How Rollovers Can Boost the Performance of Email Campaigns
Image rollover effect, a.k.a. hover image effect, is a technique that switches one image to another when a visitor hovers a cursor over an image in an email. This technique can be used in product cards and in any other element of an email, be it buttons, text blocks, social media icons, banners, or QR-codes.
Despite its simplicity, this technique can serve a variety of different purposes.
Rollover effect in product cards
Emails are usually limited in size and length. This makes it difficult to showcase products from all angles, highlighting all their benefits. However, this won’t be a problem if you use rollover images.
Rollover images in product descriptions
Sometimes merely looking at a photo of a product is not enough to imagine how it will look in real life. This is especially true when it comes to clothing, shoes, accessories, and jewelry. You need to show customers how a product looks not only in general but also "in action" (e.g., on a model) so they won’t be disappointed after purchasing it.
Rollover for a more comprehensive demonstration of products
Creating a rollover with two versatile images of a product allows your potential customer to see the product from different angles and in more detail. You can follow this tip along with the others above and show the product not only from all sides but on a model as well.
Rollover for a close-up
Sometimes it’s important to look at a product closely to evaluate its quality better or to see some significant details. Rollover is a great tool for that. Take a look at this example from the Proskater shop: they use rollover images to highlight the pockets on the down jackets they offer.
Rollover for products in stock
Using rollover effect is one of the easiest ways to demonstrate multiple stock options of a product (e.g., clothes available in different colors).
Rollover for device demonstration
Just like GIF-animations, rollover images allow demonstrating how complicated devices work. However, they have an advantage over GIFs as a rollover image is easier to create and its size is smaller. Take a look at how ThinkGeek used the rollover effect to demonstrate how the Thor Hammer tool set is designed:
Rollover: mystery and solution
Most of the promotional email campaigns are banner-centered. Rollover can draw even more attention to banners by building curiosity. If a user wants to find an answer to their question, they just need to hover a cursor over the banner. This is a small yet effective gamification element that will encourage your customers to spend more time reading your email, therefore improving your rankings on mail servers.
Rollover for text blocks
Rollover images can draw readers’ attention to the email’s text. However, the text should be designed as an image to serve that purpose.
For example, DirecTV’s newsletter focuses on movie posters, although this doesn’t mean that you won’t find any additional information about the movies there. If you like to find out about the movies’ ratings, duration, and so on, all you need to do is hover a cursor over these posters and the rollover image will show the information.
You can do the same thing with the text product descriptions, placing them over the main image.
Furthermore, you can also use the rollover effect to highlight the benefits of scanning a QR-code or downloading an app.
How to create rollover effect in the eSputnik email editor
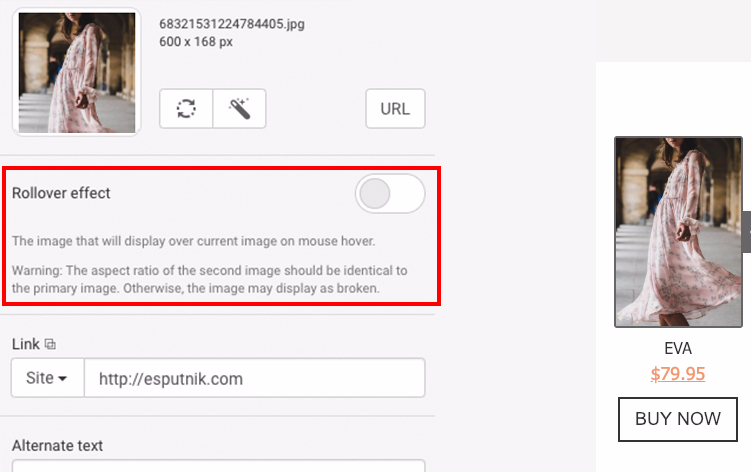
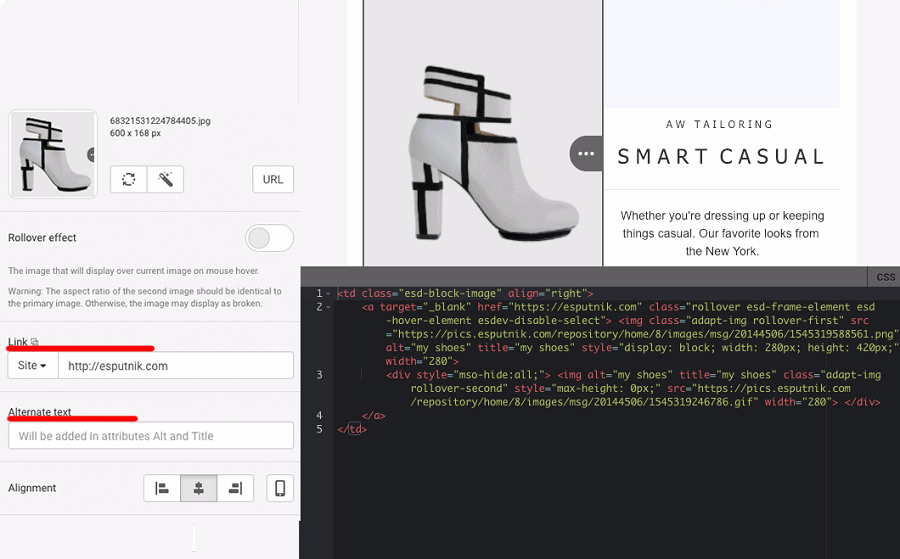
The eSputnik drag-and-drop editor allows you to include rollovers in your newsletters without having to bother with HTML and CSS codes.
All you need to do is upload two images to the editor. You’ll get an email rollover image that will be displayed properly in all major email clients: Gmail, MacOS Apple Mail, Yahoo! Mail, AOL, iCloud Mail, Outlook, and others. The users of the other email clients will see the first image only.

Here are a couple of simple tips on how to create a rollover in the eSputnik email editor:
- Rollover works with images only. If you intend to use it with other elements of an email, you’ll have to add some extra styles using CSS.
- Make sure that the aspect ratio of the images is identical. Otherwise, the newsletter layout might crash after a user hovers a cursor over a rollover image.
- Don’t forget to add a link to the website. It has to be identical for both images.
- Alt text matters too. It also should be the same for both images.

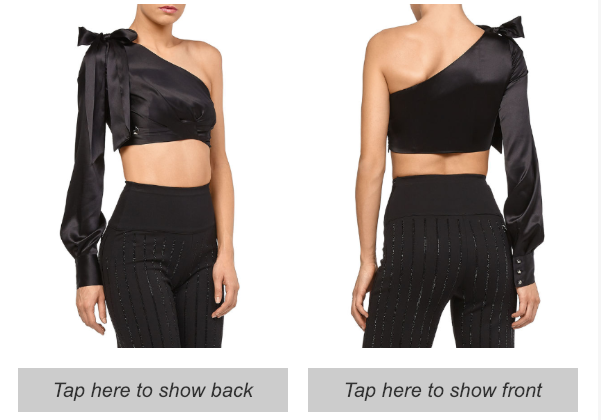
How to ensure that rollover images are displayed properly on mobile devices
If an image contains a link, a user will be redirected to a website after tapping on it and therefore won’t be able to see an alternative image.
That’s why if you want your rollover effect to work on mobile devices, use images without links. The links can be added to a button below the image.
Conclusion
Now you know how and why you should use rollover images in your emails. We hope this post will encourage you to use this simple yet effective technique in your email marketing campaigns. If you have any other interesting ideas and tips on how to use the rollover effect, please feel free to share them in the comments below!

Read Also
Best Email Services You Will Fall in Love With
45 Best Promotion Email Templates For Your Business
Email Marketing Usability: How to Optimize and Why You Should
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




Leave a Reply
You must be logged in to post a comment.