How to Set Up Elementor Blog Post Lists with Elementor Page Builder
- How To Create Blog Post Lists Using Elementor Editor (A Step-by-Step Guide)
- Where should you start when you want to build an Elementor blog?
- Working with your Elementor blog
- Make your Elementor blog look advanced
- Adding new features to your Elementor blog via plugins
- Top-15 WordPress Elementor Themes With Blog Integration
- The template for your future Elementor blog
- Final Word
- Elementor blog FAQ
People are mistaken if they think that a blog is suitable for personal or creative pages only. Any kind of enterprise needs blog posts as well, especially in the era of web marketing and online business. Do you know what business blogging is and why you need a blog for your corporate website? If not, then make yourself comfortable because I am going to tell you more about it.
Being a marketing tactic, business blogging can make your enterprise more visible online and help it grow. Yet, these are not the sole reasons for establishing a blog on your site. Let’s move on to the benefits business blogging provides:
- Helps to increase engagement on your web resource. You can gain higher traffic using blogging, social media, and search engines all at once. While writing a blog post, you add one more indexed page to your site and get it shared on most popular social networks by your readers.
- Helps to turn traffic into leads. To achieve this, you can apply CTA buttons to your blog posts (free ebooks, trials, newsletter, etc.).
- Helps to create a trustworthy image of your business.
- Get high SEO ranking on the web. This means that your blog post stays visible for a long time and keeps on getting new views and leads.
In case you want to learn more about online blogging, feel free to read the following free ebooks available at TemplateMonster.com:
- How to Launch a WordPress Blog. Quickly and Easily.
- How to Earn $1000/Month with Your Niche Blog?
- How to Be Good at Blogger Outreach.
- A Big Guide to Blogging SEO – Attain the Highest Ratings for Your Website.
If the above-mentioned advantages have convinced you that business blogging is a crucial thing for your website, you may be interested in whether you can create a blog on your own. If so, let’s move on to a step-by-step guide explaining how to establish a stunning blog post with Elementor Page Builder.
Do you often integrate blogs into clients’ websites using Elementor content editor? Have you ever dreamt to get more elements for site building in one pack? You’ll be pleased to know that TemplateMonster has recently launched an ultimate web product to have you fully covered. We are talking about ONE subscription service that offers over 8,500 items including top products you love as well.
Inside the package, you may find extensions or plugins, WordPress themes, and eCommerce templates, graphics, and other elements. Furthermore, you have a chance to save 5% on subscription if you follow MonsterPost blog. In order to get a discount, all you have to do is just use promo code BecomeThe1 during the checkout.
How to Create Blog Post Lists Using Elementor Editor (A Step-by-Step Guide)
To proceed with Elementor blog post lists, make sure that you have a WordPress website built with Elementor. In addition to it, you will need one of the Jet family plugins called JetBlog. You can install it separately or select Elementor WordPress theme with already integrated add-ons for your upcoming website. Further, I am going to show you how to create a post list:
- Navigate to the dashboard and then find the page you want to display your blog post on.
- Press Edit with Elementor button to get transferred to Elementor Editor. Create a new section.
- Select Smart Posts List option and drag-and-drop it to a newly created section.
- Go to Content > General, put Widget Title, and select H2 in the Title Tag option.
- Set Columns and Rows Number, and enable Post Thumbnail.
- Set Post Image Size and Position, and put Image Max Width and Excerpt Length depending on your preferences.
- Enable Post Meta, select After Excerpt in Meta Position option, and enable showing the Post Author. Remove Author Icon and disable showing Post Date.
- Navigate to Style > Heading, set Background Type to Classic, put Color to Black and Border Type to None. Leave Border Radius as is, set Padding to 4 on the left, and set Margin to 500 on the right and left.
- Opt for Title Color and set Typography option including Padding and Margin settings according to your needs.
- Go to Style > Post, change Padding settings, and put Border Type to Solid. Make sure to unlink the values.
- Navigate to Style > Post Title, adjust Color and Typography settings, make sure to apply changes to Letter Spacing. Do the same with the Post Text section.
- Go to Style > Meta and change link color only.
If you feel like you need a more distinctive posts presentation, let’s take a closer look at the way you can share the publications in tile style:
- Go to the start page of Elementor editor and find the JetElements section. Select Smart Posts Tiles and drag and drop it to a newly created section.
- Navigate to Content > General and opt for the preferred Layout. Set Min. Height, Date Icon, activate Post Meta, Show Post Date, and Show Post Comments.
- Go to Style tab > Box and set the Gap Between Boxes to the required number.
- Set Box Overlay to make the text visible on bright images.
- Go to Style > Content, select Color and Color Hover, then apply changes to the Typography and Margin sections depending on your preferences.
- Go to the Meta section and change Meta Icon Size and Gap, choose the appropriate Color, Divider Gap, and set Alignment to Center.
For more advanced levels, you can go ahead with establishing a YouTube videos playlist. Again, you will need to have an Elementor theme and get JetBlog plugin for easy and fast customization. I’m gonna show you how to do that further:
- Open up Elementor editor and create a new section.
- Go to the JetElements section and find the Video Playlist tab. Drag and drop it to a new section on your page.
- Navigate to Content > Items, add as many items as you want to insert the title and URL address of each video.
- Go to Content > Settings, apply changes to Playlist Height and Thumbnails List Width, and leave Thumbnail Orientation and Position as they are. Enable Show Item Number And Status, and Show Item Duration.
- Navigate to Style tab > Thumbnail Styles, leave the Border Type as none, yet set Thumbnail Image Gap to the required number. In the Typography option, change the Font Size, Weight, and Line Height. In the Duration options, change title and duration color only.
Now that you know how to present your blog post in three different ways, you may advertise your business online and get more traffic to your website right away.
Where should you start when you want to build an Elementor blog?
Elementor is a super powerful and flexible tool used to create WP websites. It provides you with numerous options when it comes to web design. It doesn’t require you to have any special knowledge. It’s possible to facilitate the whole process by getting an Elementor blog template and modifying it to your liking.
You can easily add and customize various elements without writing any code at all. Another great thing about this solution is that you can get a free version – you don’t need to pay anything at all. The “Pro” version has some extra features. Plus, it allows you to create some complex effects. Here’s a quick table that shows the difference between the versions:
| Feature | Free | Pro |
| Drag and drop feature | Yes | Yes |
| Basic widgets (30) | Yes | Yes |
| Advanced widgets (more than 50) | No | Yes |
| Theme builder | No | Yes |
| Popup builder | No | Yes |
| Marketing integrations | No | Yes |
| Form builder | No | Yes |
| WooCommerce builder | No | Yes |
| Shop widgets | No | Yes |
| Custom fields | No | Yes |
| Dynamic content | No | Yes |
| Advanced motion effects | No | Yes |
| Flip box | No | Yes |
There are many other features as well. If you need more information – please check this page. There are 3 subscription options:
- $49 per year (1 website)
- $99 per year (3 websites)
- $199 per year (1,000 websites)
You should know what else you need. It may happen that a good Elementor blog template can be enough for you. Even the “Free” version is powerful enough to create a modern website with useful information.
Working with your Elementor blog
Modifying an Elementor blog page template is fast and easy. It’s all about your skills and making the page look the way you want it to. Now, you may wonder how to create a blog page in WordPress. Using a template can be a great option, especially if you are not a professional. You don’t need to worry about anything. You can take the template and modify it to achieve the necessary look.
Of course, you can create everything from scratch but it takes some time and requires some knowledge. The general process involves creating the template, building the post body, sidebars, footers, headers, the comments section, etc. Consider getting a template to save time. Here’s a perfect place where you can get a modern theme. They are flexible, so you can easily modify them to achieve a unique look. These themes come with all the necessary elements, so you don’t need to download and install any additional plugins to make your website work.
Adding a new post is easy – you can add it just like you would usually. The exciting part starts when you begin building the post – you can add multiple modules. That’s when your creativity has no limits. You can add the elements that are perfect for your post. If you want to compare some things you might consider adding the Skillbar module.
Here are some of the modules that you may find useful:
- Button
- Video
- Alert
- Maps
- Gallery
- Progress Bar
- Etc.
There are many other modules for you to use. As you can see, adding a blog to a WordPress website is easy and Elementor is powerful enough to provide visitors with some useful information. Don’t forget that you can also edit a WordPress-based blog page. We all make mistakes and editing helps you fix everything. It may also come in handy when you want to add something.
It’s important to mention that adding a blog to a WordPress website can be useful, especially if you have an online store. You can use a blog to tell people about new products, compare them, or tell visitors how certain products or services can make their lives better. It can be a great option to improve the SEO of your website and make it easier to find you in search results. It’s crucial to make sure that your blog contains some really useful information.
Make your Elementor blog look advanced
If you want to add a blog to a WordPress site, you should consider making it easy to work with. One of the ways to achieve this is to add pagination. It is a special feature that allows visitors to choose another page and find the required post. You can easily add a blog to a WordPress website that uses this feature. Note that this feature is not available in the “Free” version. You can add this feature when you use the posts widget.
It’s used to display the list of posts (including the custom ones). You can also customize the layout. Again, Elementor is super flexible and it lets you modify various parameters to get the desired look. It’s fast and easy. Moreover, this element is important to make everything more organized. It will look better and it will make the website easier to work with – visitors can easily find the required information. It improves the overall user experience.
Adding new features to your Elementor blog via plugins
You can install various plugins to add new features or make your website easy to control. There are multiple third-party solutions. Installing a plugin isn’t that complex, but you should consider spending a couple of minutes to check this easy-to-follow guide. You should also check this page to find a variety of some useful plugins. Consider visiting this page from time to time as new plugins will be added in the future. Here are some of the solutions that you can get and how they might help you:
| Name | Short description | Price |
| Element X | This pack includes 29 elements and 20 templates. It can help you reduce the time you need to build your Elementor blog. The code is clean – it doesn’t have any unnecessary parts that affect performance negatively. Everything is tested and all the components work properly. It has numerous elements that can help you in different situations. The included templates can be easily customized and you can get the desired look. Overall, it’s a great option when you start creating your personal page and you want to save time. | From $11 |
| Hotel Booking Engine | Here’s a very powerful and flexible booking component. It has numerous features and elements. It’s multilingual, which is crucial when it comes to booking. Moreover, it has email notifications and built-in payment gateways. It uses a smart search algorithm, so your visitors can find the best options. It has a real-time search availability form. Moreover, it has a booking calendar and many other features. This is a stunning booking solution that works flawlessly. | From $79 |
Top 15 WordPress Elementor Themes with Blog Integration
Here, you are going to find the Top 5 WordPress themes supplied with Elementor Page Builder and Jet family plugins. In case you need more web product for developing your business website, drop in Elementor Marketplace.
Educor
Because IT technologies comprise nearly half of the job market, more and more people are looking for IT educational courses online. If you are the one who provides the education, you will find this Elementor WordPress theme useful. It comes with a variety of pages for any purpose, built-in Elementor Page Builder along with Jet family plugins, Ecwid package for building an online store, and many other elements. Integrated JetBlog will let you create a blog and share your ideas with the audience which will make your site look more reliable.
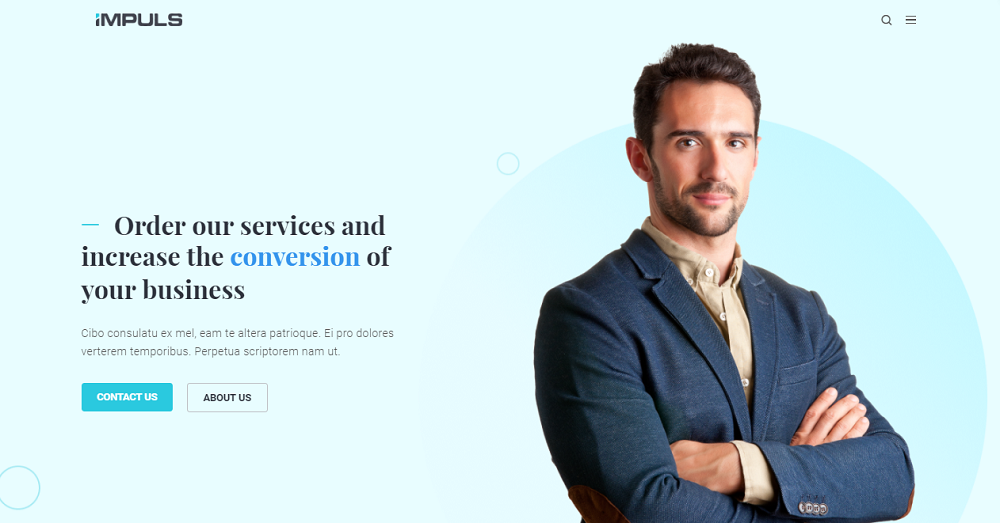
Impuls
Impuls features a minimalistic and clean design, which is why you can adapt it to any kind of business. This Elementor blog post template includes everything needed for building layouts of any complexity: Elementor Page Builder, a set of Jet plugins, Parallax animation, and other web elements. A wide range of stylish and elegant pages are available for ease of website customization. Making use of the detailed documentation you should have no issues with the installation. This theme is perfect for creating a professional image of your business website.
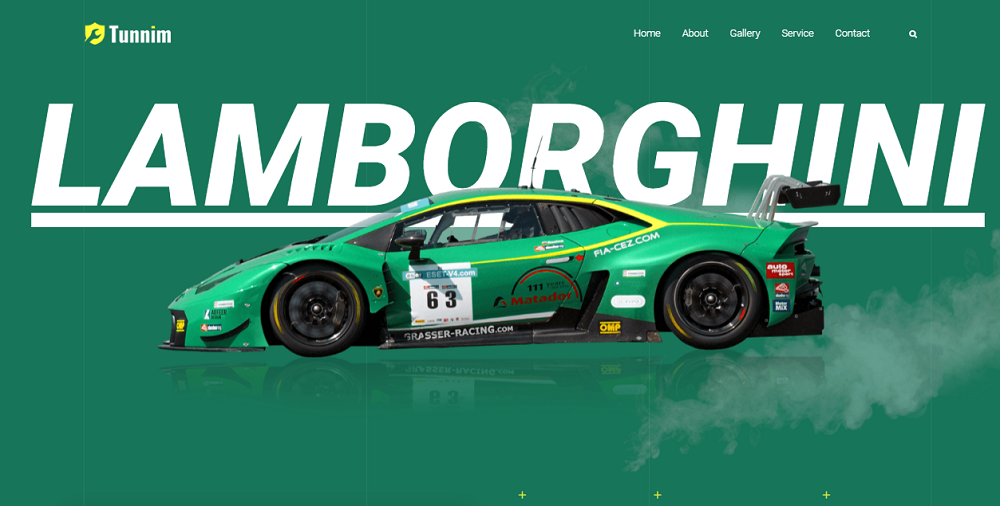
Tunnim
Are you good at car tuning and want to launch a distinctive website for your garage? I would then recommend going ahead with this cool, premium WordPress theme. Eye-catching pages for all occasions, Elementor Page Builder, a bulk of Jet plugins, and blog features are here to help you create an interactive and user-friendly web resource. Meanwhile, its mobile-first focus will make your website a perfect piece for both small and large screens.
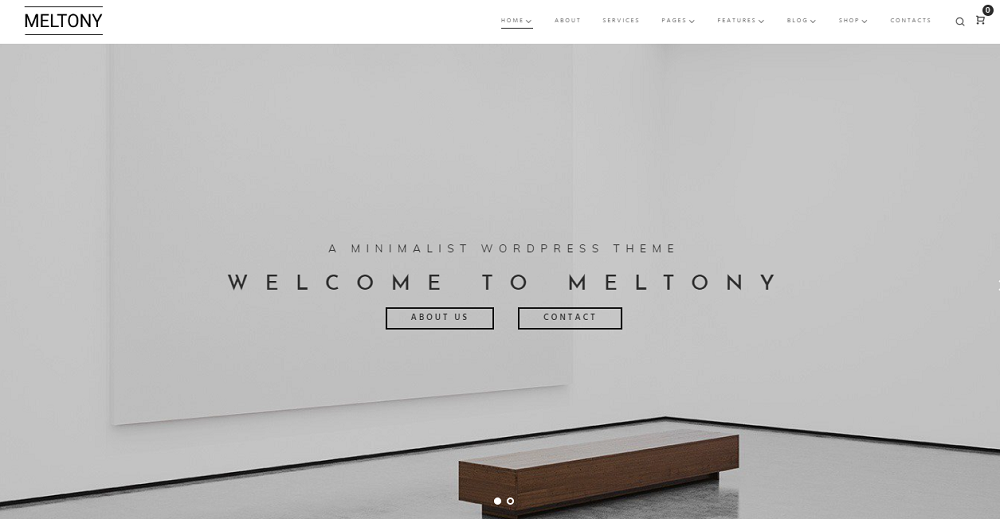
Meltony
This is another minimalist WordPress template that will provide you with all the instruments required for presenting your services, portfolio, projects, or product line in the most charming way ever. Making use of Elementor Page Builder and Jet plugin, you will have a chance to create a variety of modules, blocks, archives, pages, and other sections. WooCommerce package with Compare and Wish List features will help you arrange an online store right on the site, while blog and related posts features will let you get closer to your audience.
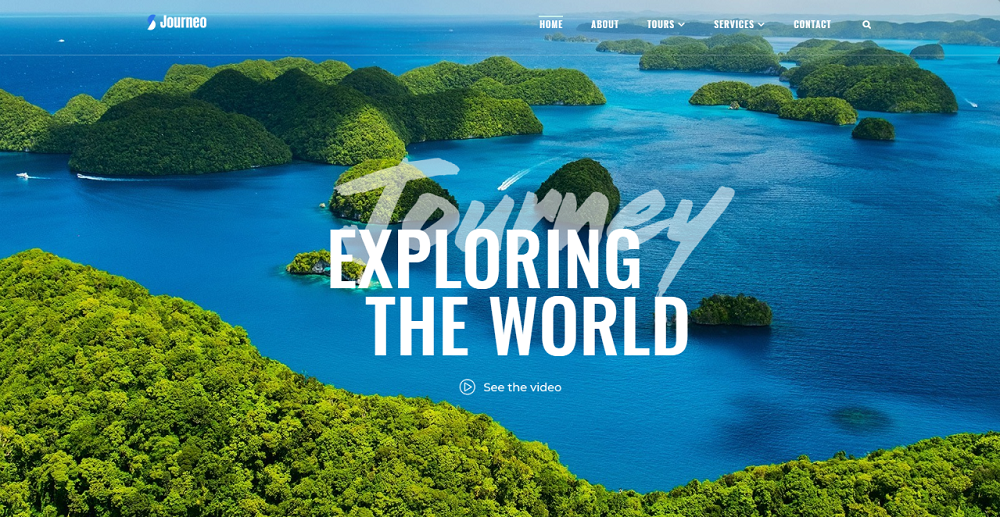
Journeo
A perfect travel agency website should make its visitors want to go on a trip right away. If you agree with me, then Journeo is the option that will make your site engaging and inspiring. Elementor Page Builder that comes integrated with Jet family plugins will let you create stunning menus, custom modules, Elementor blog posts, parallax scrolling, and many other effects. Furthermore, the theme is compatible with Contact Form 7 plugin which allows you to arrange neat, easy-to-use, and striking contact forms.
Innomerce

Themex

Monstroid2

Webion

24.Storycle

Worky

Pickup

NoLimitz

WaterColoric

BusUp

The template for your future Elementor blog
Now, you know how to add and edit a WordPress-based blog page. It’s time to start creating your own blog where you can write about anything that interests you. One of the first steps is to find a template. Again, it helps to save some time. You don’t need to build everything from scratch – you get everything you need with the template. You just have to customize various parameters. You also can add something or remove any unnecessary elements. It’s important to understand what your blog is about. If you want to write about music, then you should find the correct theme design. It may have nice background patterns and complex icons (it also depends on the music genre). If you are going to write about a business you need to find a nice black-and-white template with some simple icons. Of course, every theme can be customized easily, but it’s important to start with one that’s very close to what you expect. Therefore, you won’t have to spend much time modifying it.
Here’s a perfect place where you can find some stunning Elementor blog templates. Here’s a small selection of the available products:
| Name | Short description | Price |
| Webion | Here’s a great option for people who prefer a clean style. It comes with extra widgets to make your blog unique and modern. It also has Jet plugins included, so you can add new functions. It’s WPML-ready, so you can create a multi-lingual version of your blog. It can be used for numerous projects. | From $83 |
| Vloglab | It’s great when you want to create a modern-looking Elementor blog. It has numerous features that allow you to customize your website and make it truly unique. The theme is optimized. It reduces the loading time. It’s SEO-friendly, so you can optimize it and make your blog easy to find, which is crucial. | From $72 |
| Contractor | Do you want to create a blog dedicated to the building industry? This theme is a great option. The code of this theme is clean – it helps to decrease the time required to load the page. It also comes with Jet plugins. You can add new features and functions fast and easy. The template is responsive so you can create a mobile-friendly website. | From $75 |
| Belle Fleur | This is a perfect basis for a wedding planner Elementor blog. It can be used to tell people about trends or how you can help them with their wedding. This theme is super easy to customize. It comes with numerous plugins and components. You can create a truly amazing high-performance website using this template. It has four blog layouts, so you can choose the one that you like the most. Moreover, you can customize them to achieve the desired look. | From $75 |
| Imperion | This one comes with Jet plugins that will help you add new features and functions to make your website easy to control. It has 10 pre-made templates so you can choose the best option for you. It’s great if you want to write more about business or business-related events. | From $75 |
How to Launch a Blog Quickly and Easily [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Final Word
Start implementing blog posts on your website and you will see a positive result without delay! Do not forget to leave feedback if you are already using a blog on your web page. And if you have friends who’ll find this publication useful, make sure to share it with them.
Blogs are super popular. There are many of them. There are special ones – the blogs which are dedicated to a certain subject and you can also find narrow-specialized ones. It’s a perfect way to spread some specific information and deliver the message you need or tell others about something interesting.
The great thing is that you can create a personal Elementor blog where you can publish almost anything you want. You can make it very popular so thousands of users will visit it to read new articles. Of course, it can be quite challenging. It’s necessary to find your niche, choose the best Elementor blog page template, generate useful content and make it interesting to read or watch, work on the development strategy, etc. When you want to create something stunning – you need to work hard at it and an Elementor blog is no exception.
Starting A Website: What Options Do You Have? [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Elementor blog FAQ
Definitely, no. You should add a blog to your website if you have what to tell about your topic. Besides that, a blog will be very good for your website’s SEO and communication with the audience.
No, the functionalities of WordPress and different plugins for it can help you too but using Elementor is the easiest method.
Elementor Page Builder is quite enough but if you also download the JetBlog plugin it will be even faster and easier to create a blog posts list.
Read Also
How to Create a Countdown Timer with Elementor Page Builder
How to Create Pricing Tables with Elementor Page Builder
How to Install Elementor WordPress Template?
Elementor or Page Builder Sandwich: Which One Is Right For You?
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.







Leave a Reply
You must be logged in to post a comment.