- What is Neomorphism?
- The Components of Neomorphism
- When to Avoid Neomorphism–The Cases to Use
- Conclusion
New elementor pro tutorial is here! We are going to explore something new and trendy, and dive deeper into the effect called neomorphism. Neomorphism is one of the most talked-about web design and UI trends in 2020. Let’s recreate two particular layouts to add a neomorphic look to the page.
Is it possible to recreate this effect in Elementor? Absolutely! Elementor Pro allows you to add custom CSS code to your elements, and this is the feature that is going to help us construct this trendy neomorphic look.
What is Neomorphism?
Neomorphism is the combination of the well-known flat user interface and old skeuomorphic principles. The main advantage of neomorphism is ‘freshness’. It brings a "new feel" to the interface that sets it apart from other styles. You can easily mix it with other styles, for example, with skeuomorphism. It is truly a "soft plastic” that is perfect for experiments.
Some designers adore neomorphism. At the same time, this style of the user interface is not clear for many people, especially for the elderly ones. It is very difficult to distinguish information from the interface because everything is flat. People may feel uncomfortable since they cannot understand the user interface. Tastes differ.
The Components of Neomorphism

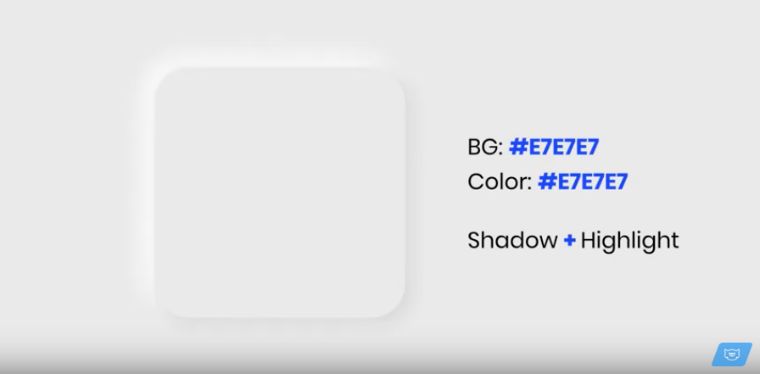
Your object has to have the same color that your background does.

Two layers of box-shadows - one is lighter (highlight) and one is darker.
When to Avoid Neomorphism–The Cases to Use
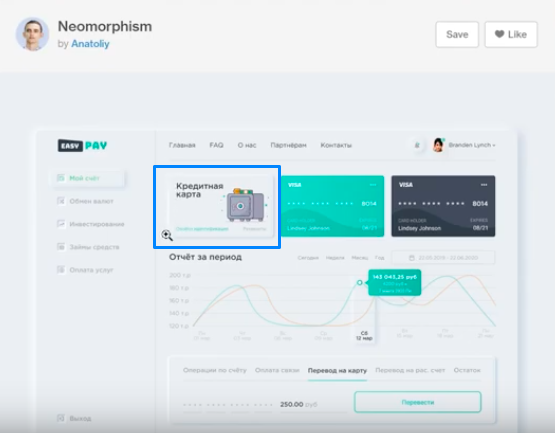
Now let’s see in what cases neomorphism works and when to avoid the effect. In the case below it does work since you see the distinction between the card and the background.

However, it is not crucial for us to see this contrast. What you should not do is apply this effect to a button in the hope that it will be enough for the user to understand that it is a clickable button. It is fine to have a standard button look.
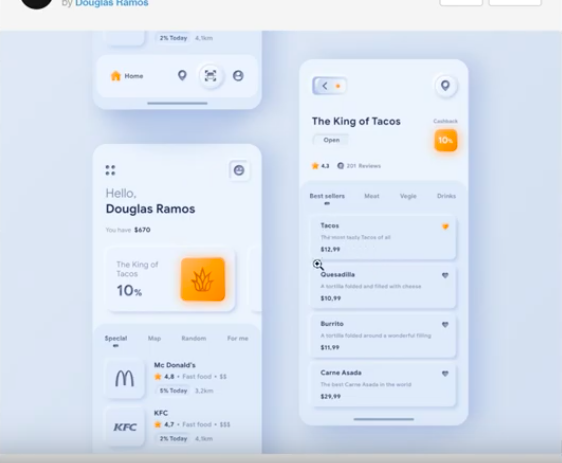
Let’s check another example with a pretty good design.

You see nice looking cards, but we would not recommend applying the effect to such elements as buttons or other icons that the users usually interact with. So, be careful with neomorphism for interactive objects. Still, that is a great idea for the cards and graphics.
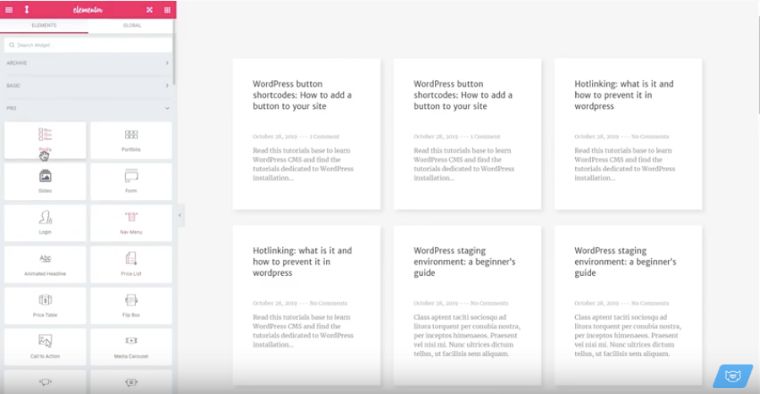
Now, let’s jump back to the Elementor editor and try to create the neomorphism effect ourselves. As mentioned above, it is a great solution to use for the cards and some other minimalistic layouts. We will delete all the effects we have and start from scratch. A posts widget is used.

- Pick the CSS class of our cards.
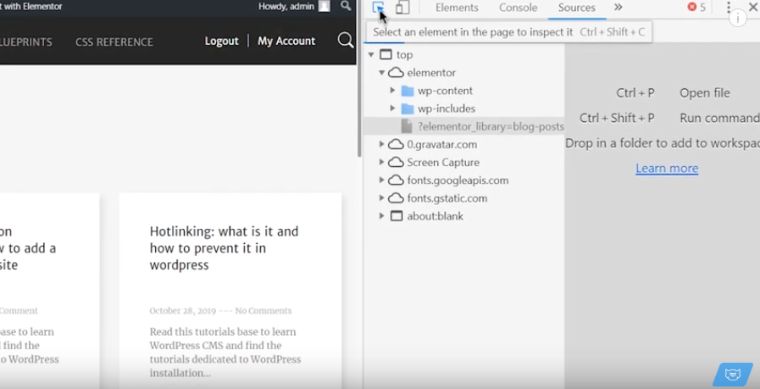
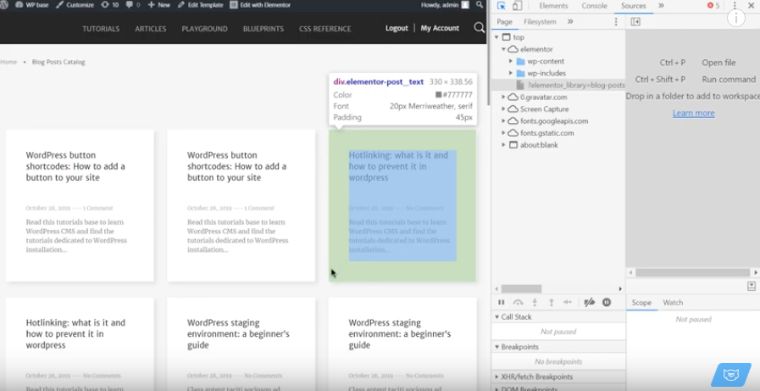
- Jump to the preview to click F12 and the menu icon to select an element on the page to inspect it. You will get one of the cards hovered over.
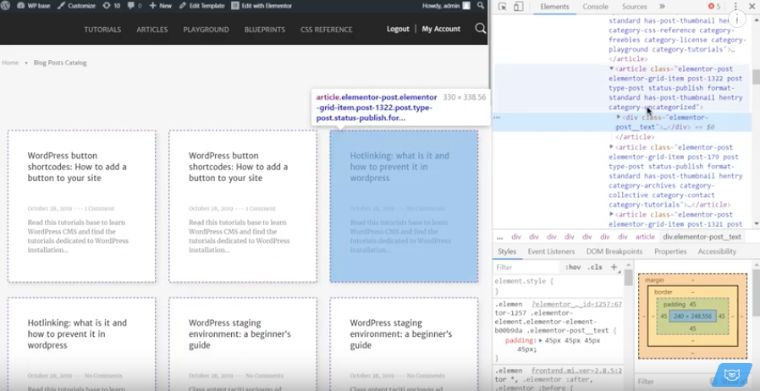
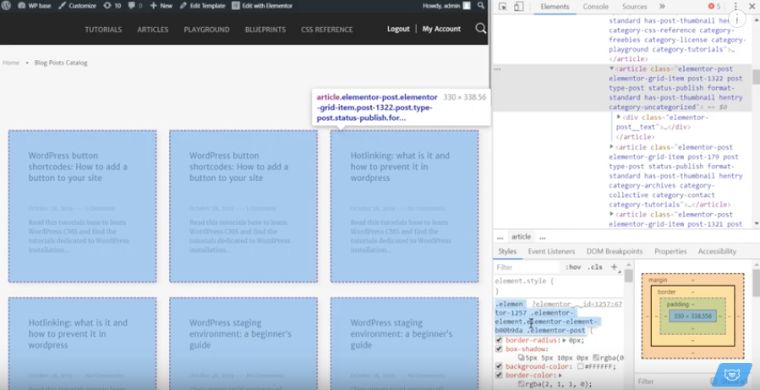
- Click it and find where the class of this particular card is.
- Select the entire class and copy the entire thing just to make sure we target this specific set of cards and this specific page.
- Get back to the editor, select your widget, go to Custom CSS, and paste it right there.
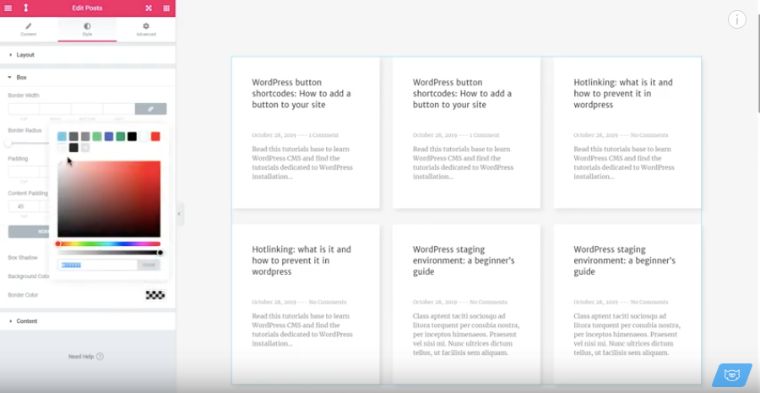
- Proceed to the Style tab > Box to change the background of the card.
- Adjust the border radius to round the corners. Set it to 15.
- Disable the box-shadow if you have it enabled. Make sure you have no shadows in your objects.
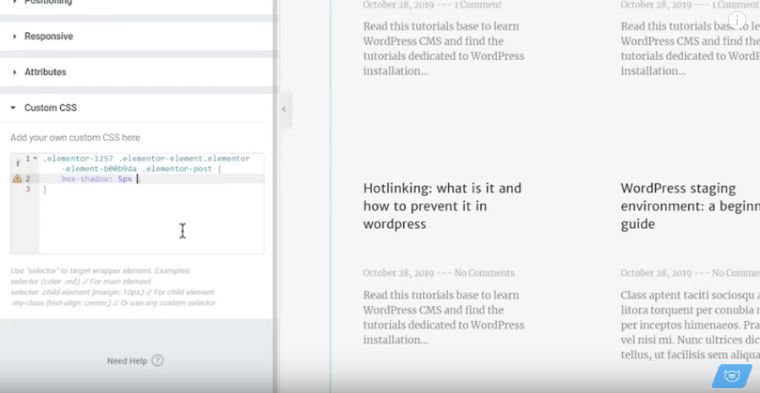
- Get back to Advanced tab > Custom CSS and write/paste the code snippet from the description box. Write the styles for the hover state.
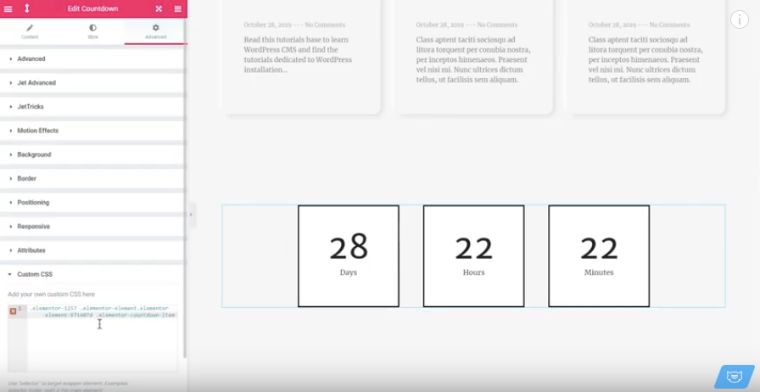
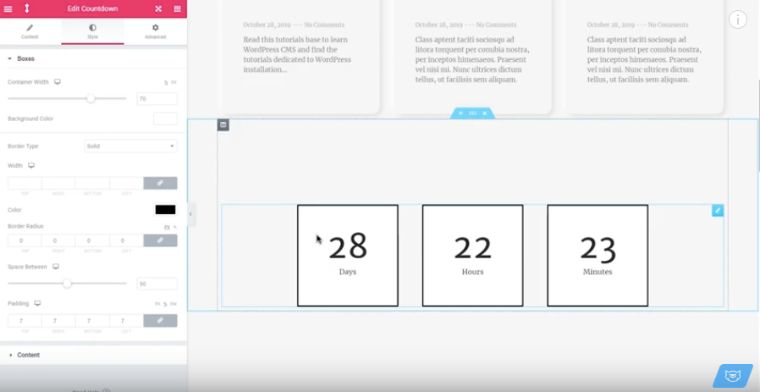
Let’s move on to the second case, a countdown timer, and apply a little bit different style to it.
- Pick the CSS class of our countdown timer cards.
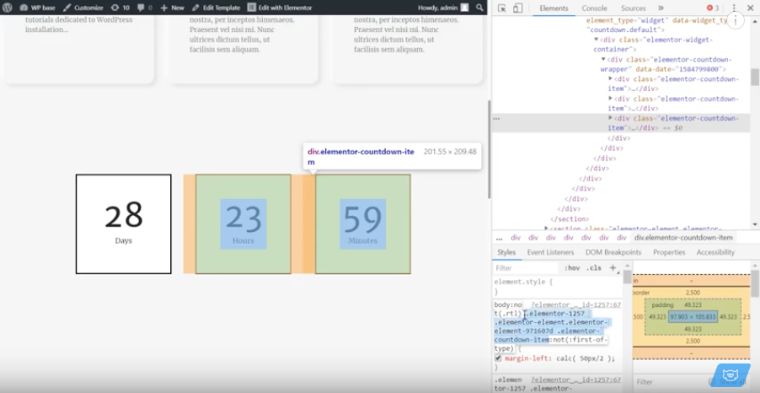
- Jump to the preview and copy the exact CSS class of the object we need.
- Get back to the editor, select your widget, go to Custom CSS, and paste it right there.
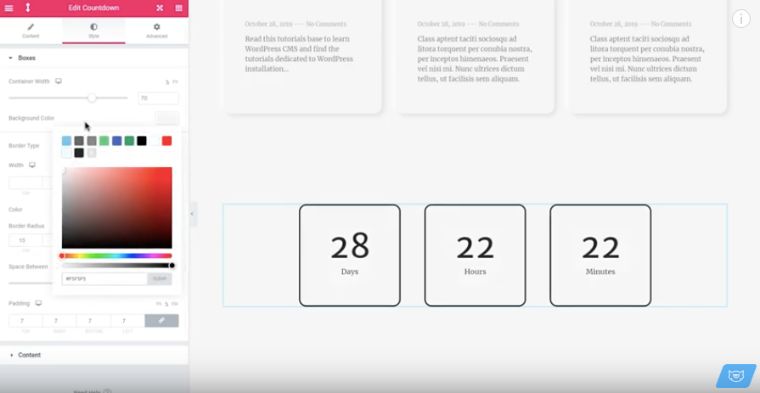
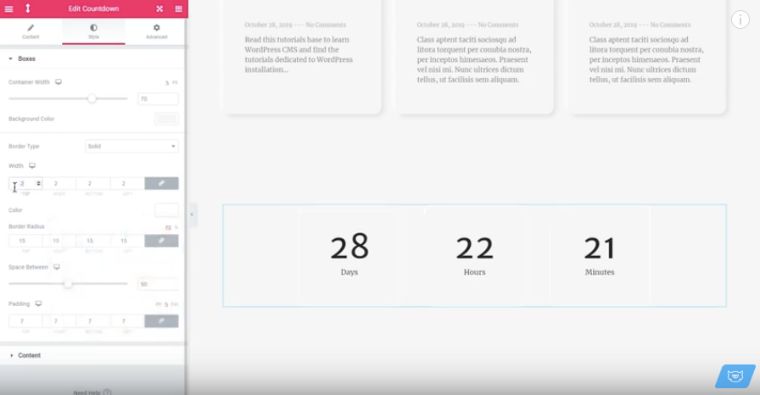
- Adjust the border radius and change the background color.
- Experiment with the width of the border and set it to 2 to see what difference it makes and how different the effect will look.
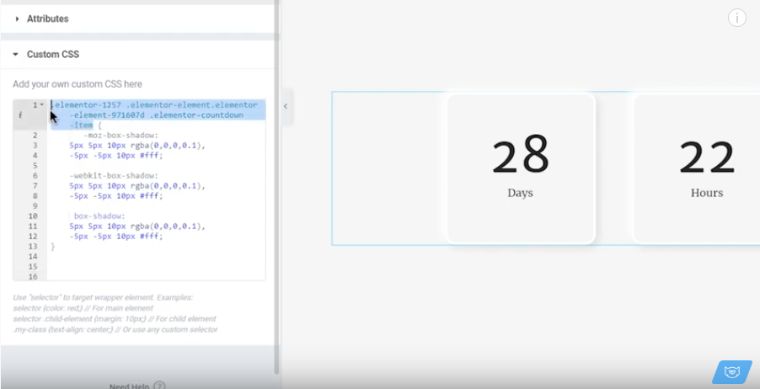
- In the Custom CSS section, paste the same styles you did for the cards above.
That is how you can make this sort of look with the Elementor page builder and some custom CSS editing. Make sure you target the right class of the right objects on your page.
In the mobile and tablet view, it is performing quite well, so you will not have any device-specific issues.
Conclusion: elementor pro tutorial
The world of web design has been changing very quickly. Now neomorphism is gaining more and more popularity. In order to implement neomorphism to your website, experiment with it. Use different styles in the same design to create something truly brilliant. We are confident that no trend will dominate alone. Good design is always a combination of styles and good content.
Now you know how to bring some neomorphism to your design. We hope you have learned something new or at least had fun along the way.
Read Also
Elementor Contact Form Guide: How to Style and Customize Contact Forms with Elementor Page Builder
5 Super Easy Elementor Pro Tutorial Tips and Tricks
A Highly Converted Elementor Popup - Step-by-Step Guide and Tips
Elementor Motion Effects: Best Practice to Liven Up Your Website
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.













Leave a Reply
You must be logged in to post a comment.