6 Proved UX Design Techniques That Won’t Let You Fail
You never get a second chance to make a first impression. This is what you should bear in mind when setting about app design. How to make it catchy but not gaudy? How to achieve a high level of usability? How to spark the interest of users? Probably, all the designers in the world puzzle over these questions. If you think that a magic recipe for efficient design does not exist, you are deeply mistaken.
Wait, don't celebrate just yet. The app success will still depend on your skills and creativity. However, if you take world best practices as a basis, you are more likely to achieve the top result. Well, keep eyes open. Further, we are going to consider six design techniques that work.
Personas
Do you think about the users when working on the app design? Who are they? What lifestyle do they follow? What are their habits? How do they look like and what are their names?
Yes, all this information is essential and no, you don’t have to compose Personal Details Form for each possible customer. Instead, you need to create a generalized character that straddles outstanding characteristics of your typical users. It's going to be a fictional person - a persona that doesn’t exist. Nevertheless, you should clearly imagine how it looks like, know where it lives and works, be acquainted with the members of its family, and understand its daily routine.
The above information doesn’t come out of the blue. It is a result of testing and interviewing that you are going to hold.
How to explore personas
First of all, you need to decide who will take part in the survey.
If your product is available and you have existing customers, they will help you create a persona.
- Pick up the phone and start calling around. This is the simplest way to get answers to the questions prepared in advance. If you are not sure what to ask, check the example provided by the HubSpot Academy.
- Use video chat. With this method, not only will you be able to talk to the users but judge by their appearances.
- Ask support engineers and marketing specialists. Some people directly interact with the customers and know them better than anyone else. The support engineers will help understand which things cause difficulties for users and marketing specialists - where the users come from and what keywords they use to find you.
If your product is under development, you may check the users of a competing product.
For instance, you may visit a competing company blog and see people who take part in the discussions. Afterward, you can find these people via social media and create the relevant images.
- Facebook will tell you about location, hobbies, and preferences of the potential customers.
- Twitter will give you an imagination about the content they like to read and share.
- LinkedIn will characterize them from a professional point of view.
You may apply this method for the existing customers also.
How to create personas
When you collected all the necessary information, you can proceed to the direct creation of personas. Here are few tips that will help you in this process:
Select few primary personas. You might approach with defining the most typical and the most challenging types of users. For instance, if you design for social media app, the first may stand for teenagers, and the latter - for the elderly people who are not that tech-savvy.
Make your personas realistic. You should believe in the images you create. This will encourage you to design for real people with real needs rather than for faceless characters.
Don’t go into unnecessary details. Does it matter which car your persona drives or which pet lives in his / her house? I doubt it. Don’t overload the personas with useless information. It will just take your time without bringing any benefit.
What is a persona sample?
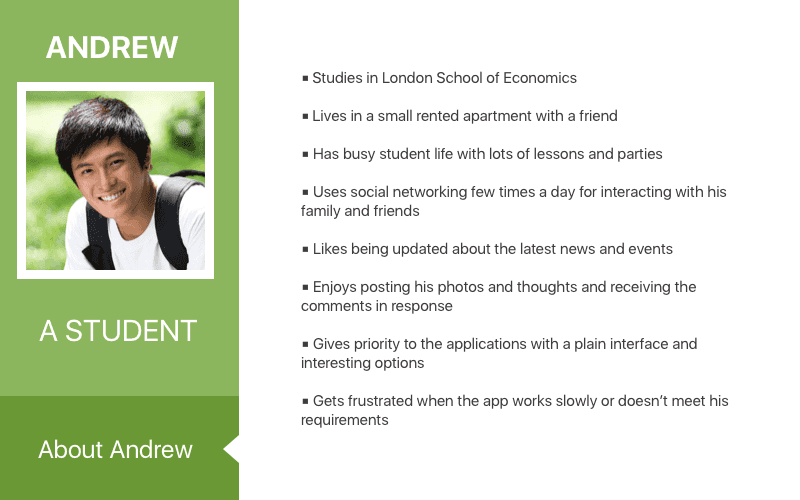
Imagine that you build a social networking app. What kind of people is supposed to use it mostly? According to Statista, these are young people aging from 16 to 34 years old. Here is how one of the personas may look like:
Note that you don’t necessarily need to create personas by hand. There are many tools like MakeMyPersona that can help you in this matter.
User stories, scenarios, and storyboards
Do you have a clear imagination of the actions that a user does when interacting with your app? Which logic is he/she driven by and which way does he/she go? Drawing up the user stories, scenarios, and storyboards will help you deal with these questions.
Having composed a generic description using user story you will be able to go into detail with the scenario, and, afterward, visualize the data by means storyboard. Usually, it is preliminary to wireframing and prototyping. So, you set about design after the behavior patterns are clarified.
Let’s see the above techniques through the example. Taking into account that Andrew is our persona, let’s imagine the following.
User story or epic: Andrew posts his photo on the social media app.
Scenario
- It’s Saturday morning, and Andrew has a picnic with his school friends.
- Andrew takes an excellent photo and wants to post it on social media immediately.
- He grabs his smartphone and starts “In Touch” app.
- He clicks Profile -> Photos-> Upload new photo -> Choose from Gallery -> ticks the necessary photo -> presses Confirm.
- The app proposes to add some description to the picture by displaying a relevant field.
- Andrew types “At the picnic with friends” and presses Confirm.
- The photo appears in his timeline.
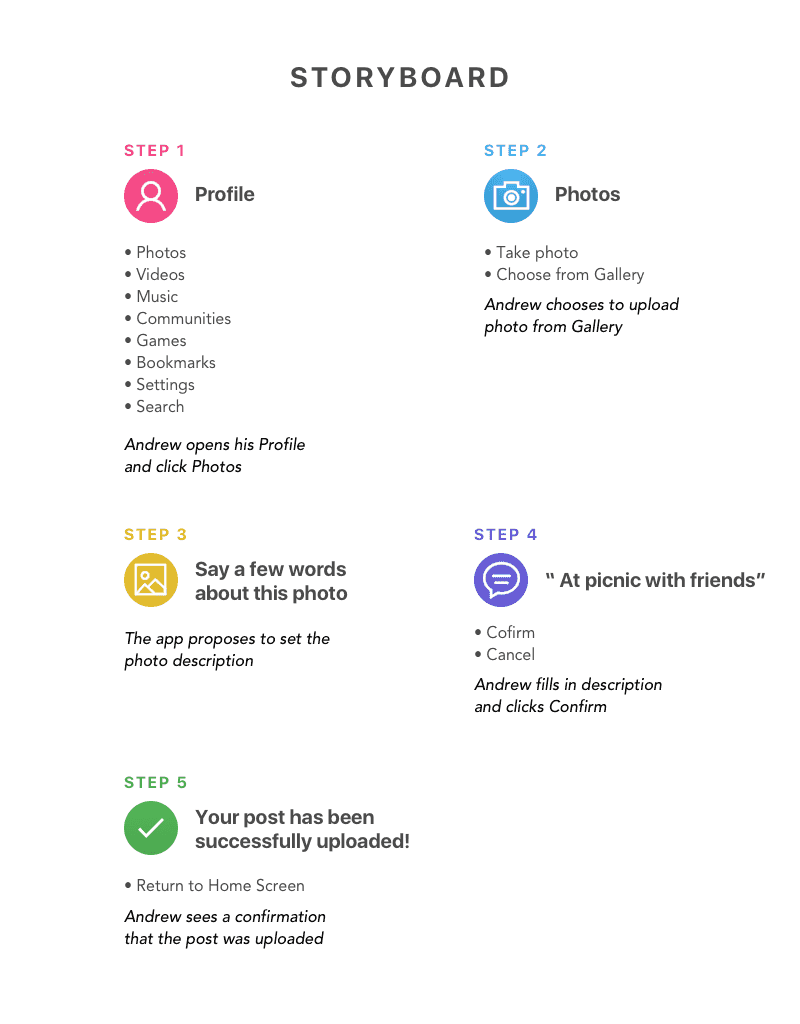
Storyboard
Writing notes
Either your client has given you some benchmark data about the project or not, it is strongly recommended to start designing with old-fashioned pen and paper. At this stage, no sketching is required. Just write down your thoughts with words, mark the points that seem contradictory, and sketch out a rough plan of your actions.
When you need writing notes
If you work on a fresh project without any previous documentation or drafts, try to get clear about the:
- Client’s distinctive features
- The app purpose and mission
- The problems it tends to solve
- The ways you will use to get the above across to users
If you need to improve or fill up the existed project, study the things below. Probably, they need correction:
- The logic of the elements arrangement
- The style of representation
- Current scale of colors
- App usability in general
Mind-mapping
Have you noticed that the lack of logic in work pulls down the effective final result? Working in chaos, you cannot take the whole project as a unified system. When changing something in one direction, you don’t quite realize how it will influence the rest of the components.
Mind-mapping is a great way to structure the information and make it loud and simple. This is a perfect solution for those who appreciate the order in a workflow. This technique is used in various areas that require intensive mental activity and fast generation of ideas.
It's also popular in design practice as it helps target the user experience in a right direction. With all this, it is not an outline of the final design. Mind map makes a basis for composing wireframe that comes next.
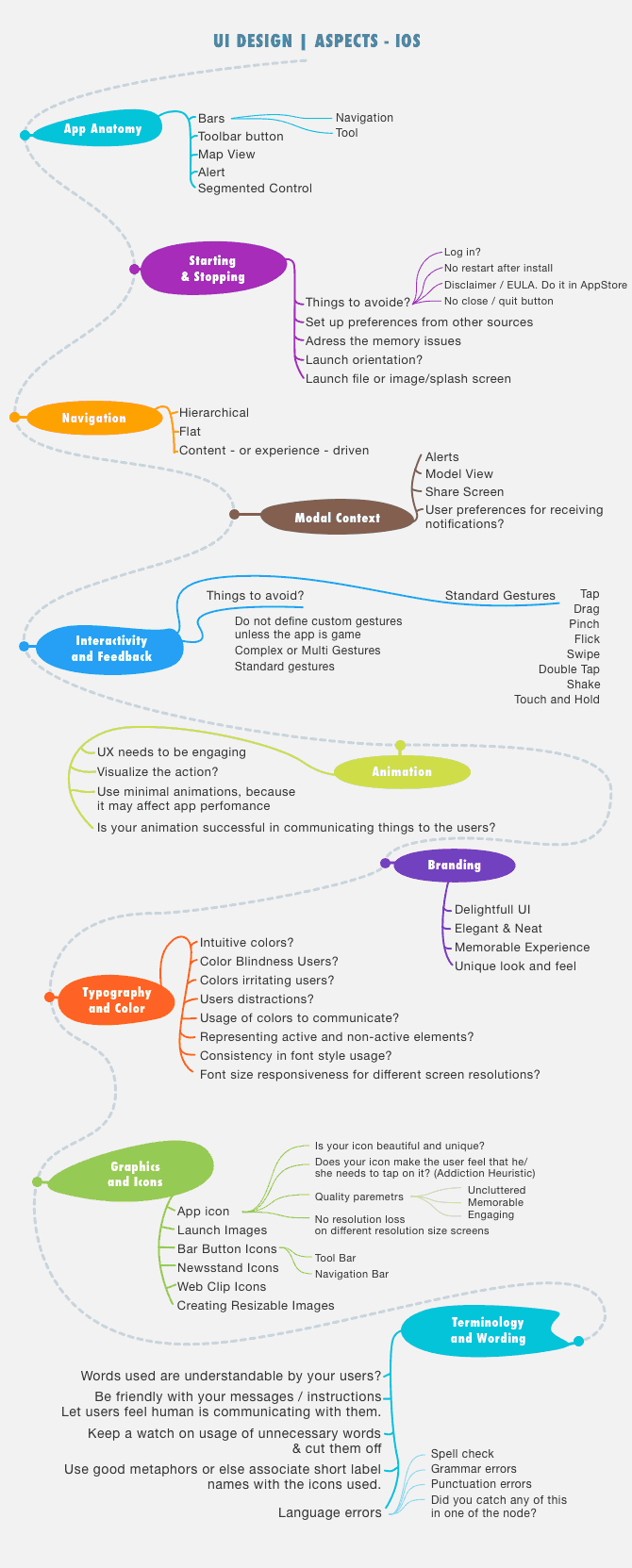
How to mind map
- Place the main idea in the center of a blank page. This will give your brain a freedom to move in any possible direction.
- Give preference to an image rather than word when illustrating the main idea. This will inspire the flight of your imagination.
- Apply colors for branching your ideas. This will help your brain to quickly estimate the scope of work and mark out the necessary direction.
- Use serial connections from the first idea to the second, from the second to the third, etc. Such scheme will help establish associations that are easily accepted by the brain.
- Use one word per line. This will determine a full concept of a given idea.
You can create the mind maps manually or use special tools. Check this article to discover the best mind mapping software that you can use for free.
Wireframing and paper prototyping
Finally, we have come to the stage of the direct design concept. Having worked out all the above techniques, you get armed at all points to make it smooth and coherent. You know your users, understand how they behave, realize which app elements are essential, and know how to avoid possible mistakes. Well, start sketching your app!
Illustrate it with all the possible screens and line them up in a particular order. Set the place for each element and define the space between them. Choose icons, tabs, and buttons that are going to be presented in your app.
All the static pictures of the future product are called wireframes. Numerous tools help create them. You can find a comprehensive list here.
If you want to show your client the app in action, use paper prototyping. This method is of particular assistance in complex projects. Mostly, it involves the imitation of results that take place after tapping, scrolling, or dragging. This is a relatively straightforward and cheap way to show your client how the app is going react in one case or another.
For clarity, take a look at this video. This is how Pinterest uses paper prototyping in its work.
User testing
The dream product seems to be almost ready and can’t wait to be revealed to the real users. Don’t hurry. Measure thrice and cut once. Before releasing a production version, polish all the tiny details. To do that, deploy user testing. Simply, place real users in front of your app and ask to play around with it. Once any issues are found, ask them to report.
If you want to coordinate the actions of users and personally watch the testing process, use moderated testing.
If you prefer that users interact with the app in a random mode without your participation, use unmoderated testing.
In the first case, you get an opportunity to observe users’ reaction and emotions. In the second - obtain the test results from the natural environment.
You can also apply advanced technologies to track the results of testing. There are plenty of them with different functions and opportunities. You can see some of them here.
Is it always necessary to use the design techniques?
Nope. There are no any rules that say what you should and what you should not do in design. The above techniques are just the best practices and recommendations. What's more, nobody’s interested in the methods you use. The clients only care about the effective result. That is why it rests with you to decide.
Make an assessment of the project complexity, take into account your professional experience, weigh all the pros and cons and pick up the techniques that will serve you well. Note that you don’t have to do all the work from scratch each time you start a new design. For example, if you recently finished a similar project, you may use the same personas or create similar ones on their basis.
Remember that no one knows your project better than you. Do not be afraid to trust your intuition and you will certainly succeed!
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.






Leave a Reply
You must be logged in to post a comment.