How to Create Special Price Counter in Magento Store
Lots of online stores have a counter that shows the time left till the end of some promo or discount. In this short tutorials we'd like to show how to implement such counter into a Magento website. This would be really easy, and for sure will not cause any difficulties.
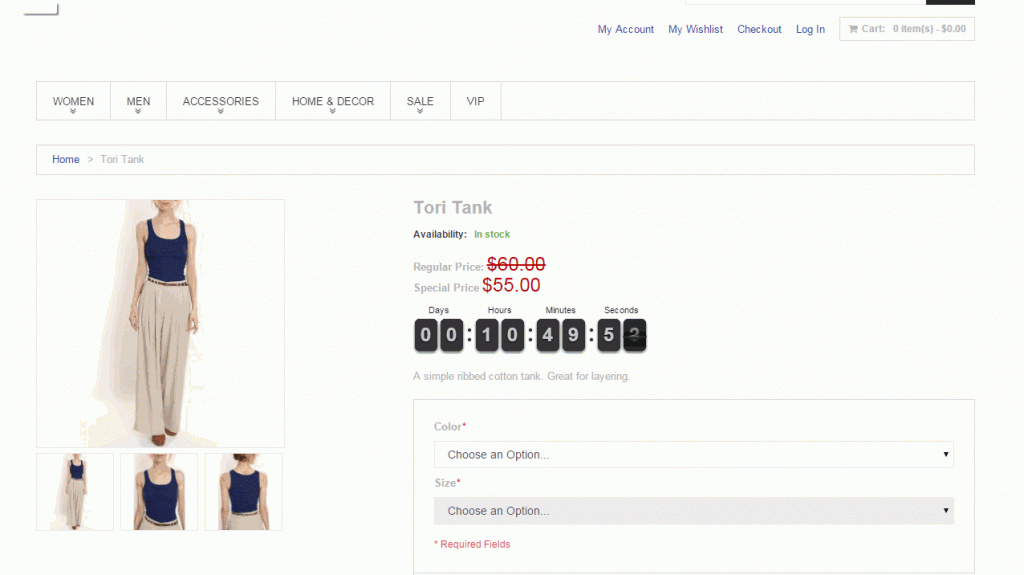
This is what your counter will look like.
Online you can find a number of JS scripts, but we've chosen FlipClockJS. This script looks good, it's lightweight and really flexible.
To implement the counter you need to follow three simple steps:
Find out the promo deadline. Subtract from it your current time:
1 | $counter_time = strtotime(here_goes_the_deadline) - strtotime("now"); |
Add div of your countdown:
1 | <div id="special_countdown"></div> |
Initialise the script:
1 2 3 4 | var clock = jQuery('#special_countdown').FlipClock(<php echo $counter_time; ?>, { clockFace: 'DailyCounter', countdown: true }); |
IF you want to tune this scrip, you find all the necessary info on the official website.
As a bonus here you can download less file with styles where you can change the size of counters.
Here is a repository with a fully functional Magento module.
Related Posts
- Boost Your Store with Top-Notch Magento Extensions [Giveaway]
- Make Your Magento Store Multi-Device Friendly
- Methods of Upgrading to Magento Without Any Loss of Data
- The Best Magento Themes 2017 to Build Your eStore Today
- Must-Follow Magento Web Designing Trends For Exceptional Growth
- How To Create a Magento Store
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


Leave a Reply
You must be logged in to post a comment.