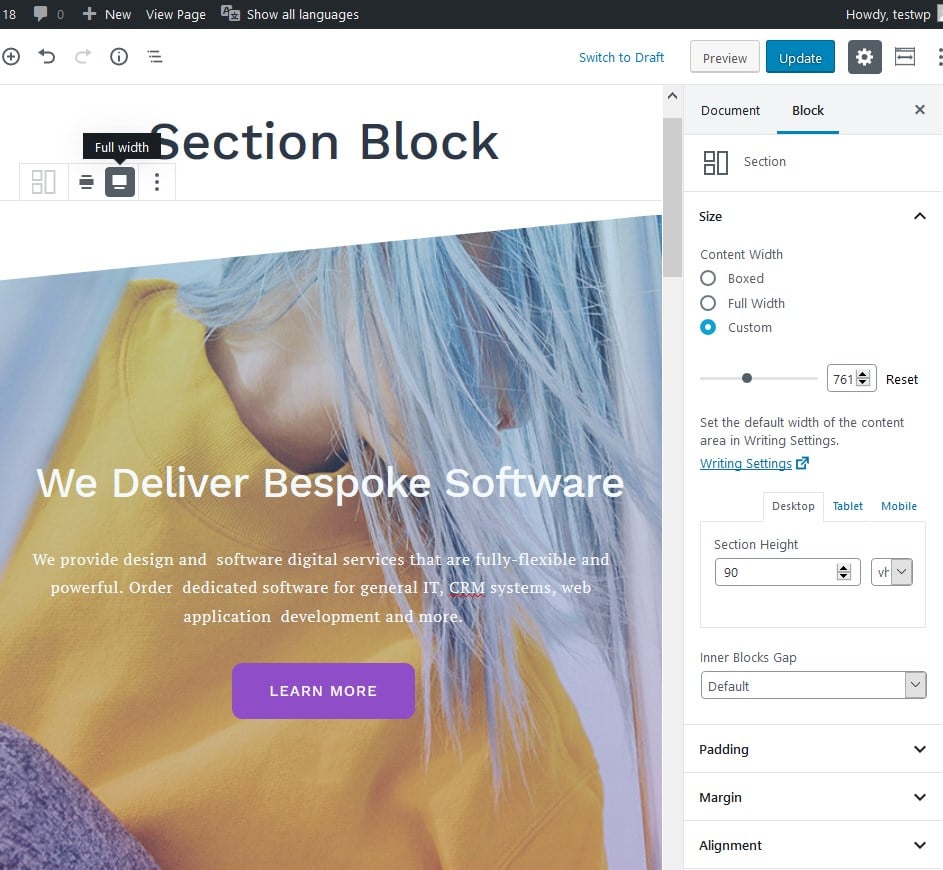
Section Block
Section block is a real asset for designers and non-tech users since it’s highly flexible and diverse. It allows building a multi-block section that serves as a single block. These sections can be filled in with Getwid blocks, Gutenberg core blocks or any other third-party builder blocks. You can have multiple sections on a page.
This block can be used to create full and wide-width website sections and split the page into different hierarchical parts (including the ability to alter the default desktop layouts to look different on mobile and tablet devices). The configuration panel of this block gives you maximum control over every tiny detail - alignments, margins, paddings, text, media, animation, etc.
To customize the shape of each section, you can apply some classic or fancy dividers to create a better visual flow in clicks.
With the Section block, you can easily build rich pages, save them and reuse anywhere on your website.
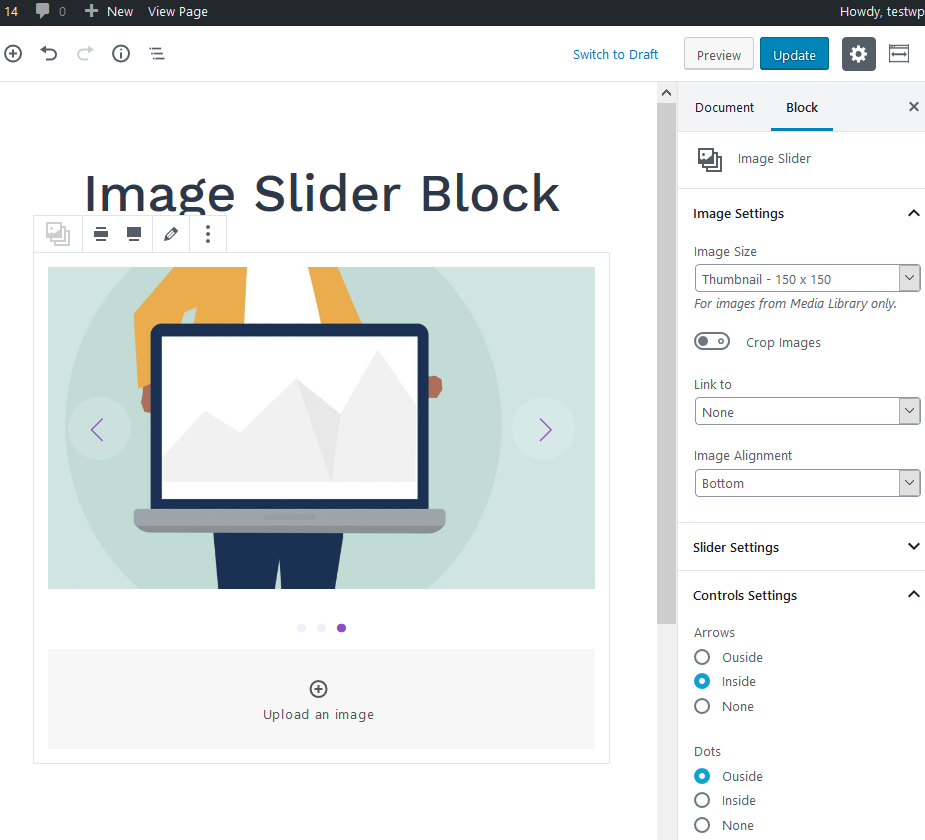
Image Slider Block
This is a simple image slider, which is perfect for adding to posts or landing pages. The slider layout, animation effects and control settings (arrows and dots) are completely customizable.
You may optionally set a different number of slides to show based on the device.
Banner Block
If you need to create on-site banner ads, feature hand-picked content suggestions inside your blog posts in style, build fancy calls-to-action or want to use animated banners for any other purpose, this block is a perfect match!
The block template encompasses an image container, heading and subheading elements. You can play with the banner size, width, alignments, text and overlay colors, etc. You may also animate the banner and texts separately for a mode dynamic visual flow.
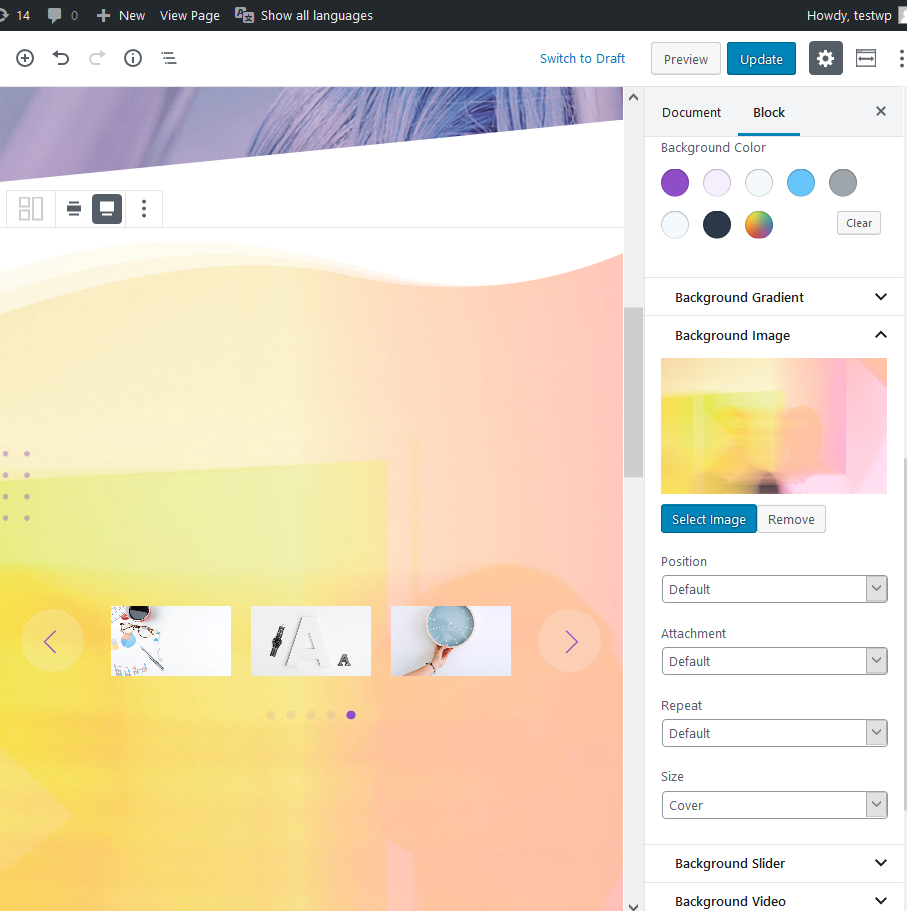
Image Stack Gallery Block

If you need to add fanciful image galleries to either showcase your latest trip or build a professional portfolio, you can go with this block. It basically allows you to set the needed preferable image sizes for the gallery, select a gallery style and optionally link it to any external page.
If you want to create a more interesting background for your gallery, you can embed it into the section block, which will provide you with a way more fine-tuning options. Well, you can now get along without premium gallery plugins that are known for bloating websites!
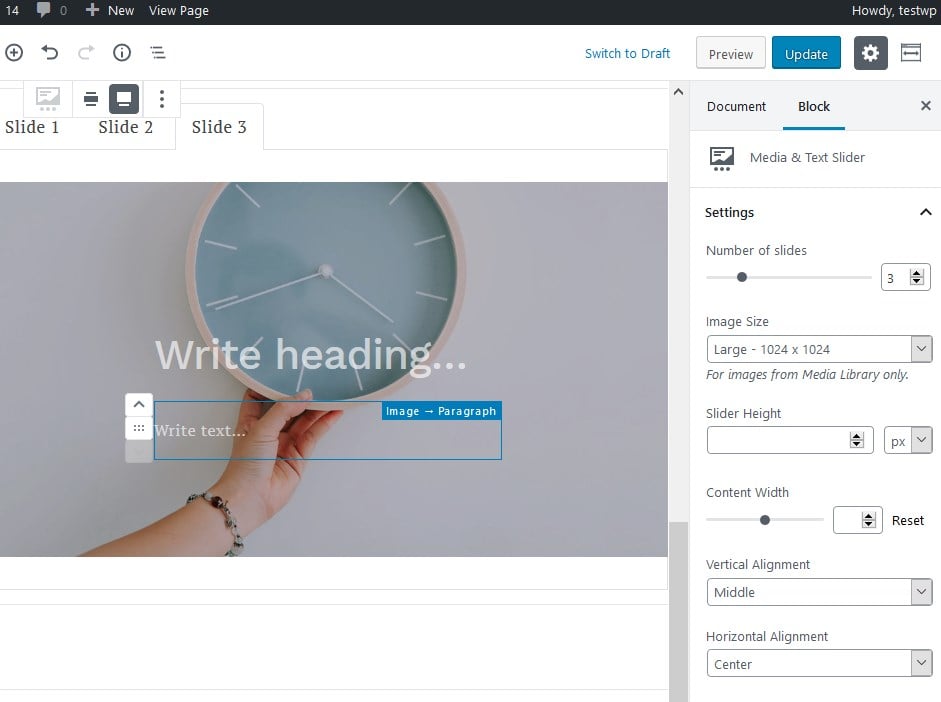
Media and Text Slider Block
This is a more advanced block for building hero front page sliders (or any other types of sliders, of course).
It lets you edit the number of slides, set width for slider content (heading, subheading, etc.), customize alignments, text and overlay colors, apply animation effects to the slide and its text content.
This slider Gutenberg block is much more lightweight than those demonized sliders that very often kill a website performance because of tons of excessive effects and styles. You can give this block a try to see whether it can be a reasonable substitute for other slideshow WordPress plugins you might be using.
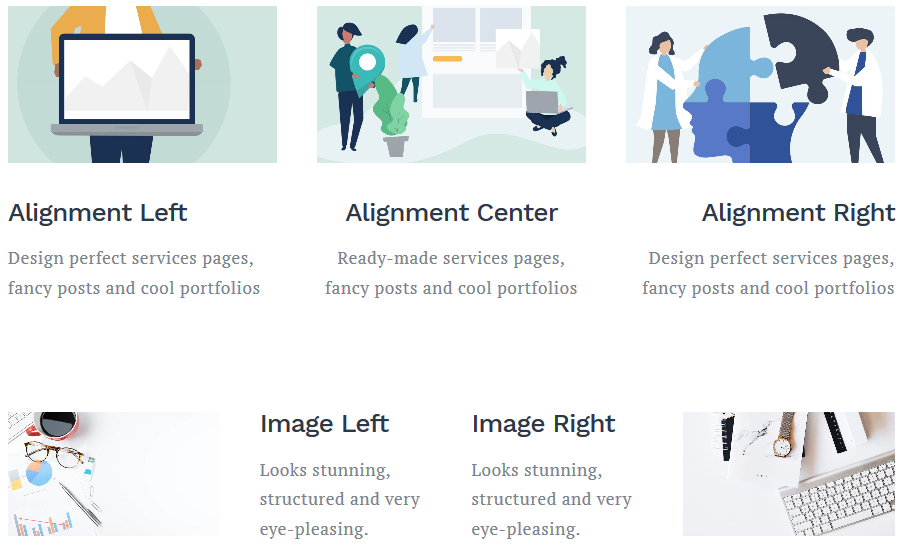
Image Box Block

The default template of this block comes with the hierarchical structure of an image, heading and text, making it perfectly suitable for various services, skills or offerings showcase.
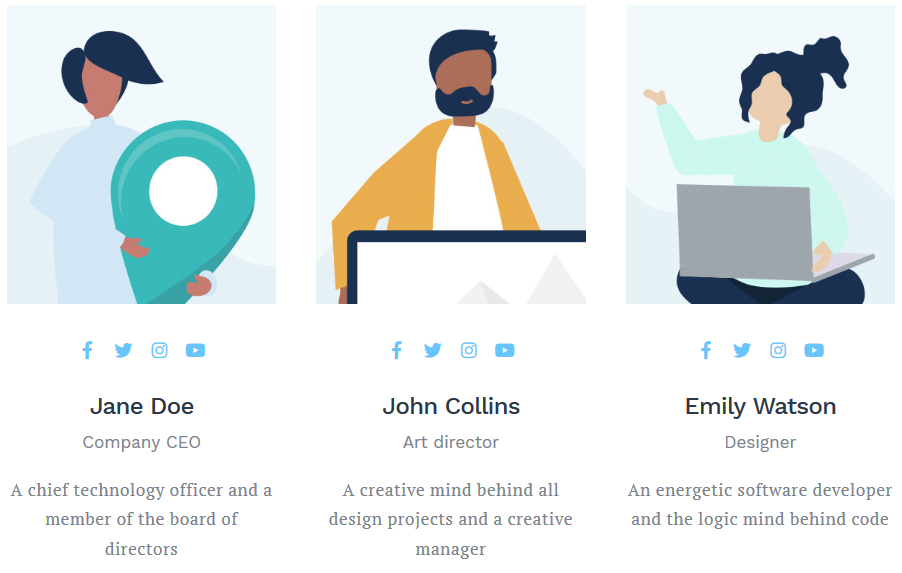
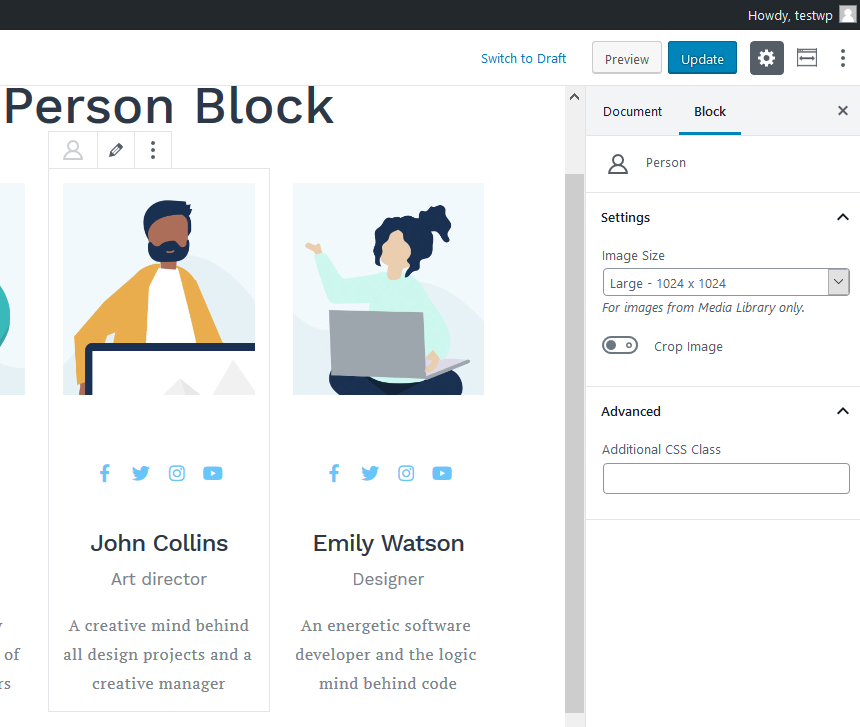
Person Block
This is clearly a block to showcase team members, author bio or any other information related to presenting people on the website.
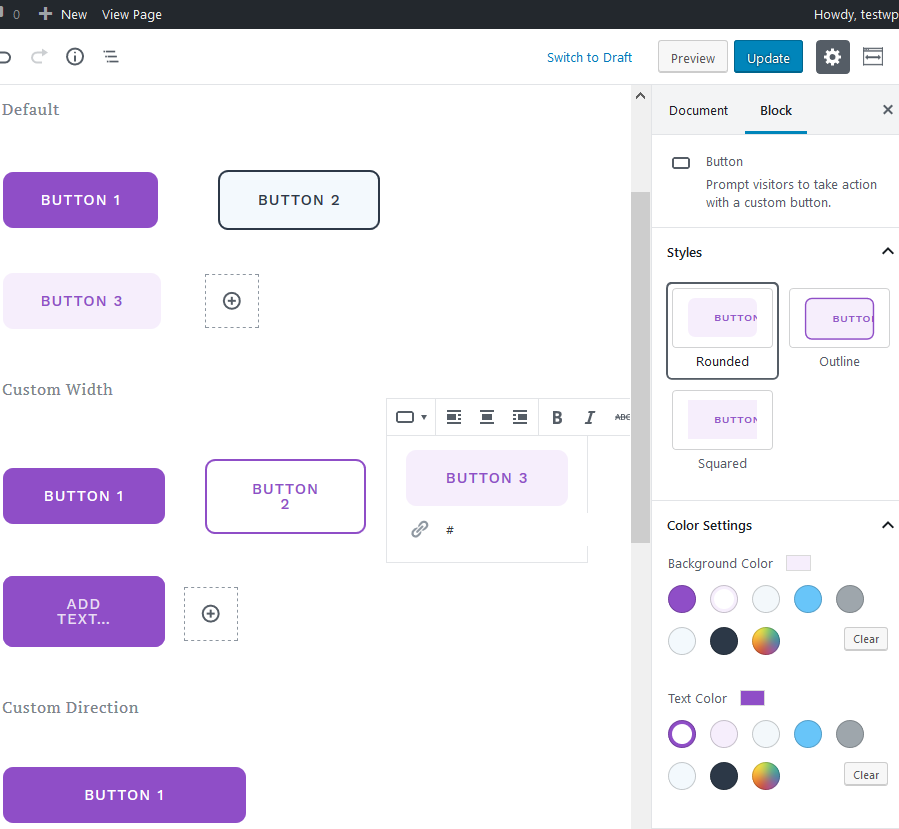
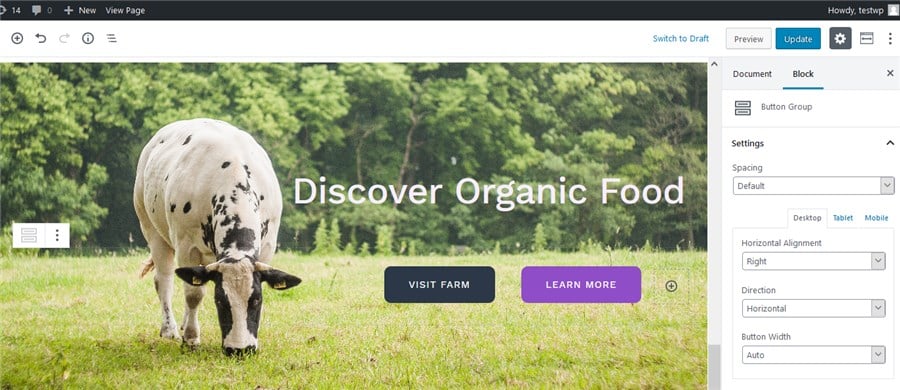
Button Group Block
This block makes it easy to add various call-to-action buttons or even a group of buttons. They come in several flavors:
- Rounded;
- Outlined;
- Squared.
You can play with colors and sizes of individual buttons as well as apply consistent spacing for the whole group of buttons. Alignment, direction and button width can be optionally altered for different devices.
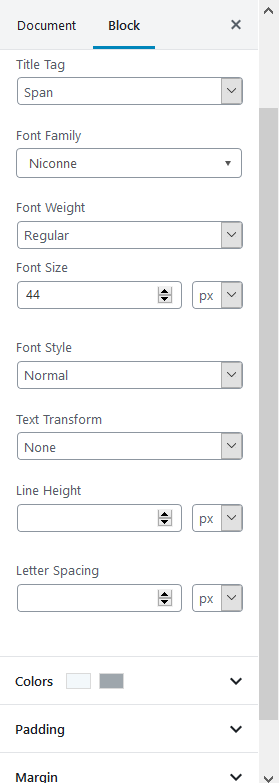
Advanced Heading Block
This block will help you create any type of a cathy, beautiful heading. It’s supplied with the most flexible text customization panel, which allows for modifying Google fonts (including its weight, size and style), line height, letter spacing, colors, margins, paddings and more.
Icon Block
This Gutenberg block by Getwid integrates a collection of Font Awesome icons to empower you to create clean, expressive page sections.Icons come in several styles: plain, outlined and with background. To make them a perfect fit for your WordPress theme of choice, you can alter icon colors, sizes, border radius and animation effects on hover.
Since it’s very simple (just the icon), you can use it as a complementary element to other content blocks.Icon Box Block
This is a ready-to-go template for constructing various services, listing and other types of pages supported by icons. In addition to the icon itself, it comes with heading and text description containers.
The configuration options for this block are very similar to the icon block, but with extra settings for headings and descriptions.
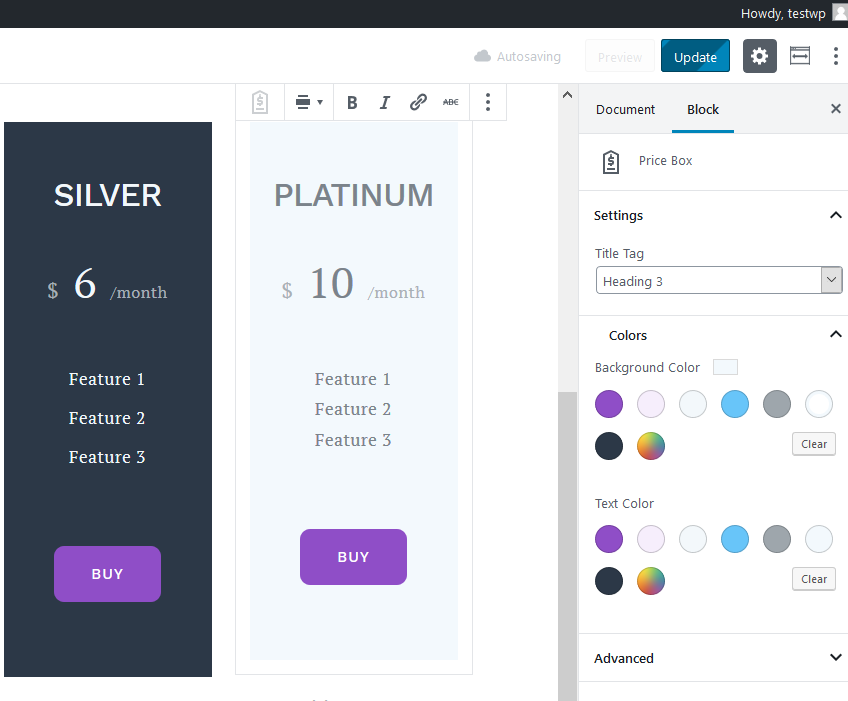
Price Box Block

Pricing table Gutenberg block by Getwid is perfect for creating all types of pricing and comparison tables to visualize data.
It’s bundled with a straightforward interface of tools, which will allow you to create clean-looking tables in a few clicks. For example, you can update prices, features and buttons right in the live editor. As to the styling, you are free to pick the header tag and change background and text colors.
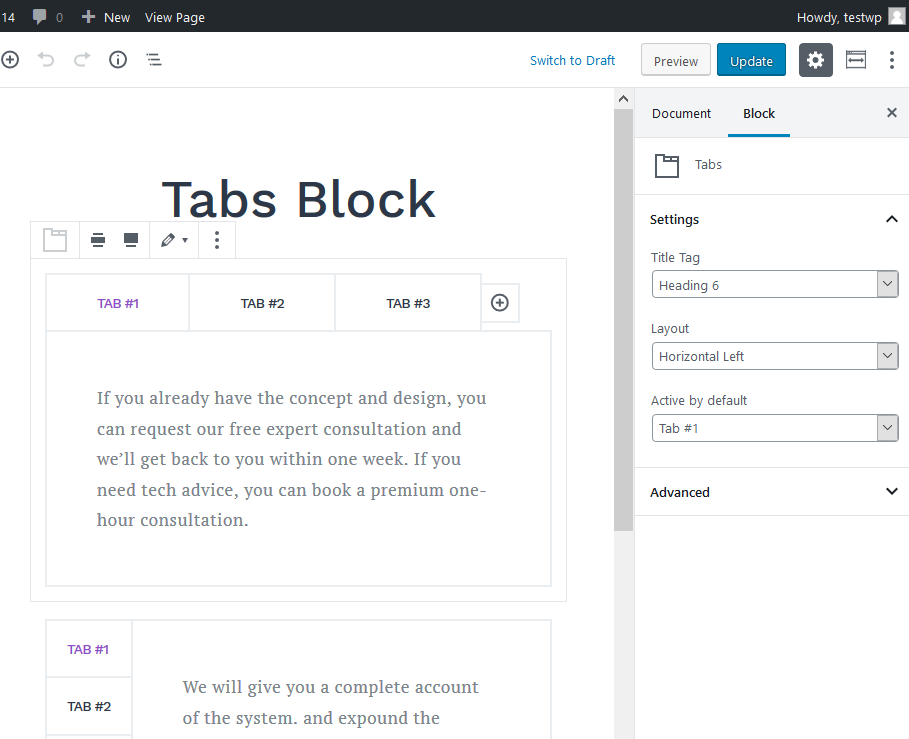
Accordion, Tabs, and Toggle Blocks

You can present different data in a compact format using accordion, tabs or toggle blocks. They are one of the most commonly used solutions for FAQ sections and different categorized information (amenities in a hotel, genres of literature, etc.)
These blocks allow you to change icons, change layouts and set up default active tabs and heading types.
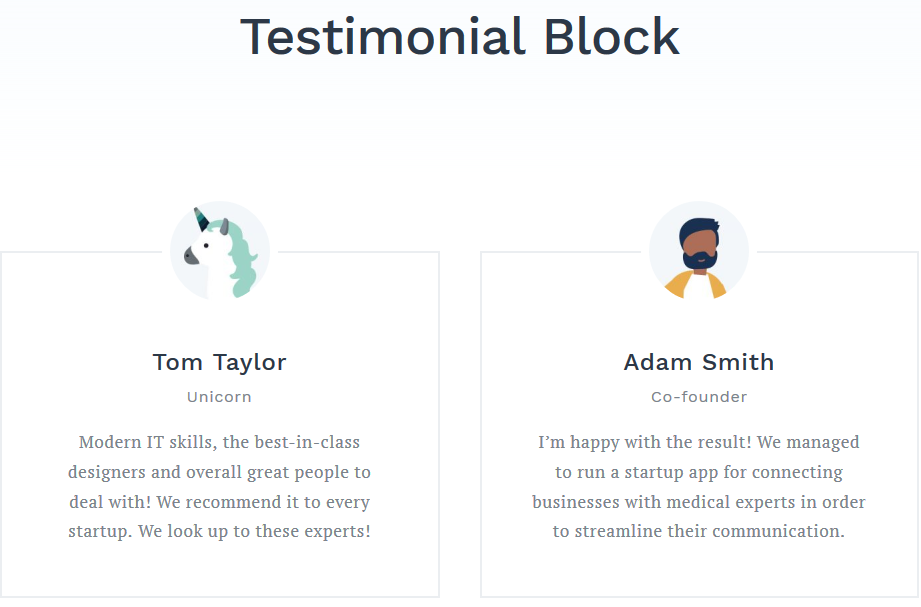
Testimonial Block

Getwid also provides a block for crucial social proof - admin-generated testimonials. It ships with rather a simple panel of settings, which allows you to edit avatars, titles and testimonials inline.
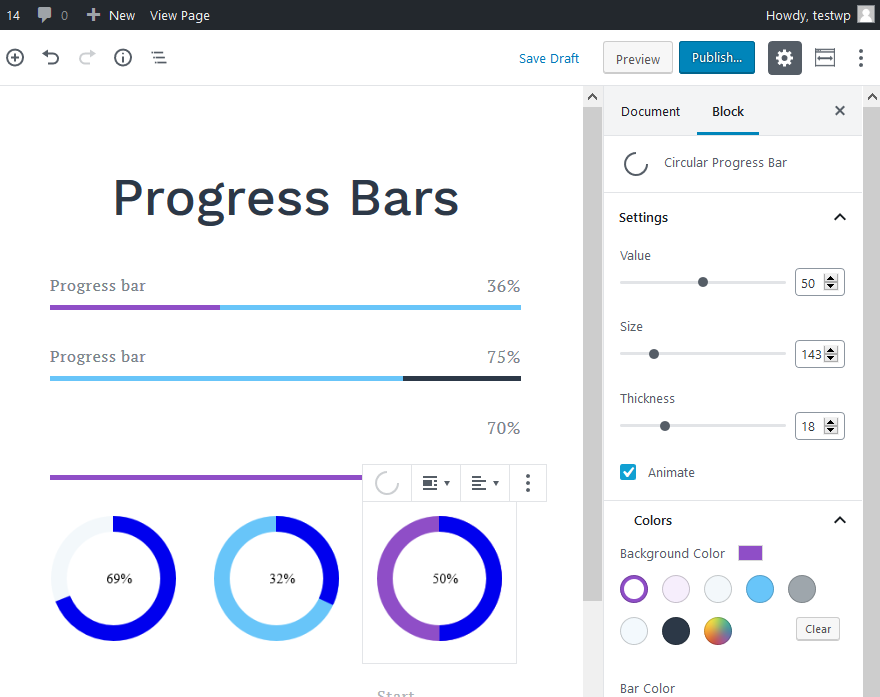
Progress Bar and Circular Progress Bar Blocks

If you need to feature some stats and, moreover, present it in a dynamic way, any of these blocks is ready to meet your needs. The standard progress bar offers a traditional horizontal line bar, whereas the circular bar offers a circular layout. It’s up to you and your website layout which one will work better.
You can customize the bar values, sizes and colors.
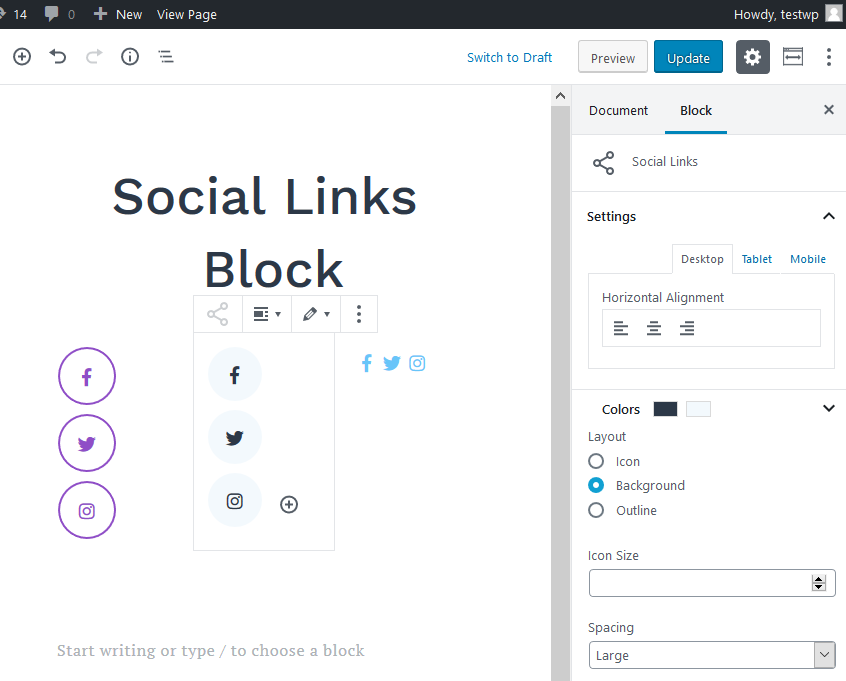
Social Links Block

All the range of social links can be added to your website with this block. It doesn’t limit you neither in the icon style (simple, outlined and with background icons are available), nor in size, so with a few clicks you can reach a perfect icons raw that will mimic your website design. You can also avoid manual fussing with the spacing between icons by using a drop-down menu with predefined values.
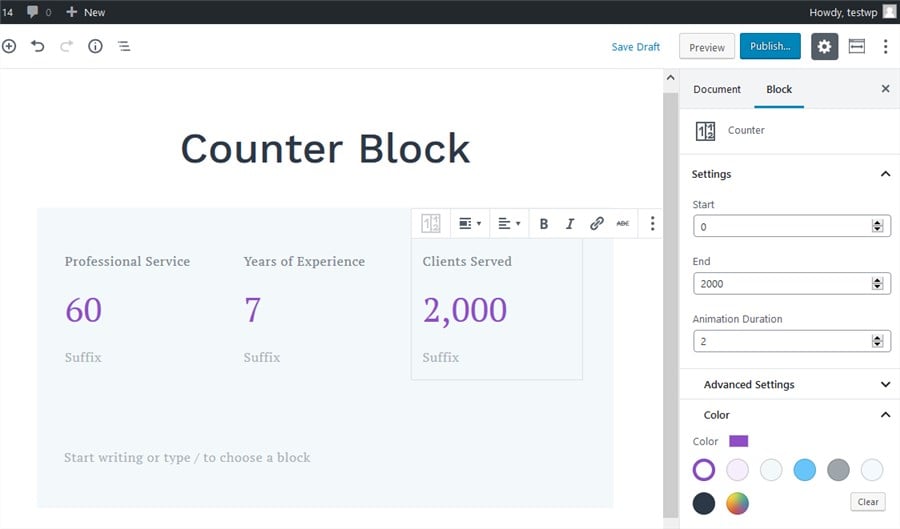
Counter Block

Showcase any numbers (years of expertise, the number of clients, etc.) with a help of animated counters. It’s quite a simple block that allows you to feature the digits and support them with text. There are also several options for the animation configuration.
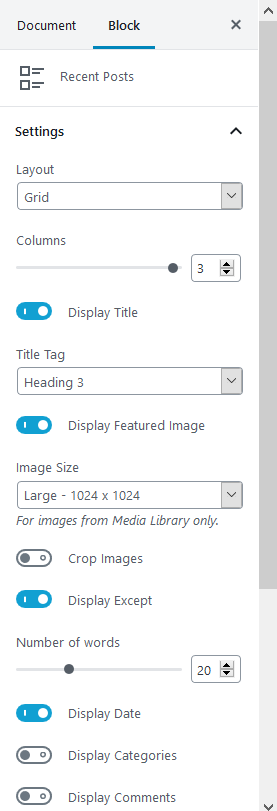
Recent Posts Block

It’s a nice block to add to the front page to show that you update your blog regularly! The block will dynamically feed the latest articles so you don’t need to control it manually.
The block allows you to go with a grid or list layout, choose the number of columns for the grid layout, decide which post information to output, define post ordering settings and more flexible controls.
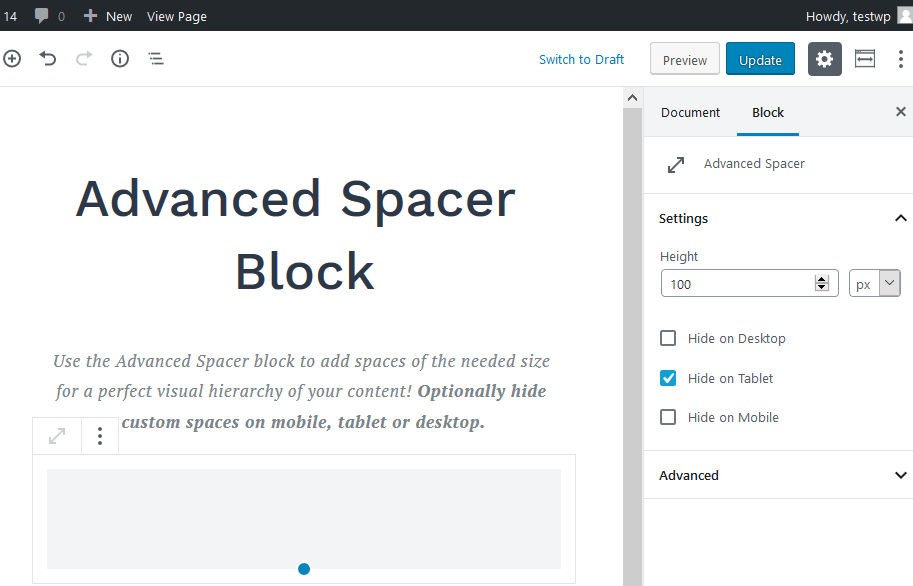
Advanced Spacer Block

A helpful little block that enables you to add custom spaces between blocks. For the sake of design consistency, you can add several identical spacer blocks and use them when you need. You can opt for removing spaces on mobile or tablet devices.
Google Maps Block
Google Maps integration is provided via this no-frills block. To make it work, you need to generate your API key and embed it into the respective block field. This will allow you to show the map and add unlimited custom location markers the website visitors can interact with.
Instagram Block
Similar to the Google Maps, you need to generate an access key within your Instagram account and connect it to WordPress through this Getwid block. This block will feed images from your Instagram in real time.
Final word
As you see, with the plugins like Getwid, Gutenberg Editor doesn’t sound that intimidating and limited. Getwid ships with the whole bunch of useful complex and simple blocks ranging from advanced sections to mere optimization tools, such as a custom spacer.
The capabilities of Getwid are also based on some best design, performance and SEO practices: the theme-relient patterns of behavior, deep settings flexibility for different viewports, the smart choice of settings based on the block purpose, minified CSS, polished block architecture and many more benefits.
You can install Getwid and make use of its blocks right off the bat - no matter whether you need to update an existing website or start a new one. But if you do need a fresh theme to start, don’t forget that Getwid Base already has it all for the new WordPress realities.
If you’ve already given a try to this plugin or got questions, don’t hesitate to share your thoughts!
Read Also
WordPress 5.0 and Gutenberg Ultimate Cheat Sheet
WordPress Editor of My Dreams, or Nightmares? [Gutenberg by WordPress]
Do We Still Need Elementor if Everyone is Hyping About Gutenberg?
WordPress Gutenberg Editor VS The Classic Editor
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.













Leave a Reply
You must be logged in to post a comment.