Using Photos in Web Design: Why, Where and How
Choosing photos for a website can be a struggle. From finding a decent resource to creating a relevant photo collection for the specific website you’re working on, picking the ones that are “just right” is definitely something you’ll need to put a lot of time, attention, and effort into. In this article, we’ll equip you with handy strategies in order to successfully use photos in the website design process.
Photo selection is a crucial stage in web design: photos can (and should) tell about the mission and value of the brand as well as appeal to the target audience.
We live in a fast-paced world with a lot of information thrown at us daily; far more than we can process. When looking for information about a company, or reading an article, we often give very little thought to the text, but we will inevitably notice the images on the page, skimming over them and consciously or subconsciously deciding whether the information provided is worth focusing our attention on.

Photo by Moose
Why you need photos on websites
So, why are photos such a crucial component of your website? Here are some key reasons to keep in mind:
Visual appeal
Have you ever opened a webpage and the design was just, for lack of a better word, bland? Did you want to stay there and read on? Chances are, you’d have stuck around if you found the visuals more captivating and if they were available in greater abundance. Reading through huge blocks of text may be unavoidable if you’re looking up the constitution or a scientific paper, but for the everyday website user, creating visual interest is paramount to the website (and therefore product) success.
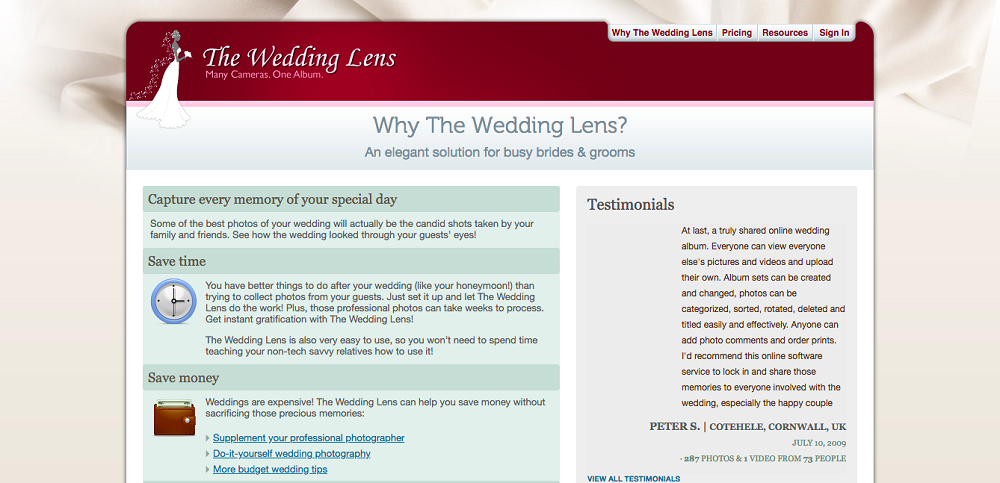
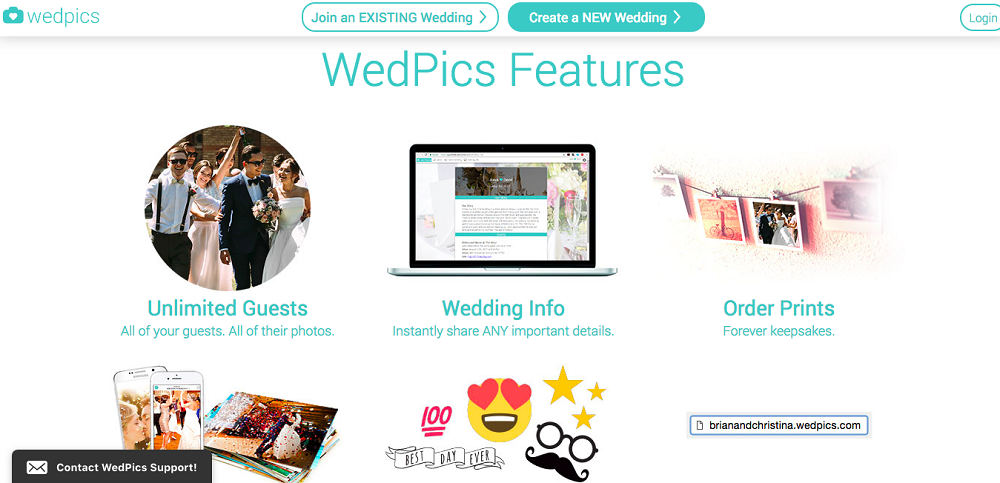
Compare the two web designs below: which one is easier to digest?
The Wedding Lens...

...or WedPics?

WedPics has chosen to show the potential client what they’ll be getting from their service, rather than overloading them with big chunks of text.

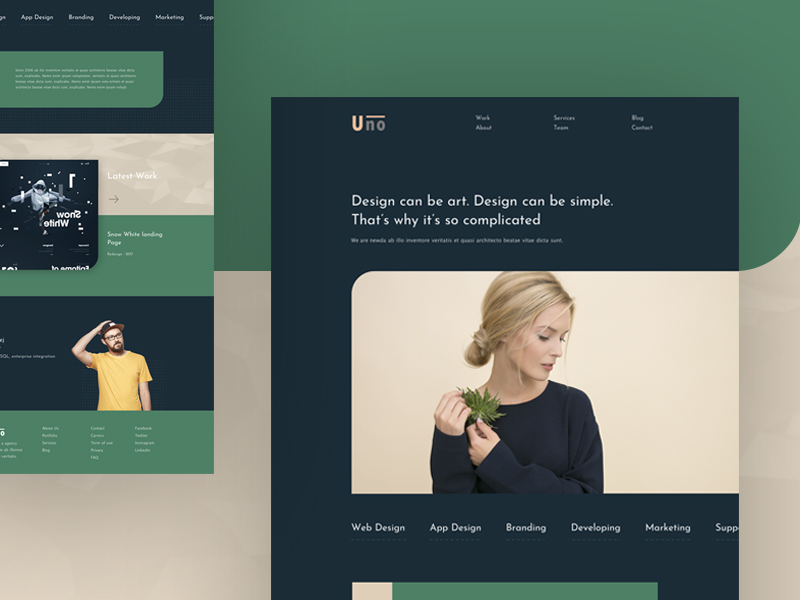
Landing page design by Iron Sketch using Moose photos
Here’s another example of how photo content makes a webpage appealing and supports the visual hierarchy of a landing page design.
Brand ethos and identity
This is pretty self-explanatory, but it’s important to remember that your photos will reflect your brand status, principles, and objectives – you can essentially craft the impression you want your brand to create with a well-thought-out photo selection.

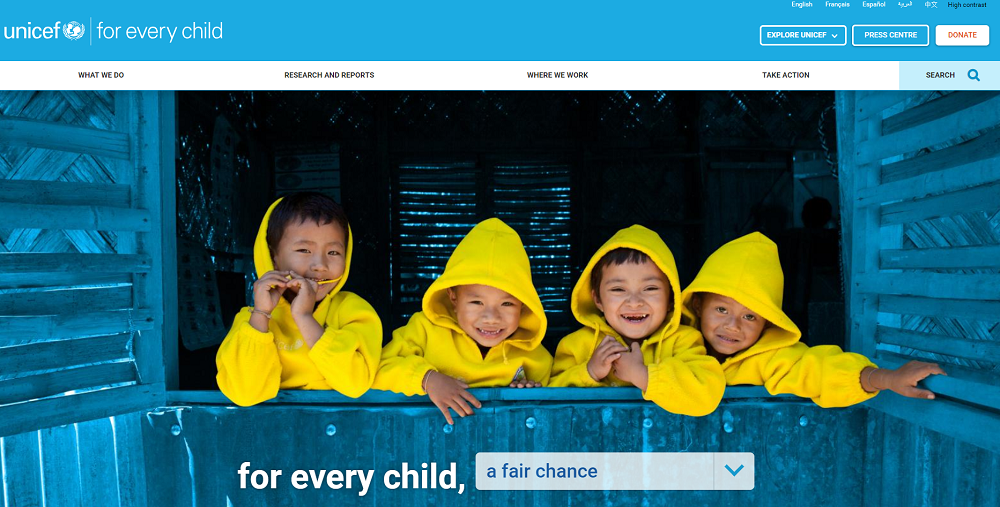
Throughout UNICEF’s website, the user is presented with photos of happy, hopeful children, demonstrating the positive impact the organization has on their lives. In this way, the company clearly demonstrates its mission of helping to give the most vulnerable groups of people a better quality of life and fair opportunities to grow their potential. It also encourages you, an average internet user, to contribute to the cause and thereby experience a sense of fulfillment.

Connect with your audience
Photos allow you to establish a sense of trust and loyalty, as long as the target audience can see that they’re reflected in them. You can use specific photos, with very specific people, objects, and editing in order to craft the emotional experience you’d like your users to have.

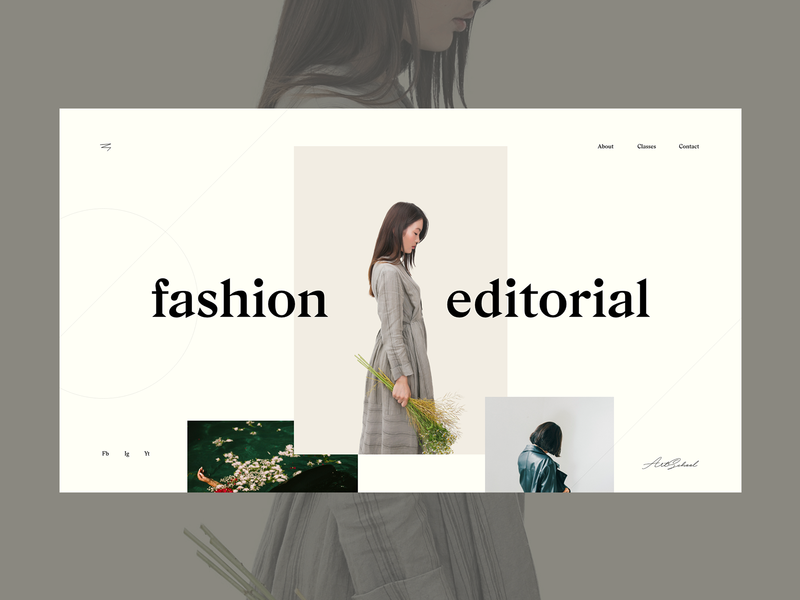
Fashion Editorial web concept by NICE100 using Moose photo
This web design concept puts a woman’s photo in the center of the visual composition. In combination with stylish typography, it creates an elegant layout immediately associated with the theme of style and fashion.
Less talk, more action
Oftentimes, a picture really is worth a thousand words, and photos can get across concepts and stories that you wouldn’t otherwise be able to formulate, or things that you wouldn’t necessarily want to explain using text – for example, the joy your client will feel after using your product.
Where to find photos
When it comes to choosing photos for web design, you have two main options for sources:
Custom, personalized photos
This variant requires a photographer and usually entails a large investment of time, effort, and money. The plus side is that you get completely unique, brand-specific images that you won’t find anywhere else on the internet, so they could (depending on the type of photos) make you really stand out. If you have some photography skills, you could even make all the pictures you need yourself and then sell the ones you don’t need as stock photos (though, once again, you’ll need to make plenty of time for this).
If you have to hire a pro, the downside is that this may be an unnecessary waste of money, unless you’re designing for a very niche website, company or product, when you just cannot find high-quality photos that have already been taken, edited and uploaded to an online photo database for your choosing. This brings us swiftly onto…
Stock photos

Photo by Moose
With stock photos, make sure that you:
- Choose photos that aren’t too “stocky” and overused. Pretty much anyone that’s ever used the internet has come across the infamous photos of squeaky-clean office workers that look way too happy to be at work – they’re scattered all over the internet, now most commonly in the form of memes. Photos like this will not give off the right impression and won’t do much for your brand’s image, nor will they get across any true, valuable message.
- Credit the source(s) of the images used on your website – most photos are free in exchange for using a link to their site.
Some useful (free!) stock photo resources include:
If you want to learn more about photo resources, check out this article for in-depth reviews of the best stock photo databases.
How to use photos
OK, now that we’ve covered the “why” and “where”, you’ll probably want to know exactly how you can use the photos you’ve found. Here are a few basic principles.
Choose relevant photos
Random nature photos probably won’t work for a website that revolves around gadgets. Although this is quite a hyperbolized example, you do need to make sure the photos reflect the message your website is getting across. Thoroughly analyze the images you’re planning on using, as oftentimes even small details can put the reader off.
Target your audience
Who’s your target user? Make sure that you are clear on who your product and website are for, and choose photos with people that your audience will be able to see themselves in and connect with. This will establish trust, and assure the user that they have come to the right place. Most importantly, showcase your target audience responding to the product or service in a positive light, in an unforced, organic manner (sans the over-enthusiastic, unnatural office workers mentioned above).

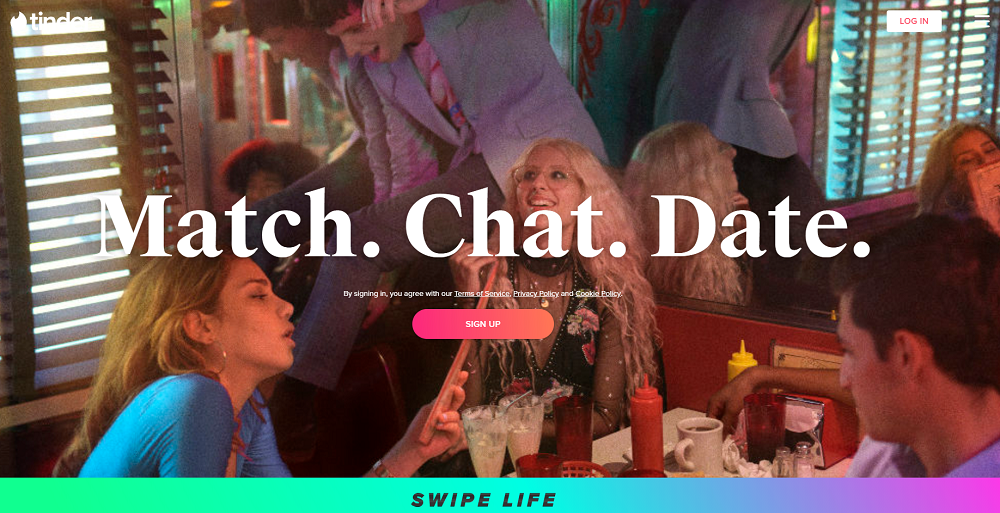
In the example above, Tinder appeals to young users with their photo choice, thereby reflecting their main 18-34 year old audience going out, experiencing life and having a good time. As this is what the majority of singles in this age range are looking for, with this photo, Tinder works to associate their brand with positive emotions. The slightly retro clothing and photo filter is also no coincidence, as this targets the remaining, older age demographics, evoking a sense of nostalgia and a desire to experience these feelings once again.
Create an identity for the brand
Choose cohesive photos that display your brand’s mission and approach. Pay particular attention to the choice of photo for the hero image, as this is essentially the user’s first point of contact with your website and even your brand as a whole. You’ll also want to devote some time to choosing icons and making sure they create the right accents, to enhance the overall structure of your website.
Give the reader a break…
…from huge blocks of text. As mentioned before, it can become incredibly boring to have to sift through tons of words, so make sure you provide the reader with some much-welcomed visual relief in the form of a photo if you have a page that is particularly text-heavy. Also, use photos as a backdrop for displaying data, stats, and other info that could otherwise be difficult to process.
Make sure your photos are mobile-browser friendly, and that all the images are displayed in the same way as on a computer (and vice versa). You don’t want your client to get confused by random fragments of an image that provides them with no context whatsoever, instead of the full, coherent photo.

Photo by Moose
Conclusion
Don’t skimp on time, effort, and in some cases, cash, when looking for photos for your website. They’re not only there to beautify your website; above all else, they’re a way to establish a relationship with your target audience and reflect your brand’s identity, product, and purpose. In a society where we’re looking for data to be delivered quickly and concisely, photos are a great tool that will allow you to provide the reader with a huge amount of information, in a fraction of the time it would take them to extract it from text.
Business Mockups [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Read Also
50 Best Photography Website Templates 2019
TOP-13 Photobanks Distributing Stock Images for TemplateMonster Themes
Weird Stock Photos You’ll Hardly Ever Use
50 Free Magazine PSD Mockup Templates You Absolutely Need to See
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




Leave a Reply
You must be logged in to post a comment.