Monstroid2 Guide: How To Customize Header and Footer with Elementor [Video+Screens]
Probably you know that a recently released Elementor WordPress theme Monstroid2 has enough functionalities to make a website look exactly as you see it in your head. Let’s see how to use it to the fullest. Here's a detailed guide on how to use footers and headers in Monstroid2, how to customize elements and manage active conditions.
- How to customize header and footer elements?
- How to access header and footer presets library?
- How to manage active conditions?
How to open a header and a footer editing panel
A header and a footer editing process have the same logic, so let’s see how to do it on an example of a header. There are 3 possible ways how you can edit it.
#1
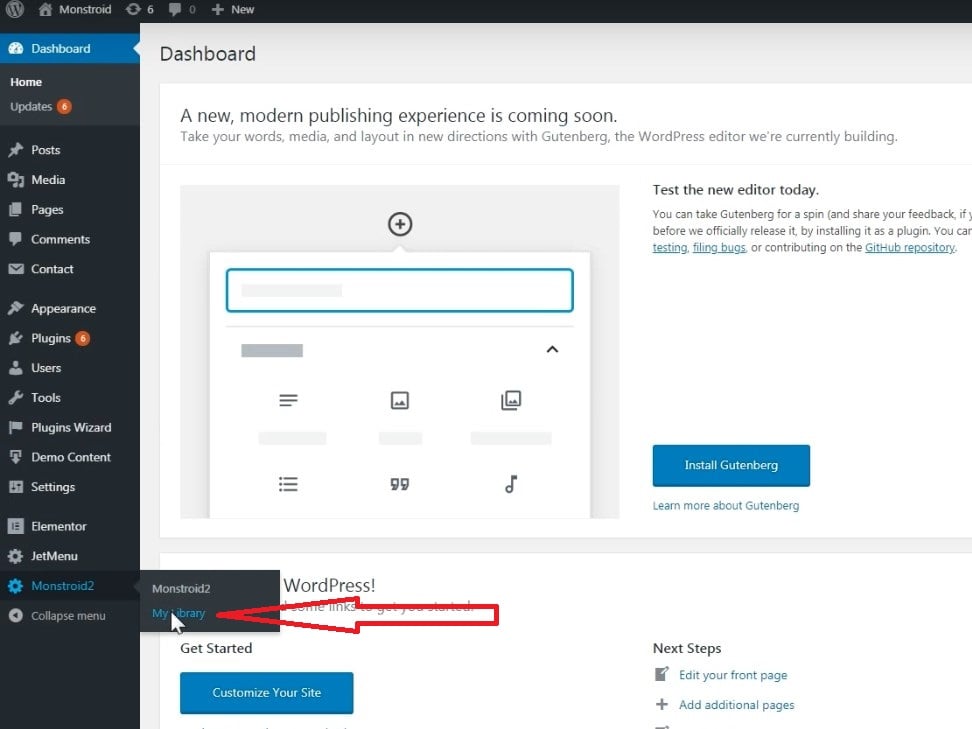
Go to the Dashboard → Monstroid2 → My Library.
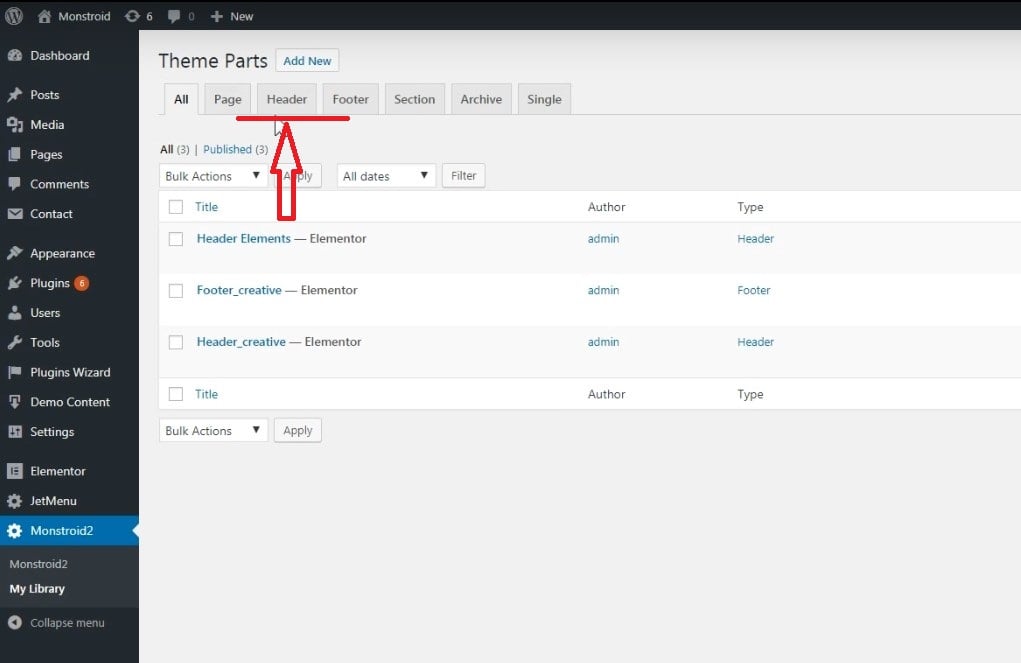
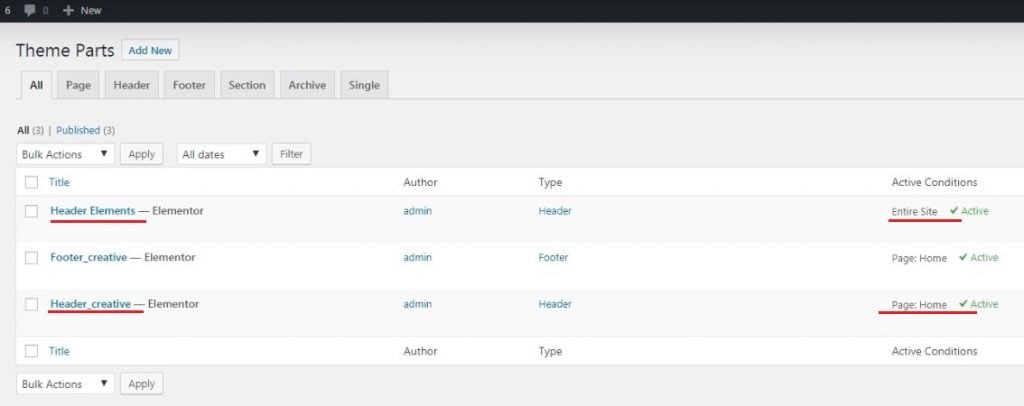
There you will find all theme parts that can be edited in Monstroid2 theme. If you have installed multiple WordPress themes, you’ll see several theme parts where you can edit sections. To see a specific part of the theme use the menu item above. In our case, it’s the header.
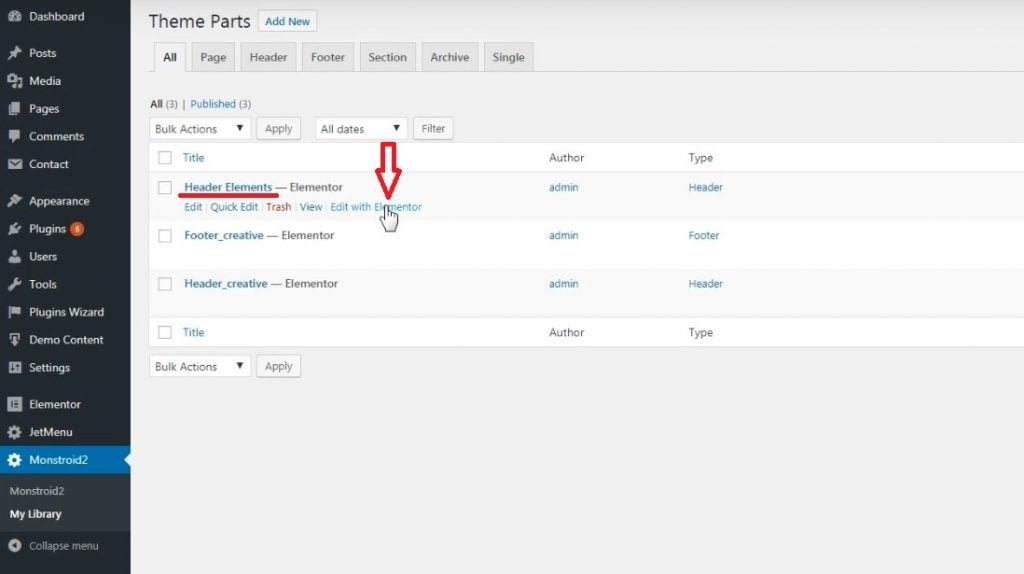
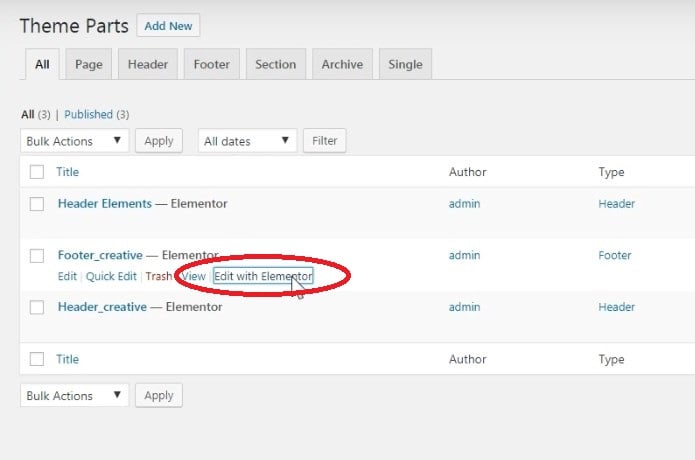
Then find a block “Header Elements” and click “Edit with Elementor”.
#2
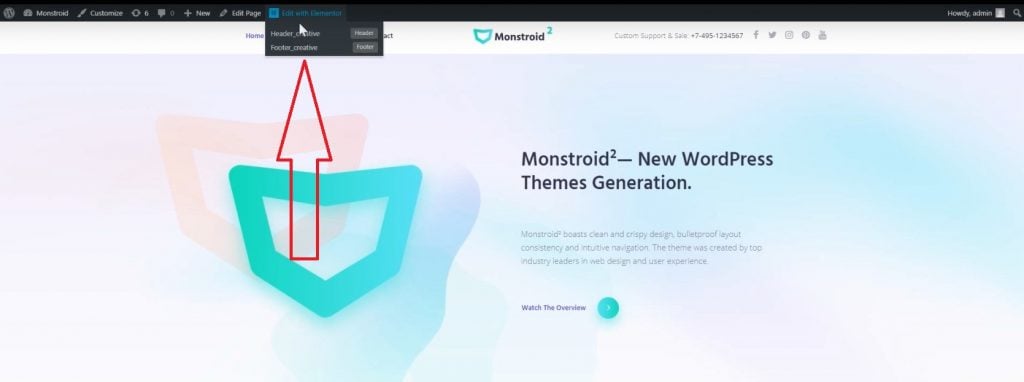
Use an option “Edit with Elementor” on the toolbar.
#3
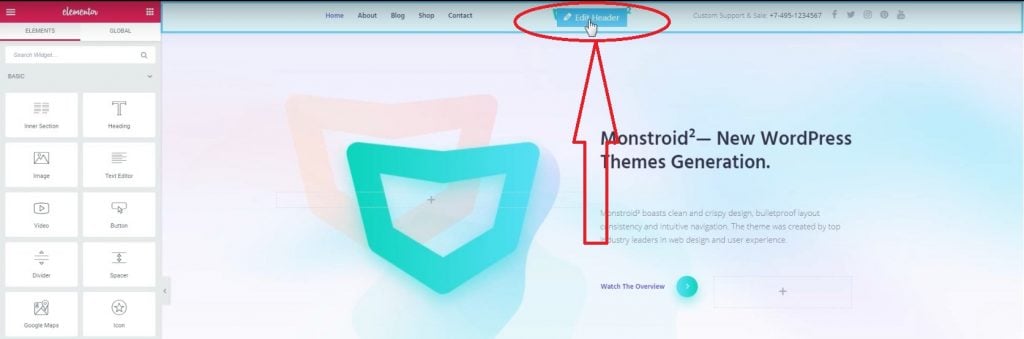
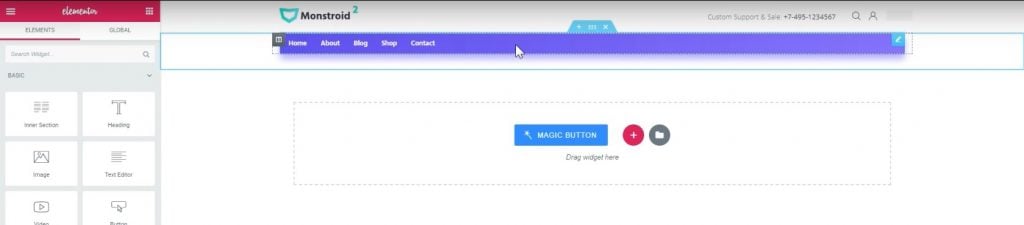
Go to any page of your website with a header in Elementor editor. Once you opened it, you will see a button that allows editing a header, click it and the menu will be opened in Elementor editor.
We have great news for everyone preferring to work with Monstroid2 in conjunction with Elementor content editor. Now, they are available under the hood of a single package along with Jet plugins, and other web elements. We are now talking about ONE subscription service which has recently been launched at TemplateMonster. The source comes with more than 8,500 items including top WordPress themes, HTML and eCommerce templates, graphics, etc.
The service costs $19 and gives you unlimited access to all instruments available right out of the box. Everyone who follows MonsterPost blog can take a chance to save on subscription up to 5%. All you have to do to activate a discount is just apply promo code BecomeThe1 into the shopping cart.
How to customize header and footer elements
Once you've clicked on the button “Edit Header”, it will take you to the editor page where you can make changes. It works the same way for the footer as it does for the header.
The working principle here is the same as for any other section that you can edit with Elementor builder.
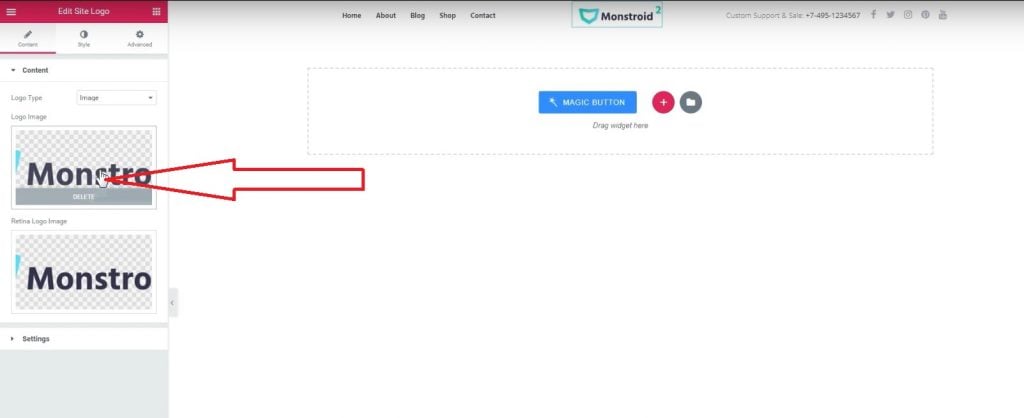
Let’s assume you need to change your logo. Click on it → Insert your new logo using the Elementor settings on the left:
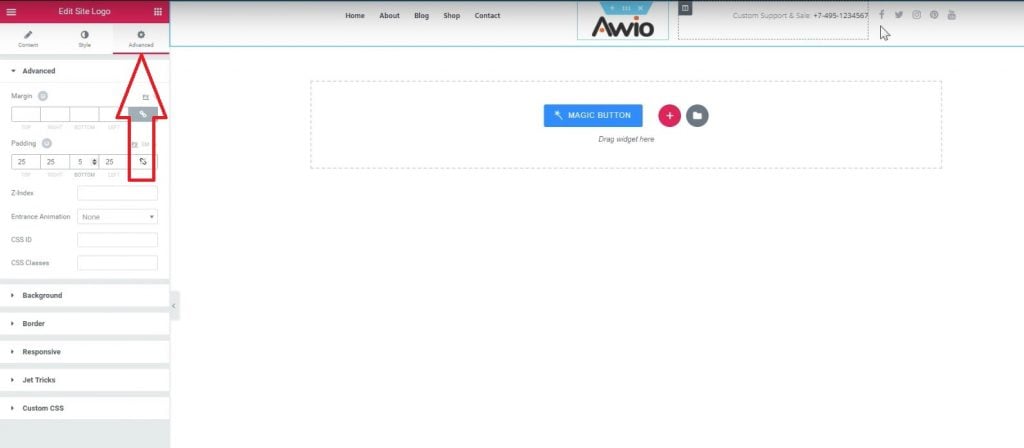
Then go to Advanced settings and set margins, paddings, etc:
How to access the header and footer presets library?
Use this option if you want to change your header completely, but you don’t want to make the new one from scratch.
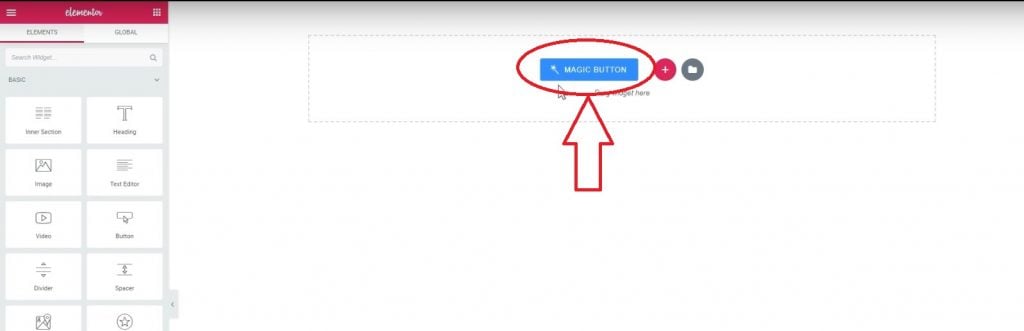
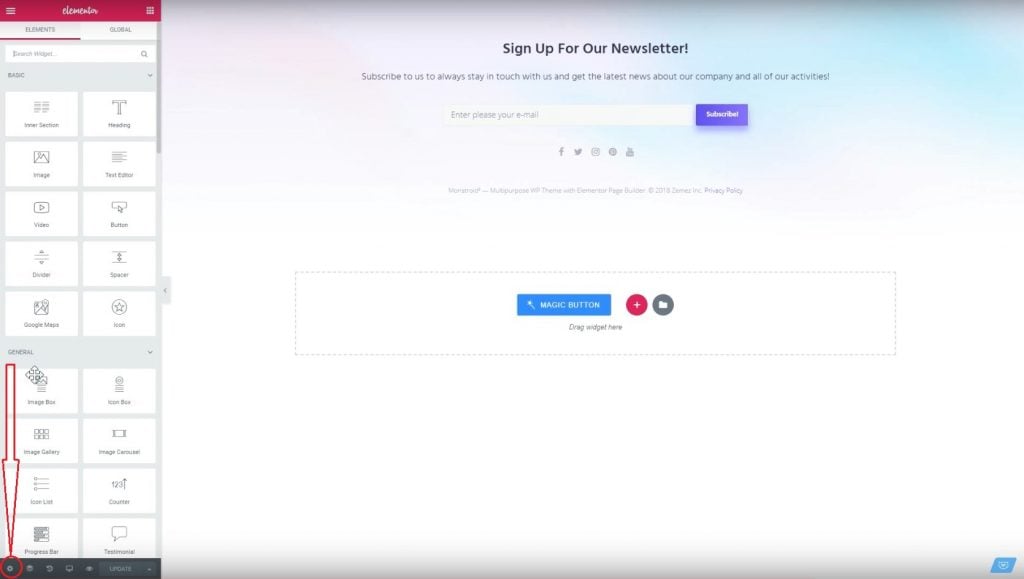
Go to a header editing page as we have shown at the beginning of this article → Delete previous header → Click on the Magic button.
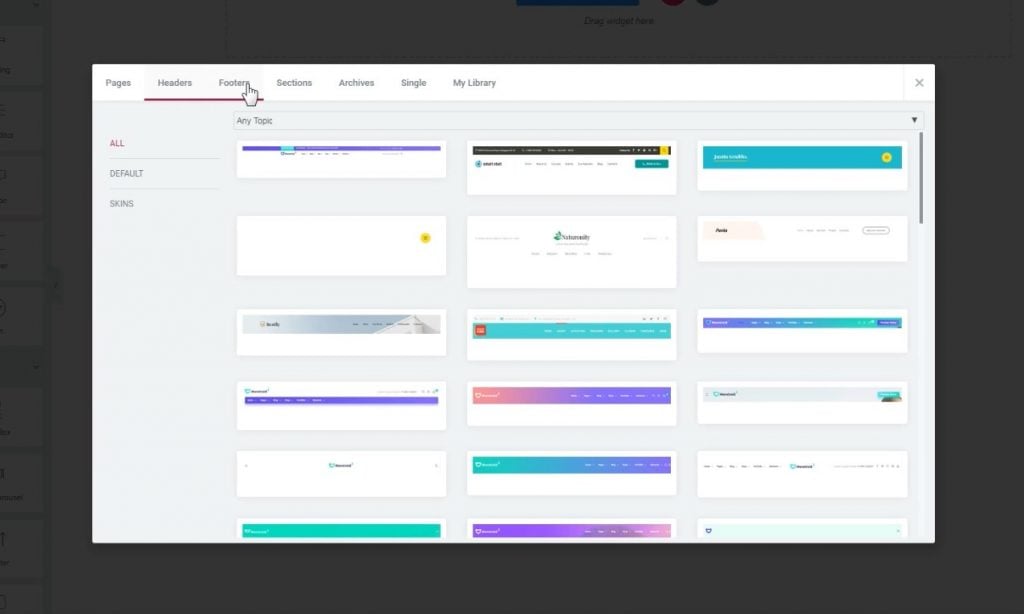
Once you click on the Magic button you will access the library of premade pages and sections that are available in all Monstroid2 skins. The collection of skins is updated once a week. Besides pages and sections, you will get access to headers and footers from all skins included into the Monstroid2 package.
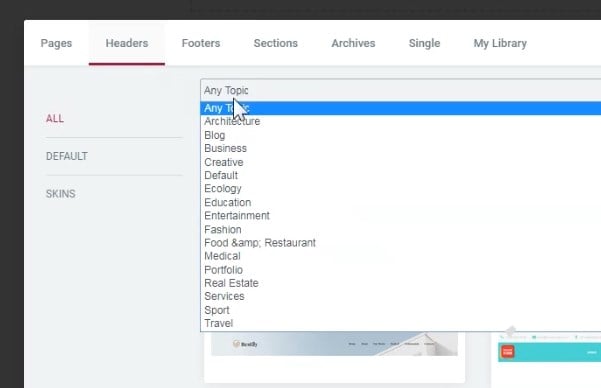
You can choose any of them. Sort all headers by categories and customize them the way you want.
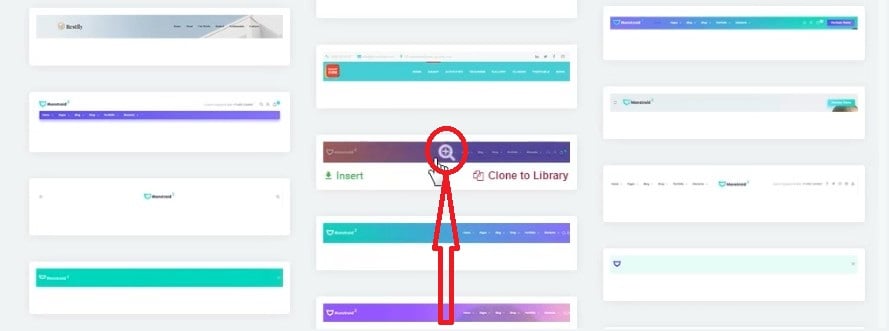
Choose one of the headers. You can see a preview of every single header before you insert it into the page. Just click on the icon with a sign +.
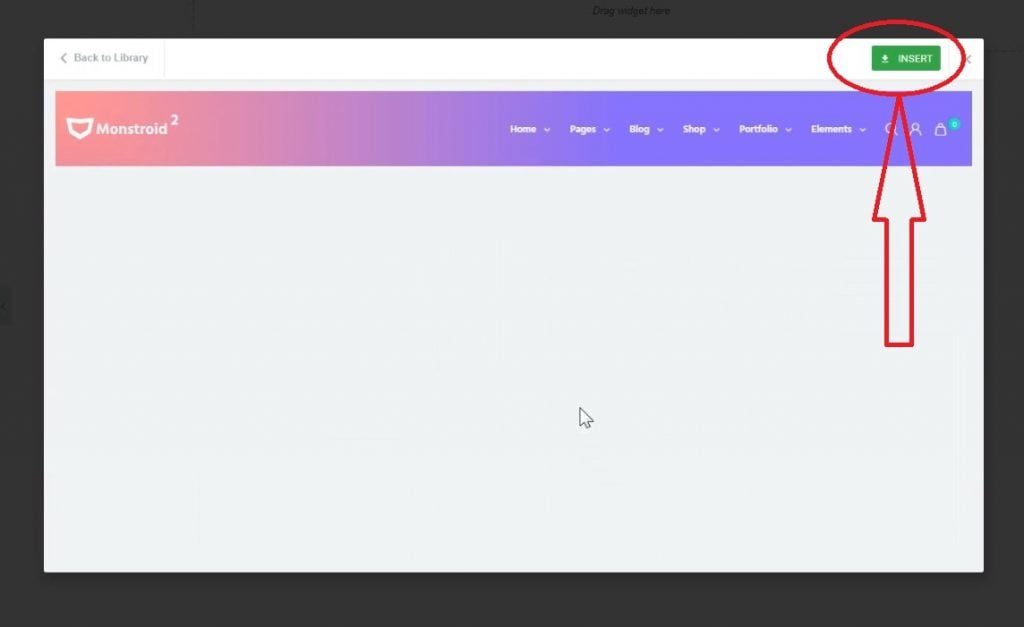
If you like the way it looks on a preview, click the button Insert.
Now you have a ready-made header on your page and you can change every single element of it: color, style of the fonts, logo, etc.
How to manage active conditions?
Let’s see how to assign elements to some specific location and how to apply specific conditions to such in headers and footers.
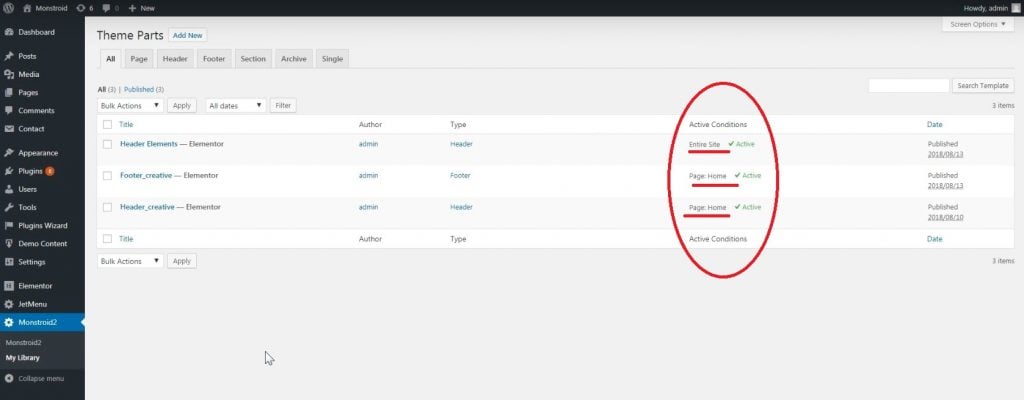
Go to the Dashboard → Monstroid2 → My Library.
The 4th column shows where these elements are placed: site-wide or on some pages only. Entire site means that this element will be visible on any page of your website unless some other specific conditions are assigned.
For example, there's a header only for the page Home. It will be visible on this page only. All other pages without specific conditions will have a header for the entire site.
To manage active conditions in header or footer press the button Edit with Elementor.
It this example let’s change active conditions for the footer. To open the settings, press the gear icon at the bottom of the settings section.
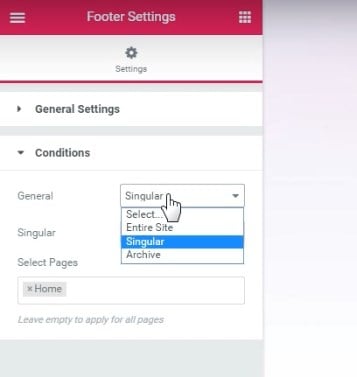
Here you will find General settings and display conditions for this footer. Go to the Conditions tab and set active condition from a drop-down menu.
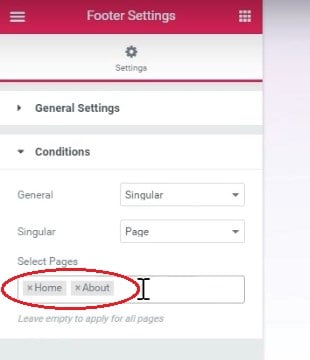
If you want this footer to be active on any page of your website, select “Entire site”. If you want to ad to some certain pages select “Singular” and choose a page for this footer.
Please note: you can select only one footer per page.

If you still have questions about setting up footers and headers using Elementor builder in Monstroid2 WordPress theme, drop your questions in the comments section below.
Read Also
Monstroid2 WordPress Theme Gets a Complete Makeover
How to Create a Countdown Timer with Elementor Page Builder
How to Set Up Blog Post Lists with Elementor Page Builder
Add Instagram Feed to WordPress Page with Elementor Page Builder
A Step-by-Step Guide For Creating Gradient Overlay Using Elementor Blending Modes
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.























Leave a Reply
You must be logged in to post a comment.