A Screaming Whisper of Negative Web Space
Under the term “negative space” web designers mean “white space” or the area free from any content. It would be a crucial mistake to neglect this field as it can significantly influence the design. The appropriate usage and planning of your negative space can become your powerful tool for expression without making your design cluttered. Its fundamental mission is increasing the website usability.
Undoubtedly, negative space shouldn’t be obligatory white; sometimes it even contains patterns and gradients, considerably decorating and sophisticating the layout, but still performs its function. It’s a common delusion that minimalistic websites are the best examples of proper negative space utilization as the concept is not synonymous to this fashionable trend.
It’s not a secret that no matter how beautiful and creative the elements of your design are, they are just a mess of objects without proper placement. Applying the concept of proximity we unite the elements belonging to the same group by placing them closer to each other and single out the original ones by larger spacing.
There is a notorious way to check if your design can be called a good example of relevant negative space usage. Transform all elements into simple shapes and all weak points will become obvious.
It should be mentioned that we are not propagandizing sleek, perfectly structured designs; sometimes the effect of light natural chaos, reached by applying irregular sizing and spacing is exactly what you need to convey the general website idea. But when you need to arrange vast content without sacrificing page accuracy and smoothness, grid technique can be highly versatile as it exploits negative space perfectly and your layout will look structured and professional.
Let’s try to draw up some helpful guidelines, following which will let you make your idle negative space work for better designs.
- Even slight padding is able to make big difference. Content is above all, so leave some empty space around the block and it will stand out more.
- Be steadfast! Resist the desire to fill the empty spaces after you have positioned your content. Remember that the users’ eyes are guided through your website owing to these relaxing gaps.
- Mind the micro spacing! Put yourself into the user’s shoes and notice that paragraphs, lines, and letters acquire better readability when designer took care of larger spaces between them.
- It’s easier to read your message when there is some air around it, but not when it is propped up from both sides.
- View negative space from another perspective, the analogy with a frame for your masterpiece is a possible variant.
- Using less explaining accessory elements make us concentrate on the proper words easy for visitor’s comprehension.
- The user is more likely to leave a website if there’s no place for his/her eyes to rest. Leaving such space we make the visitor believe that studying our information won’t take too much time and efforts.
- Hierarchy of the page becomes more visible when it is achieved with the help of negative space. This is the best known way to lead the user through your content.
Designers have multiple tools in their kit to reach the desired balance between negative and positive space. They are:
- Margins and padding, used for images and text blocks.
- Leading, used for text lines.
- Tracking and kerning, used for letters and words.
Skillful application of them usually turns negative space into tangible positive results.
Actually, white space can boost your design on two levels. On micro level it improves the legibility of your web page, especially when you need to squeeze large text into relatively small area. On macro level negative space is a powerful mean to impart your design an elegant, expensive, quality look as when the objects have more “breezing room”, they seem more valuable.
Smart designers make use of negative space ability to create shapes and images, helping to convey the company concepts in logo design. If you are intrigued and crave for more info about the technique, please follow this link.
We also advise you refresh your knowledge on negative space typography tips.
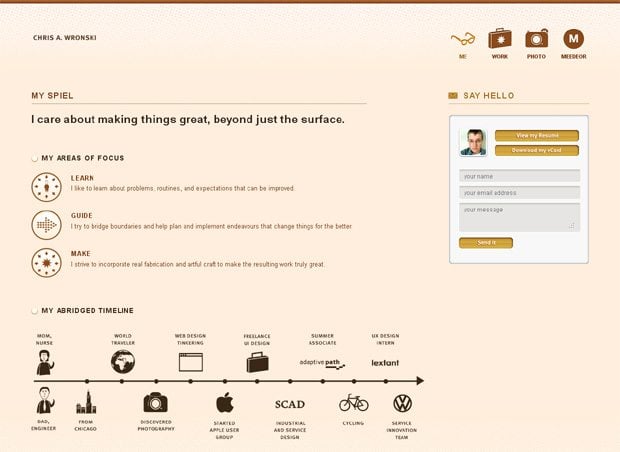
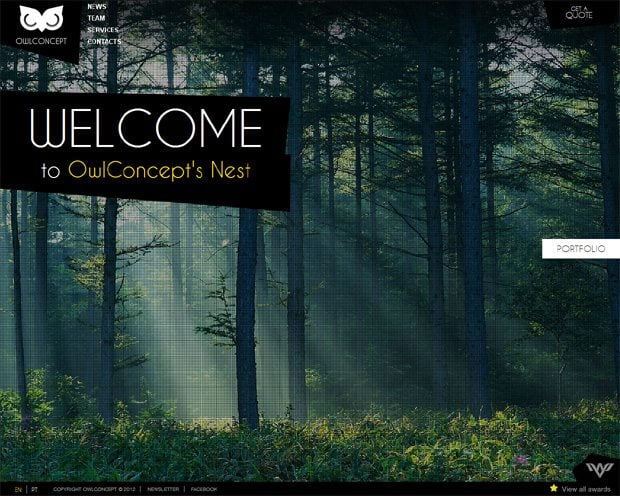
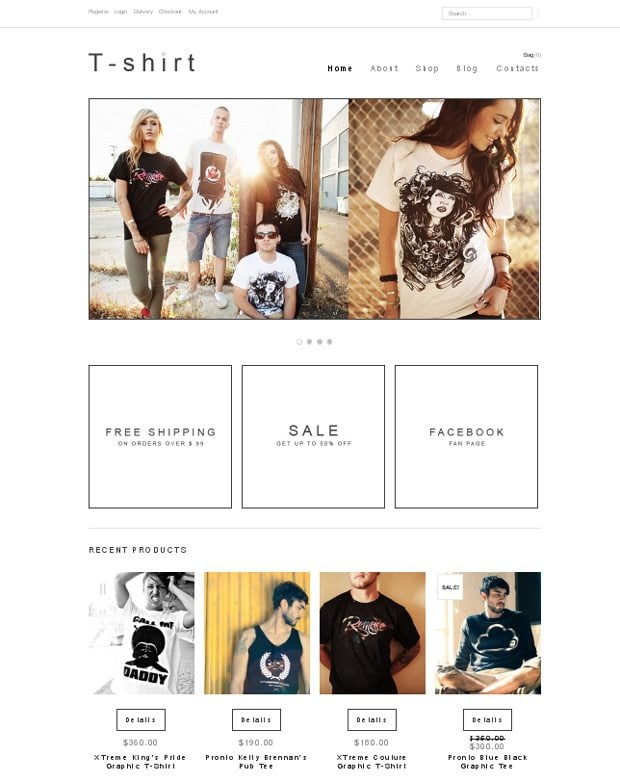
The most interesting part of this blog post is waiting for us ahead. Below you will find the examples of websites which were lucky to tame the negative space. We hope they will inspire you in further projects.
* * *
* * *
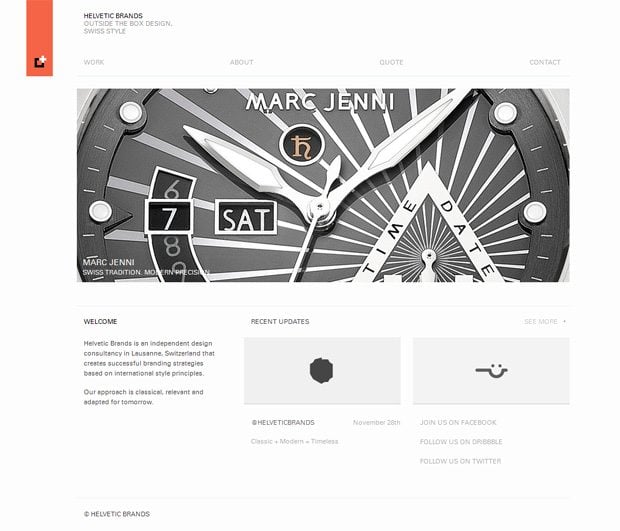
Real Estate Moto CMS HTML Template
* * *
* * *
* * *
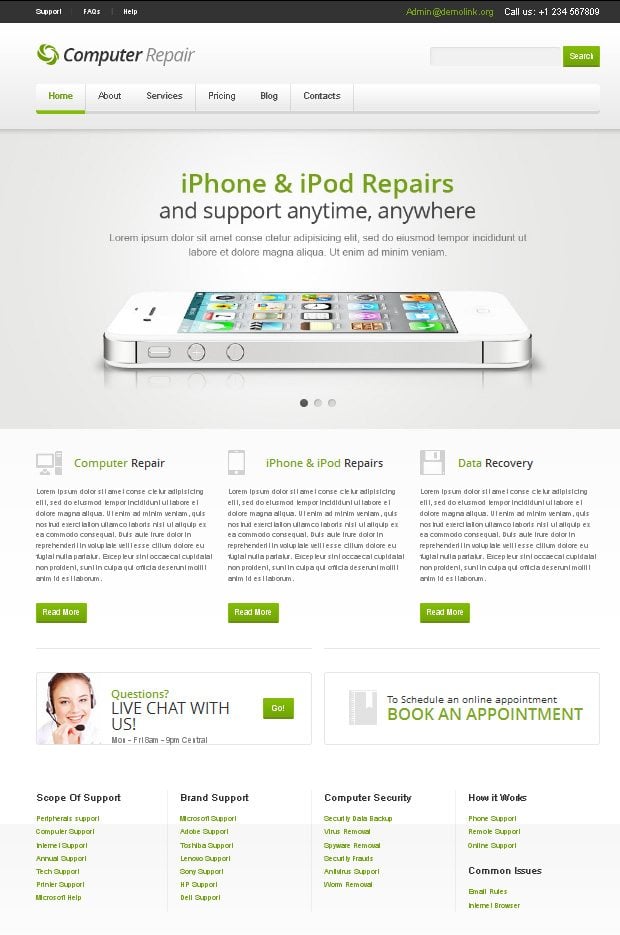
Computer Repair Joomla Template
* * *
* * *
* * *
* * *
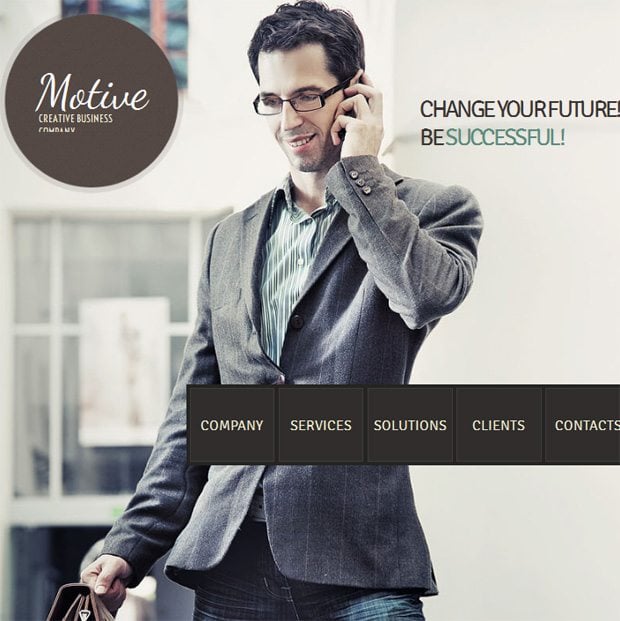
Motive Facebook HTML CMS Template
* * *
* * *
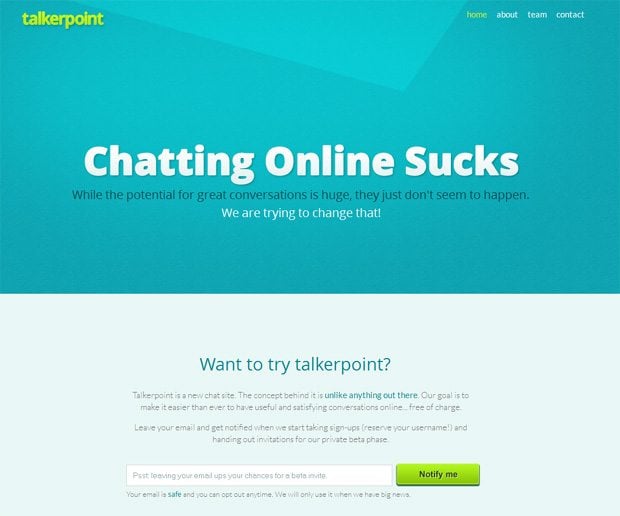
Talkerpoint
* * *
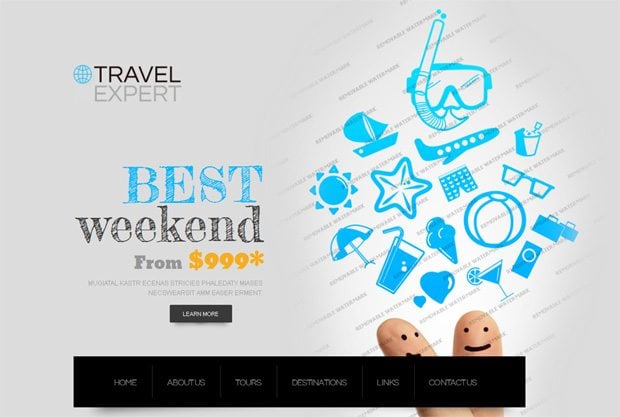
Travel Expert Website Template
* * *
* * *
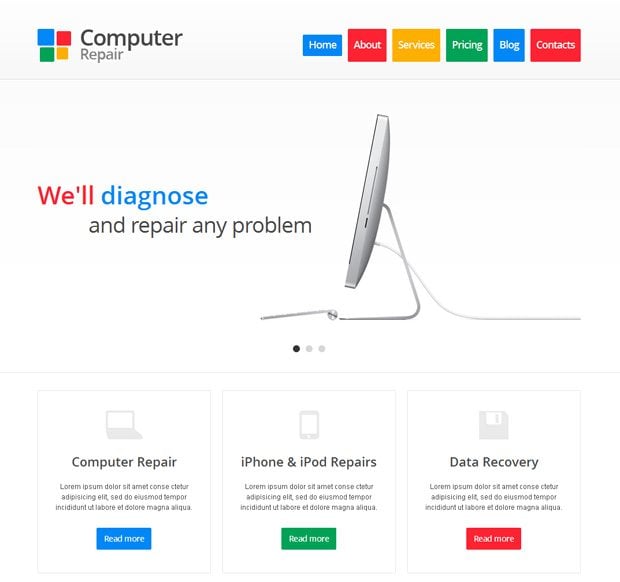
Computer Repair Joomla Template
* * *
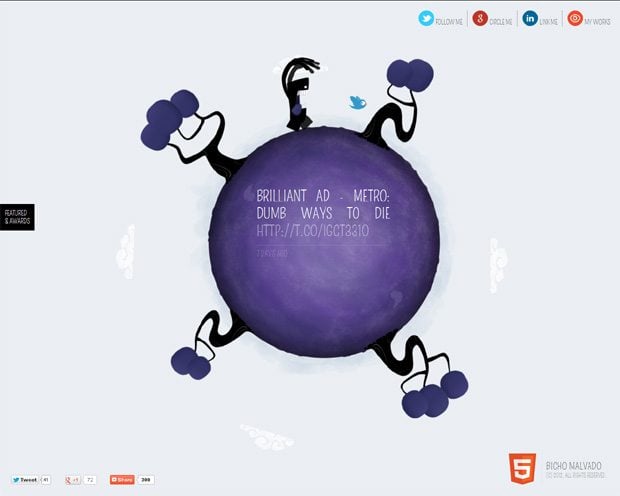
Bicho Malvado
* * *
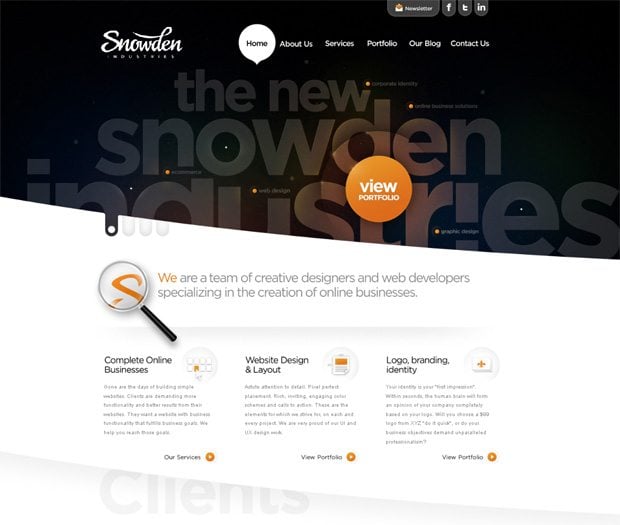
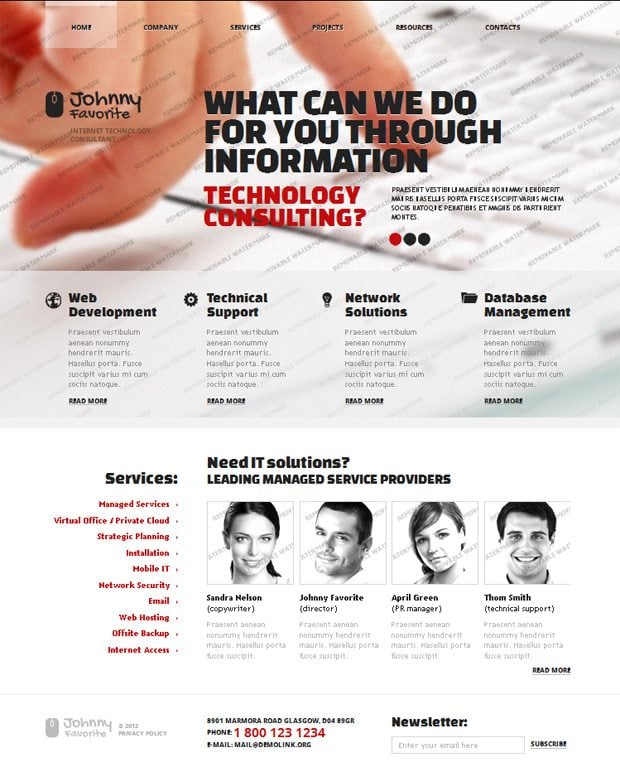
Johnny Favorite Website Template
* * *
* * *
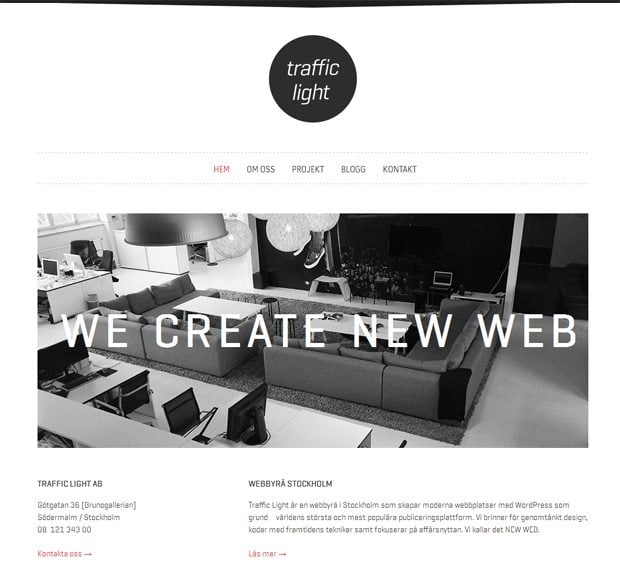
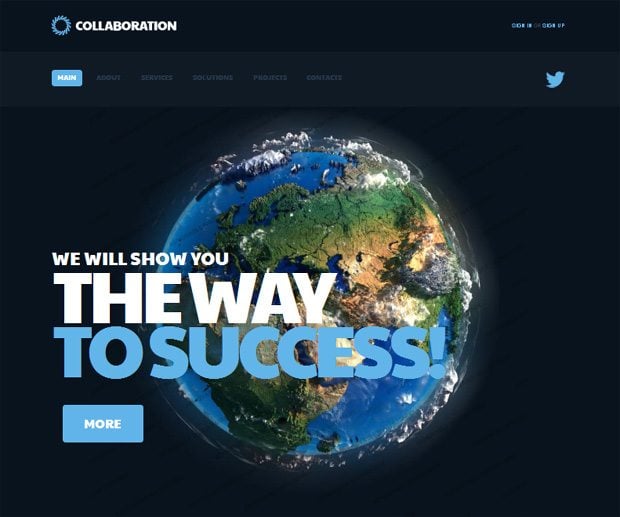
Collaboration Website Template
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
Summarizing everything said above we dare to suggest you the following:
Next time starting a new project ask yourself a question if there is enough white space on your webpage instead of where to insert this or that excess element as this is the best way to avoid cramped designs and make main ideas stand out vividly. Save users’ brains from aggressive info attacks and cut the statistics of website abandonment!
If you want to share your thoughts on the matter, please feel free to type them in the comment section.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


























Leave a Reply
You must be logged in to post a comment.