WordPress Gutenberg Editor VS The Classic Editor
- What is Gutenberg Editor?
- Reasons Why WordPress Gutenberg Editor Was Created:
- What About WordPress Classic Editor?
- Gutenberg vs. Classic Editor
- Final Thoughts
Over the last few years, the classic editor for WordPress hasn’t undergone many changes, until now. With the introduction of WordPress Gutenberg Editor, not just users have something elegant to hold onto, but the old editor gets to bear the significant brunt.
With the latest progress in WordPress, the primary intention of developers is to provide the ability to users to curate rich, simple, and enjoyable content. And, to a certain extent, Gutenberg is achieving those objectives fairly well.
However, since the commencement of its beta version, this latest release has been receiving mixed reviews and thoughts from users. While some cannot stop gushing over Gutenberg, there is another group of people that cannot wait to go back to the old editor.
Amidst this dilemma and all the opinions around it, how can you decide which one to use and which one to leave behind? This post is targeted to take away some of that confusion and help you decide once and for all which is the better editor. So, read ahead and you’ll understand more about the ongoing battle between the Gutenberg editor and the classic editor.
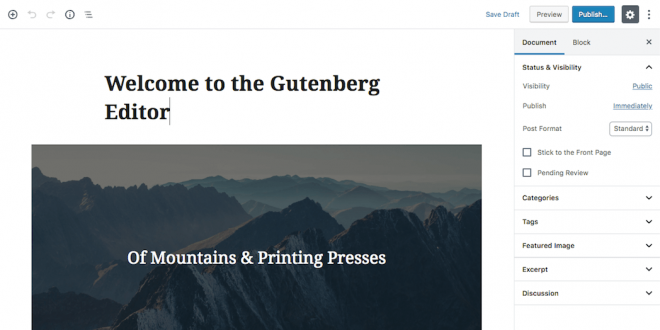
What is Gutenberg Editor?

Image Source
As prevalent as it is, Gutenberg is the new editor for WordPress. It is named after Johannes Gutenberg, who about 500 years ago, invented a printing press that had movable aesthetics and functionality. Considering how the classic editor necessitates the use of several HTML and shortcodes to execute tasks, the goal of Gutenberg is to make the entire process easier, especially for those who are just starting up with this platform.
By embracing little blocks, Gutenberg promises to add advanced layout options just to extend the functionality of the website. Although it’s still in the beta and testing phase, you can dive into the plugin to understand more about its hype.
Reasons Why WordPress Gutenberg Editor Was Created:
Relying upon the design principles of WordPress Gutenberg project, here are some of the primary objectives behind its launch:
- Making Rich Posts Seamlessly
The ultimate vision of Gutenberg is to make it easier for users to create astounding and rich content. To use this editor, you wouldn’t need to have a profound knowledge of CSS or HTML so as to create striking content. - Cohesive Content Creation Through Blocks
When assembled, blocks are like puzzle pieces within Gutenberg that can create a wonderful masterpiece of content. All of these blocks have been created equally. Therefore, working with them shouldn’t be a difficult job for you. Once you’ve mastered the interface of a single block, the rest will be easy-sailing for you. - Integration of Complex Features Without Plugins
When it comes to adding tables or buttons in the classic editor, the entire process can be quite frustrating, unless you’re a professional in coding. However, there are plugins to resolve these issues; finding and integrating adequate tools can be even more taxing. With Gutenberg, all of these problems come to an end.
What About WordPress Classic Editor?
There is an abundance of people who don’t like Gutenberg. And, that’s quite fine. There isn’t any law compelling you to use nothing but the latest editor. Of course, considering how users have become extremely comfortable with this old aspect of WordPress, they’re undoubtedly facing some troubles with the newest proclamation.
That’s where the Classic Editor plugin is coming into the limelight. With this helpful plugin, disabling Gutenberg and reverting to the classic editor of WordPress is quite a smooth task. Hence, those who don’t like anything about the new editor can easily get back to the previous version.
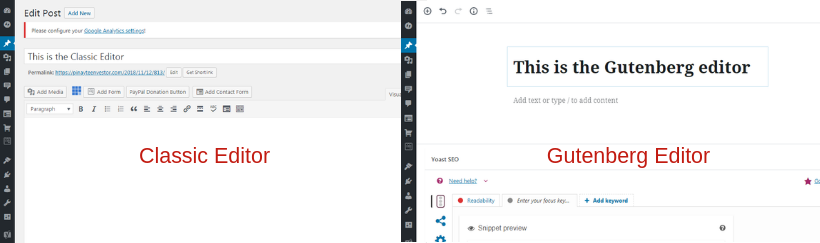
Gutenberg vs. Classic Editor
Here is a brief comparison between the two types of WordPress editor:
- Editor Interface
One of the major differences between these two editors is the interface. Gutenberg editor uses a drag and drop system. This means you can pick up a block and drop it anywhere on the page, within just a few seconds.
Not just that, but there are some interesting things that can be done with this feature. For instance, you can break up text sections to experiment with different image placement ways. Furthermore, you can also create full-width images to make posts or pages look more appealing. - Creating Content
While the classic editor is a distraction-free and plain window, the Gutenberg editor comprises an engaging and eventful framework. The former one is an amazing blank canvas that can be used to write almost anything. However, it starts creating complications when it comes to adding complex elements like embeds, shortcodes, images, and more.
Basically, Gutenberg editor seems to be a refurbished version of the classic editor. The only major thing emphasized more in this one is the variety of blocks, which provide a modernized and lively appearance to this latest release.
- Ease of Execution
Talking about adding media, creating complex elements, and embedding contents, Gutenberg is, unquestionably, much better than the classic editor. It comes with an abundance of new functionalities that can be easily executed.
Moreover, this version totally eliminates the need to use third-party plugins for tasks like adding a table or a contact form. Thanks to its blocks, you can accomplish amazing results without investing much of your time.
Pros of Gutenberg WordPress Editor
- Ditching the dependency on the TinyMCE seems to be a good thing. Also, experiencing snugger integration between theme developers, editor, plugins, and the core would be more interesting.
- For publishers who get easily wooed by modern appearances, the renovated approach of this editor would be a blessing in disguise.
- This editor offers more screen space and less diverting experience.
- Blocks are surely fun to work with. Additionally, new options of alignment are effectively for full-width and responsive websites.
- It provides the ability to use plugins and theme developers have the ability to create custom blocks.
Cons of Gutenberg WordPress Editor
- With an array of plugins and themes available out there, incompatibility is a huge issue. In fact, work has almost doubled for developers, and everyone is trying to catch up in the race of coming up with a compatible theme and plugin.
- Gutenberg editor is missing upon Markdown support in the beta version.
- It’s not as accessible as expected, specifically for developers who majorly rely upon APIs and other similar things to develop themes and plugins.
How to Decide Which Editor to Use
To put it in simple words, using the WordPress Gutenberg editor is way easier in comparison to the classic editor, specifically for beginners. Right from the ease of execution to added functionalities, everything is quite logical and wouldn’t require profound technical knowledge to master this version.
However, for some users, making the most out of the Gutenberg editor can be a bit difficult, especially if using the classic editor has been embedded in their minds for good. Out of all the categories, website and plugin developers have been affected the most. After all, developing plugins and coding a website compatible with Gutenberg can be a strenuous process.
But, one cannot deny that the growth opportunities in this transition phase can be extremely rewarding for both developers and users.
Gutenberry - Clean Blog WordPress Theme for Gutenberg editor

New Gutenberry minimal WordPress theme designed for Gutenberg editor provides the best and unique solutions for the website creation, editing, and maintenance. Gutenberry is the perfect blog template: lightweight and fast. Gutenberry allows top loading speed, which is your website's way to success. The template has high performance on Google Page Speed and Gtmetrix. Its neutral light design allows you to use GutenBerry for a wide range of topics. GutenBerry has 5 dynamic homepage variations: Crystal, Mauve, Aqua, Lavender, and Nude. What's more, there are 6 blog listing options, all of which have pagination and allow showing metadata in a convenient form. The theme has simple posts settings. Namely, there is a set of must-have options to work with the content feed in Gutenberg editor. You may display posts from a chosen category, set the number of posts to display, choose which post meta to show, reverse the column.
The template includes the ZeGuten plugin. This means that with the template, you receive another 11 unique blocks for the Gutenberg Editor. Namely, the theme has the widgets to enhance the blogging experience, such as Section, Posts, Pricing table, Banner, Circle progress, Countdown timer, Animated box, Progress bar, Inline SVG, Image comparison, Map. Whats is more, you will get 24/7 lifetime support and free clipart. What will make your blog stand out is that Gutenberry provides a combination of minimalistic classy look and proved functionality. Avoiding the using of third-party editors for WordPress and utilizing Gutenberg, you'll get the easy and fast-working content editing experience. The neutral and light colors of all 6 variants of Gutenberry themes will suit perfectly to any of your website styles. This clean blog theme is responsive, fast, and simple to use. It has everything you need for a stylish nifty and effectively operating blog on Wordpress.
Final Thoughts
Keeping in mind that it’s still in the beginning stage, there are certain aspects that may not work as you might expect in the Gutenberg editor. Also, some technical hiccups can also be expected in its beta phase. Nevertheless, watching how the team of developers behind this magnanimous release addresses and fixes the issues will be interesting enough.
Although many people are considering this latest editor as a jinx, it’s difficult to deny that WordPress has stepped up their game by introducing the WordPress 5.0 version. At this stage, the chances of reverting back might seem considerably blurry.
Thus, you can either move forward with this advancement or stick with the obsolete. In either case, the goals with which Gutenberg was developed to make things easier and simpler is achieving heights.
So, which one are you choosing? We would love to hear your thoughts over this famous combat.
Read Also
WordPress 5.0 and the New Gutenberg Editor: All You Ever Wanted to Know
25+ Pieces of Advice to Help You Handle Gutenberg’s Predicament [WP Experts Advice Column]
The Future of Gutenberg Editor: Is It the Death of WordPress Builders?
WordPress Editor of My Dreams, or Nightmares? [Gutenberg by WordPress]
The Gutenberg WordPress Editor: What You Need To Know
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.