WordPress Editor Tips and Tricks [Gutenberg by WordPress]
This is the seventh lesson of our Ultimate Gutenberg Editor Learning Course. If you want to get the full educational plan – follow the link and subscribe for the course.
The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today what might normally take shortcodes, custom HTML, or “mystery meat” embed discovery.
— Matt Mullenweg
Looks like it’s my anniversary today, 10 years have already passed since I started using WordPress.
For all these years I’ve developed a habit of publishing content my own way.
This includes not only text formatting, but also a number of hacks that help me add custom HTML, shortcodes, embeds, and lots of other things that form rich posts.
While I’ve been working with MCE I’ve been watching other people doing the same thing, and you know what?
Most of them suck at using it!
As a rule, it looks like this (to convey my emotions I’ll present it in the form of a dialogue):
Me - M, and some person, who sucks at using MCE - P.
Me dropping a Google Docs link to P.
M: There’s a doc that needs to be uploaded ASAP, you have 10 minutes to do it.
P: 10? I need 40 minutes...
M: 40 minutes, r u fuckn kidding me? There are just 1.2K words and 8 images. What are you going to spend 40 min on?
P: I’ll add pictures, I’ll format text...
M: I can do it in 5 minutes, I’m giving you 10!
P: I can’t...
M: Show me how you’re doing this?
P: Mhm.
M: I’m watching you...
Then P starts doing things that 80% of other WordPress users are doing.
These include the following steps.
Adding Text From Google Docs to WP Editor As Is
Why you shouldn’t do it?
Google Docs, has its own text formatting, and when you’re copying-pasting text to MCE you’re transferring its styles to WordPress.
This looks as follows.
After writing some text in Google Docs,
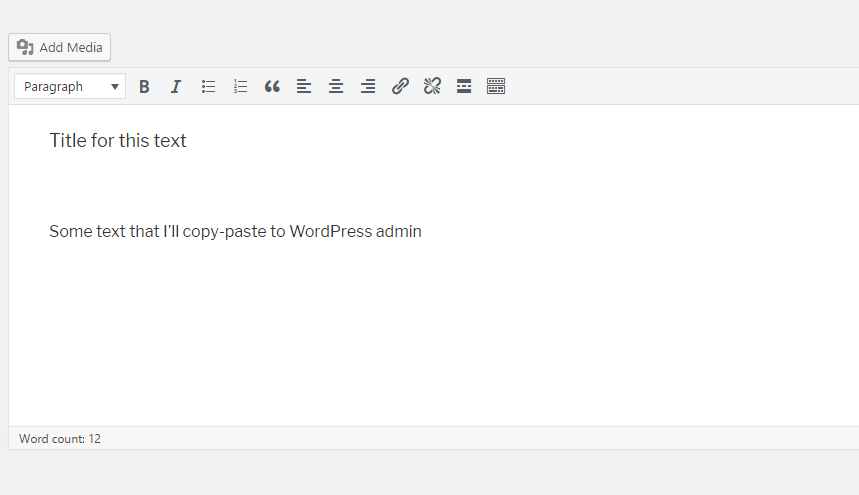
you paste it to the WordPress editor.
Everything seems to be fine, right?
Well, it’s not!
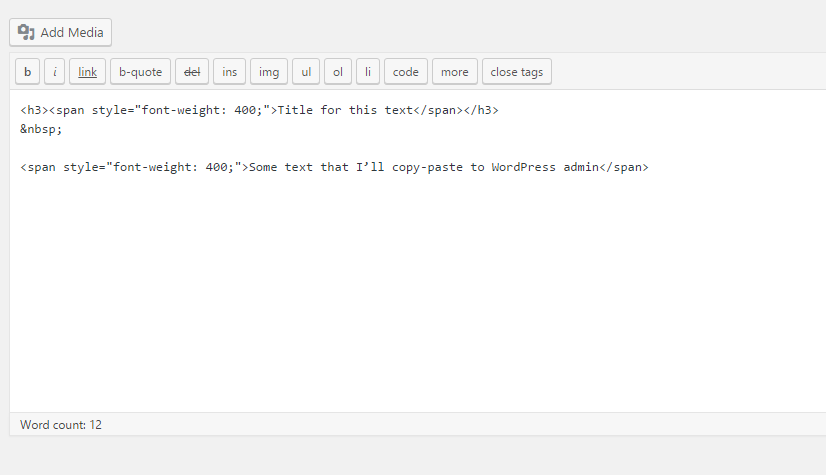
Do you see those spans?
They are making your fonts look not like they are supposed to be, according to the stylesheet of your theme.
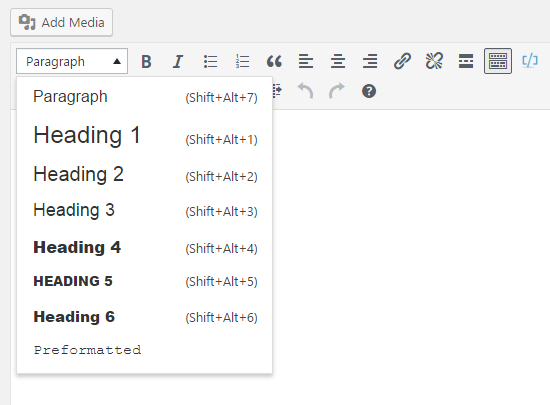
Right now I’m making screenshots in the basic WordPress install where I haven’t made any customizations with typography, I just changed the color scheme to Dark, and I’m using the Twenty Seventeen theme, so right now the font-weight value for the h3 tag is:
h3 {
color: #333;
font-size: 18px;
font-size: 1.125rem;
font-weight: 300;
}
300!
But when I added the text from Google Docs its formatting overrode the theme’s font-weight: 300; value and it became 400.
That’s not appropriate.
How do you remove these spans?
There’s a Clear formatting button on the editor’s panel, it looks like an eraser.
Select the whole text and press it, now your text is free from those spans, and also a bunch of the blog editor’s nerves is preserved.
Don’t be a dick, use this button.
Let’s move on.
Dragging-Dropping Images into the Editor!
This can save you a couple of minutes when you need to bulk-upload dozens of images at once.
How did you do it previously?
You pressed Add media >> Upload files >> Select files and then you were looking for the folder where your images are located, then you were selecting those images and then you pressed Open.
Overall that’s 5 steps, I can show you how to make it in three.
Open the folder where your images are located, select them and drag’n’drop into the WordPress editor.
That’s...it...!
You Never Use Keyboard Shortcuts
If you haven’t used any of these previously it’s time to start, these guys will save you oodles of time!
Windows and Linux use "Ctrl + letter", Mac uses "Command (⌘) + letter".
Ctrl + key
с - Copy
v - Paste
a - Select all
x - Cut
z - Undo
y - Redo
b - Bold
i - Italic
u - Underline
k - Insert/edit link
Alt + Shift + key
n - Check Spelling (This requires a plugin.)
l - Align Left
j - Justify Text
c - Align Center
d - Strikethrough
r - Align Right
u - • List
a - Insert link
o - 1. List
s - Remove link
q - Quote
m - Insert Image
w - Distraction Free Writing mode
t - Insert More Tag
p - Insert Page Break tag
h - Help
x - Add/remove code tag
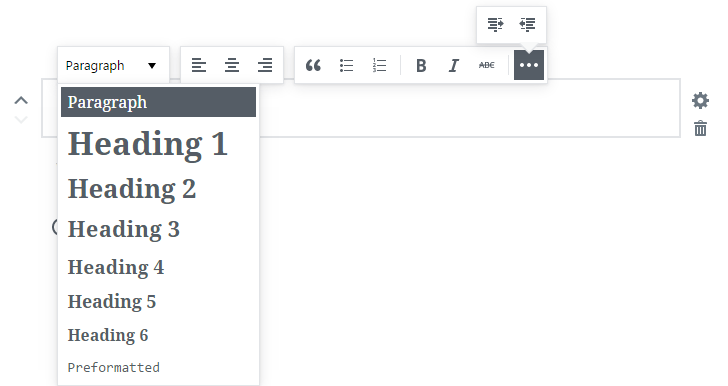
1-6 - Heading 1-6
9 - Address
Formatting Shortcuts*
* - Start an unordered list
- - Start an unordered list
1. - Start an ordered list
1) - Start an ordered list
## - H2
### - H3
#### - H4
##### - H5
###### - H6
> - transform text into blockquote
--- - horizontal line
`..` - transform text into code block
Print these three tables and put em on your desk!
Gutenberry - Clean Blog WordPress Theme for Gutenberg editor

Meet Gutenberry WordPress theme. The new and minimalistic, easy and fast, designed for Gutenberg editor. The light and neutral design of the theme allows using it for a wide spectrum of blog subjects. You can apply and edit one of the five home page layouts, Aqua, Nude, Lavender, Mauve, and Crystal. These layouts are clean and look airy. The designers have created them with the use of neutral and light colors, such as white, blue, pink, light lavender, and light aquamarine. They look harmoniously making them attractive to the viewers. They provide an airy and nifty look to the website and will suit any type of business with its chess layouts and minimalistic design. The theme has usable blocks, with which you can paste, modify, and stylize the content of your blog. Also, Gutenberry has six alternative blog layouts, commenting system, dropdown menu, favicon, google map, admin panel, sample data installer, and other features.
Gutenberry is user-friendly, and working with it is simple and fast. Its great functionality gives it high scores on Gtmetrix and Google Page Speed. For more possibilities of making posts, Gutenberry has eleven additional blocks due to the presence of installed ZeGuten plugin. Now you will have a greater variety of widgets, publication formats, meta codes, inserts, etc. in your blog, which will attract the audience to your product. Using Gutenberry, which is a Gutenberg theme, you will not have to possess knowledge in CSS or HTML as it is easy and appropriate to most users.
The template is responsive and search engine friendly. What you get with Gutenberry is a significant result with minimum efforts. With high loading speed, harmonious and neutral design, various options for editing, and easy administration, Gutenberry will make your blog stand out and achieve great results.
But What if You’re Feeling Like You Need More Power?
MCE is not capable of making something outstanding with your post...sometimes it’s so depressing.
This is why we have to invent some hacks, that let us add functionalities that MCE cannot and never will be able to implement, ever.
The easiest way is a shortcode.
So how do you make a shortcode?
There are two possible ways, either you can read this blog post, where Matthew explained how to make a screenshot generator, you can try to make something similar on your own, but there’s a possibility that you will break your website and will start cursing me in the comments.
You can do that anyway, I don’t mind 🙂
Or you can install the Shortcoder plugin.
With its help, you can add custom HTML code with CSS styles and make something awesome in the editor that looks like MCE!
Let’s see what it can do.
In the next few days, we’re going to publish a compilation of Cursive Fonts. As a rule, such compilation would look like pretty standard: intro, examples of fonts, conclusion.
The Art of Calligraphy – 40 Free Fonts for Creative Writing
50 Free Vintage Fonts to Forget About Lobster Forever
Don’t Click If You’re Hungry: 48 Free Restaurant & Food Fonts
33 Free Christmas Fonts That Sound Like a Christmas Carol
This time we’ll create something new.
Google Fonts is a perfect tool for any web designer/developer, there you can get a set of CSS rules to specify font families on your website.
So it goes like this.
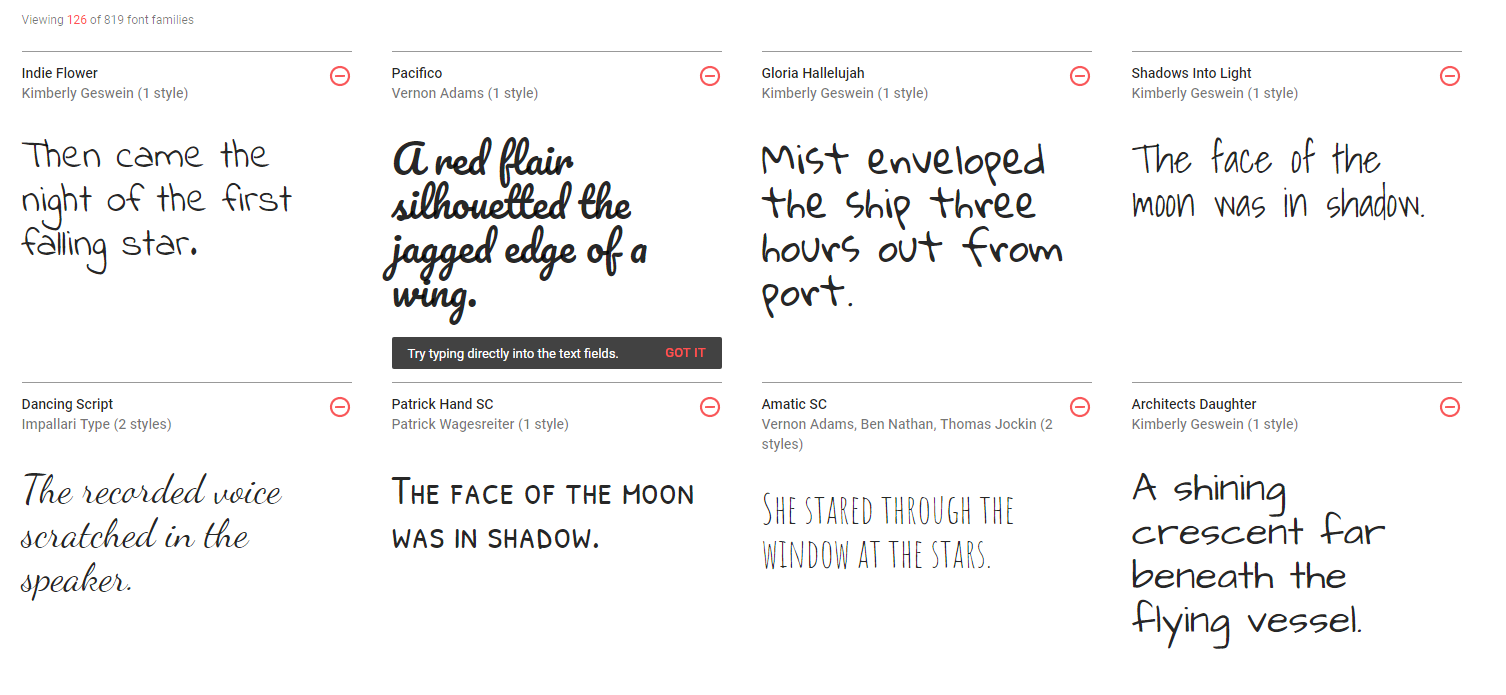
I’m going to pick the first eight fonts, as an example:
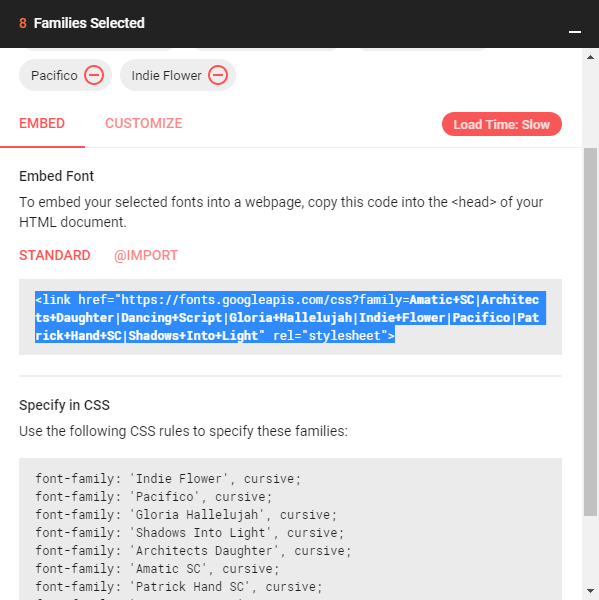
Then I’ll copy the stylesheet link:
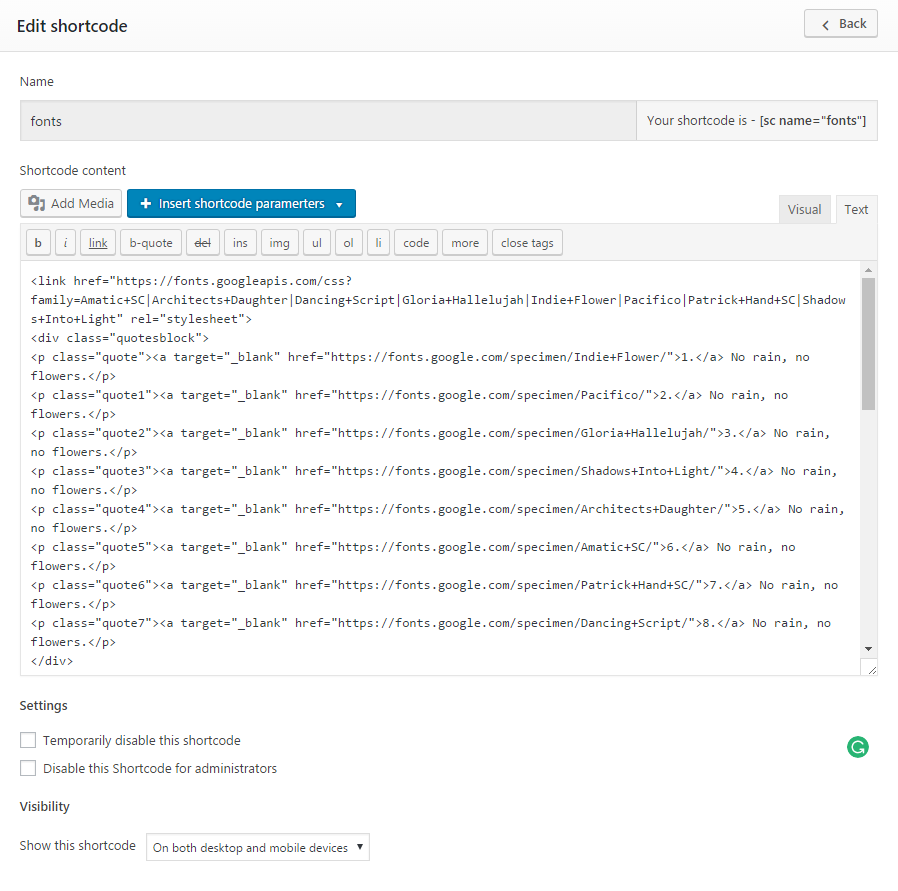
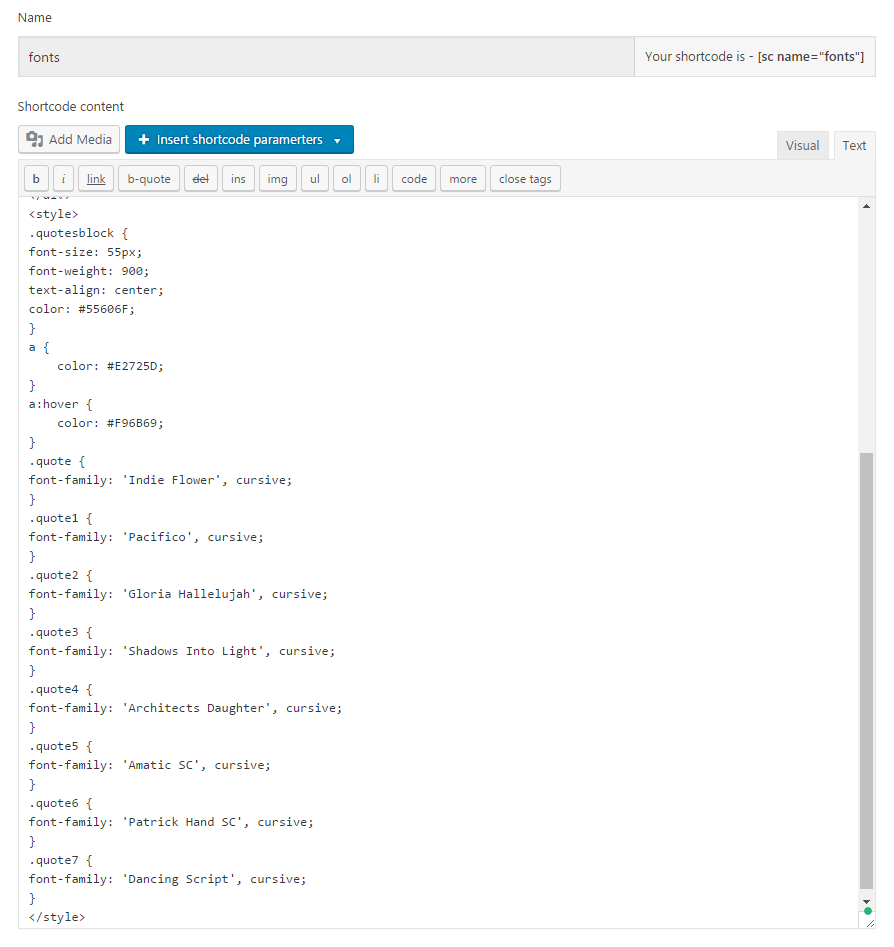
Next, I’ll write some basic markup for the fonts in the Shortcoder editor.
Add some styles...
and voilà, my shortcode is ready [sc name="fonts"].
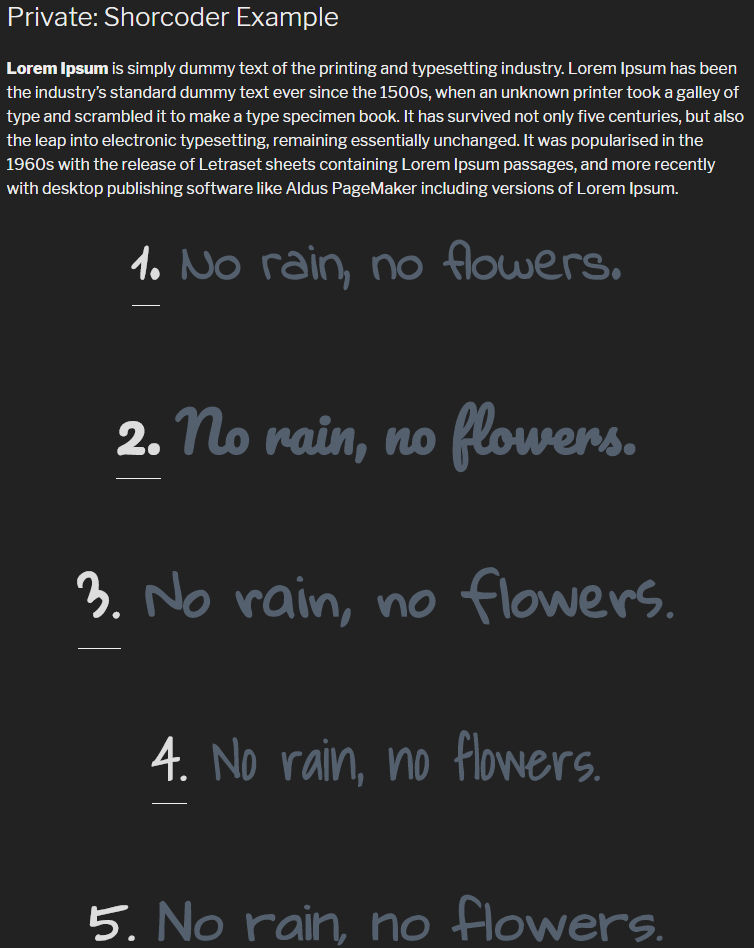
After adding it to the blog post’s body I’ll get this
As I said previously I have changed the color scheme to Dark.
But What Should You Do If You Need Even More Editing Power???
Have you heard about the man called Gutenberg? He was the one who invented the printing press.
In the XXI century, the most profound printer is Matt Mullenweg who invented the most widely used printing machine - WordPress.
Such a weird resemblance with Donatello, Gutenberg's contemporary, don’t you think so?
Since May 27, 2003, more than 60 million people have used WordPress, but it could be more. Its built-in editor could be more powerful and will let anyone create awesome posts without inventing some hacks, or using messy shortcodes, or plugins that tend to fail from time to time.
Matt’s answer bears the name of Johannes Gutenberg and is about to turn upside down the way people post content with WordPress.
So What Exactly is it?
At this moment Gutenberg is a plugin, which you can get from wordpress.org
Gutenberg adds another content editor to your WordPress website.
Pressing this button you will have an absolutely new experience.
Before diving into it, go to WordPress.org or your test website's Plugins section and install Gutenberg.
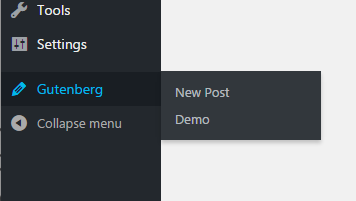
After you install Gutenberg, it will appear as a separate item in your WordPress admin.
To see what it can do you can click Demo, there’s already a post that shows major Gutenberg’s major features.
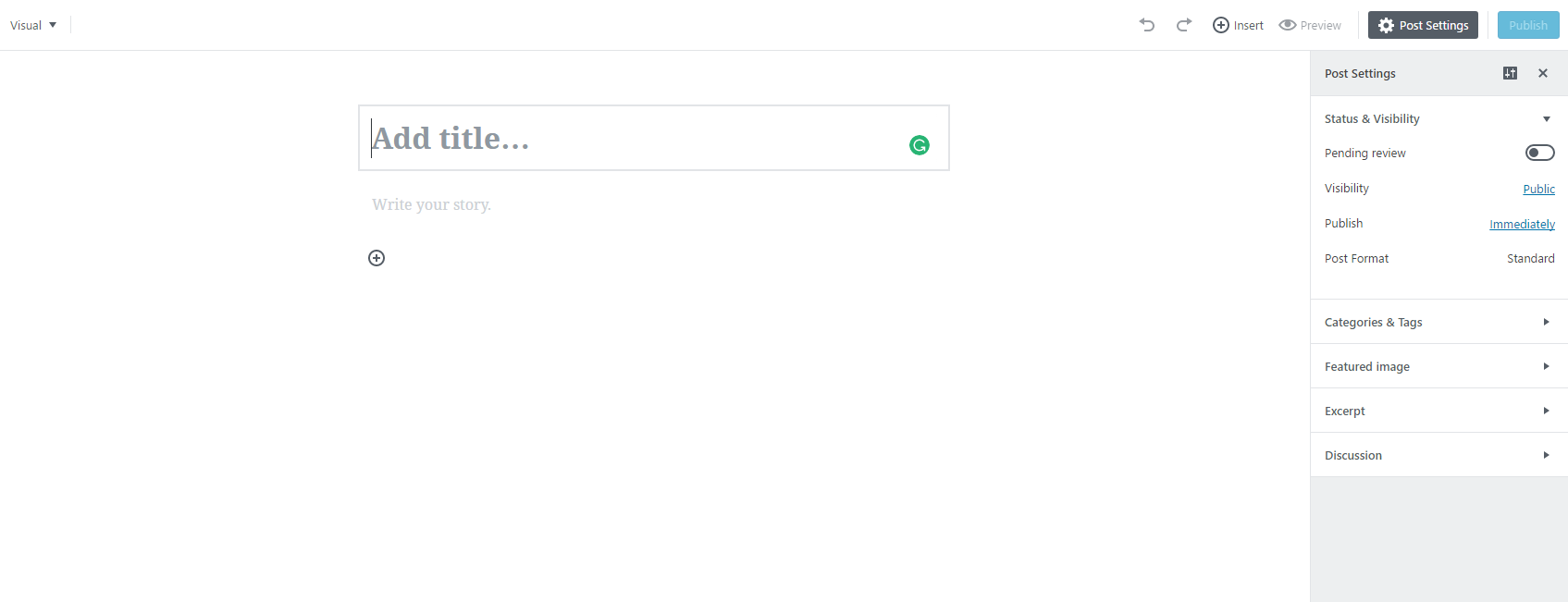
If you click New Post, you will see this.
This is what we’re calling “hard inspired by...”
Well, I bet you’re aware that Medium is quite popular today and I must admit that I’m paying $5/month to be able to listen to the best Medium posts as podcasts, it saves me quite a lot of time, but seriously, how come the Gutenberg editor looks like Medium’s?
Ok, Let’s Play a “Which is Where” Game
So, which is where?
Medium to the left or to the right, or is it Gutenberg?
This is something we can accept because it’s highly usable and intuitive, just start 'scribbling' and imagine you’re an awesome writer.
Let’s move on.
What’s Awesome About Gutenberg?
It's Good for Beginners
Imagine a situation, your mom decides to become a mom-blogger, and you need to sit down with her and introduce her to WordPress, I bet she will have a headache in about 10 minutes.
Gutenberg is about to help beginners create content without asking tons of questions and relying on doses of Tylenol.
Just write your story, that’s it! 🙂
Create Content with Blocks
How do you create your content right meow? You add a paragraph, you add a boring picture to illustrate this paragraph, then you add another paragraph and another image.
With Gutenberg, you can add each paragraph as a separate block, which is pretty convenient.
It works as follows.
First, add title
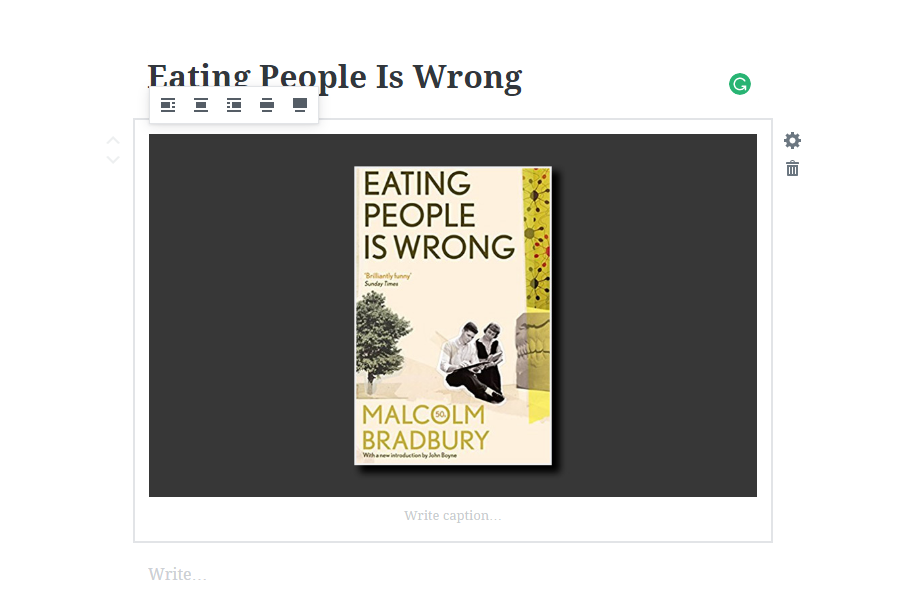
Add image into the next block using the button
Some image formatting options are available, you can choose the way how the text will wrap your image
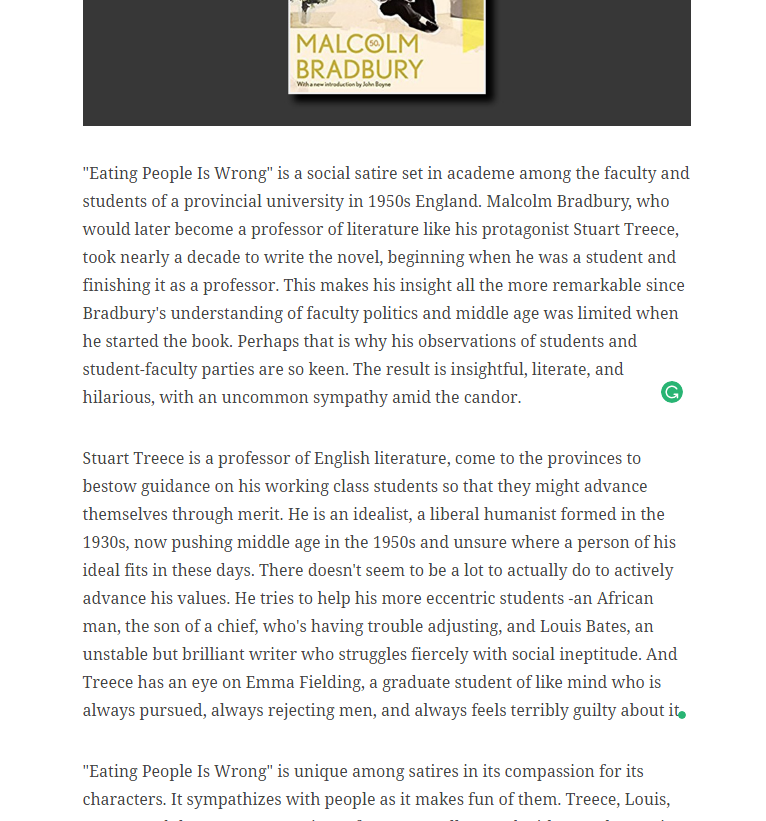
Then I’ll add a few more paragraphs into three blocks
This is how it looks on the front-end
Pretty neat, I love it.
Working with text in Gutenberg is dead-simple!
You have all the formatting options you are used to, but they presented in a simplified manner.
BTW, apart from the Text block, there’s a Classic Text block
I guess it was designed for guys who got used to MCE.
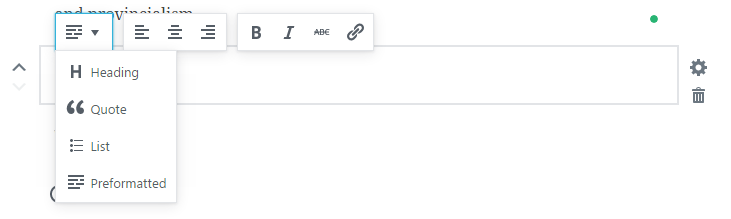
My favorite section of the Gutenberg blocks editor is the Formatting section.
Options I always missed in MCE are Custom HTML and Code.
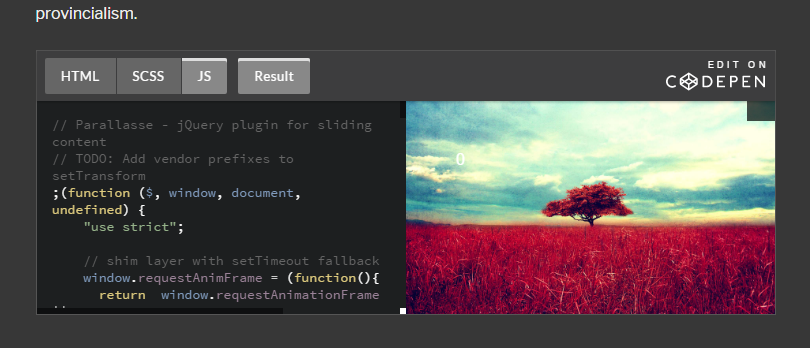
The first one can run custom HTML code in the post body, I’ll use this Pen as an example.
Backend
Frontend
Nice and easy.
The latter button added a block that presents any code on the frontend in the following way
Backend
Frontend
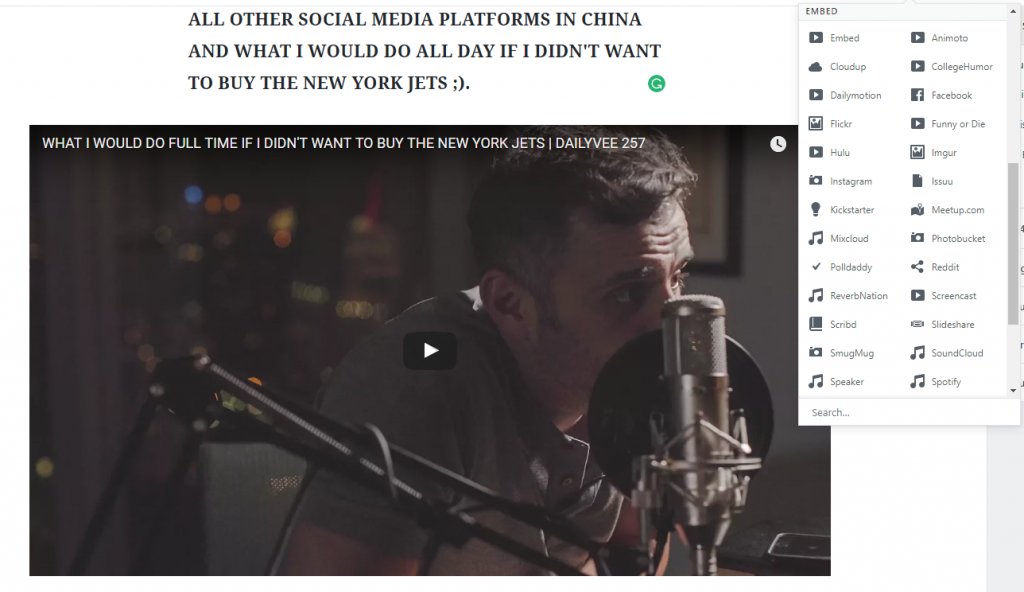
Other Embed Options
If you want to get more embed options, so be it! Gutenberg makes embedding media content super easy, whether it’s YouTube, SoundCloud, Hulu, Flickr, Imgur, Twitter, Slideshare, Reddit, and much more.
While you could embed all of these before, lots of WordPress users didn’t realize this because there was no mention of those in the visual editor.
There’s a thing I find strange about the Gutenberg editor. To see it you need to switch to the text editor (code). Left upper corner
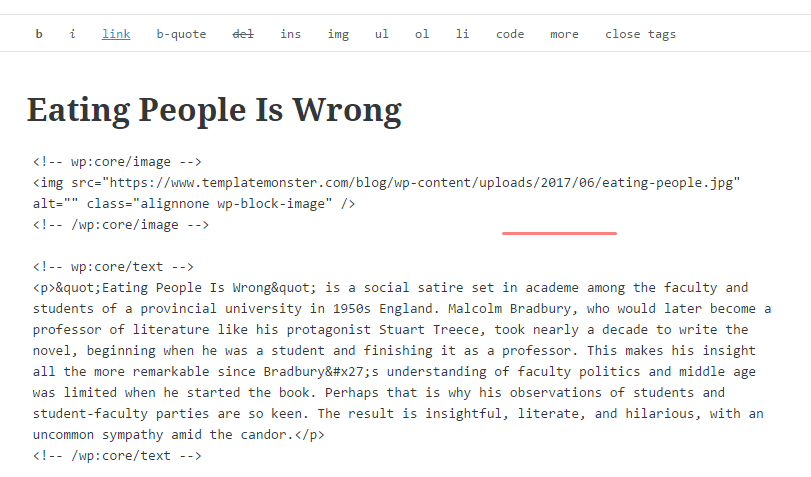
You will notice that there are HTML comments at the beginning and end of each block.
For example, the following would allow you to create a text block:
<!-- wp:core/text --> <!-- /wp:core/text -->
Summing Up
Pros
- For publishers that prefer Medium style editing experience, they are most likely going to love the WordPress Gutenberg editor.
- Gutenberg provides a less distracting experience with more screen space.
- Blocks are fun to use and the new alignment options are a step forward for larger resolution screens and full-width templated and responsive sites.
- Already works great on mobile, and going forward we can actually see people utilizing this a lot more. Need to make a quick edit on your phone while on the go? Do it!
- The ability for theme and plugin developers to create their own custom blocks.
- Easier to use for beginners.
Cons
- It is currently missing Markdown support.
- While we also listed it being easier to use for the beginners, we can also see this as being harder for some to learn.
- Doesn’t support custom plugin meta boxes such as Yoast SEO yet. This alone makes it unusable in production right now. But it is understandable as plugin developers will now have to start testing integrations with the Gutenberg editor.
- Doesn’t support responsive columns yet. We really hope this is coming. A lot of times this is the reason people install visual builder plugins or shortcode plugins, is to get the column feature alone. It is definitely time for columns to be in the core!
Important!
Don’t use Gutenberg on production websites because it’s still beta, and is likely to break your website.
P.S. Not a single butt was hurt while writing this post.
P.P.S. Have you tried out Gutenberg yet? If so, we would love to hear your thoughts, both good and bad.
P.P.P.S. Place your bets as for which version of WordPress will deliver Gutenberg to your website. I'm all-in on 5.0.
P.P.P.P.S. Almost forgot I do recommend you to take a pick at our WordPress blog themes, they are awesome!
Best Plugins for a New WordPress Site [Free eBook]
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.





































Leave a Reply
You must be logged in to post a comment.