How to Add WordPress Menu Location [Tutorial]
This guidance will explain you how to add WordPress menu location to your theme. Sometimes you may need to add an extra navigation menu with important or frequently used links to increase the usability of your WordPress site.

To create a new menu you need to edit your theme files. Before making changes to any of your core files, it's best to backup your entire site in case something goes wrong along the way.
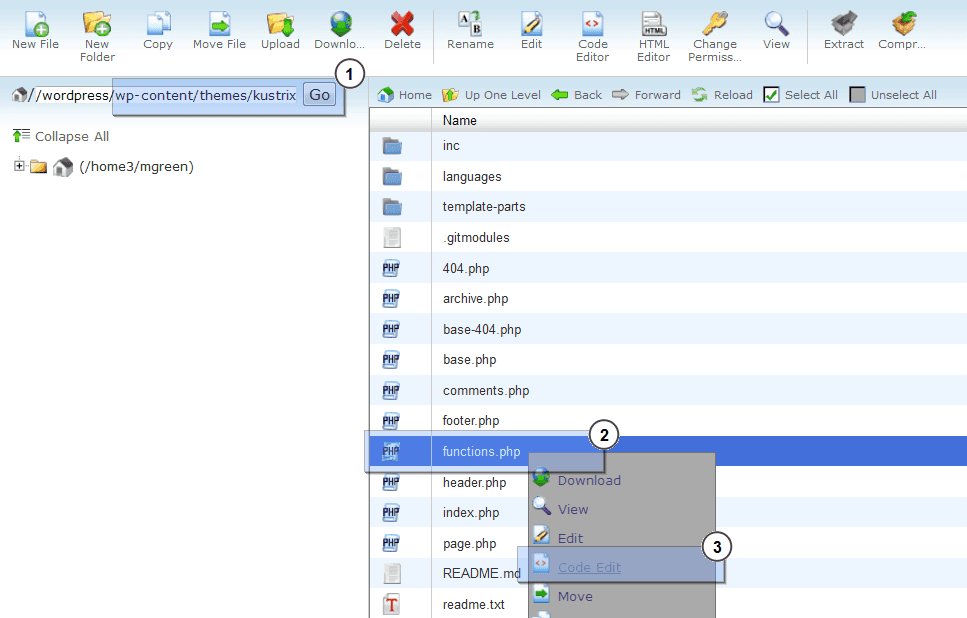
To add a new menu location option in your admin dashboard under Appearance > Menus you need to 'register a menu'. All it takes is adding a snippet of code to your 'functions.php' file located under /wp-content/themes/your_theme/ directory on the server.
Hey, you! Have you heard about our new subscription service ONE? If no, just keep reading what I’m telling you about! Our new subscription service ONE can give you an awesome opportunity to save your money and to get more items. The subscription costs only $19 a month and gives you access to downloads of any material from ONE package. Just subscribe for ONE and get unlimited quantity of cool elements! Check out what WordPress themes we have for you now within the subscription and choose the most appropriate ones. Moreover, if you are a blog reader, you can get a 5% discount on the subscription using the simple promo code BecomeThe1.
Registering New WordPress Add Menu Location
Access your server using ftp client or FileManager provided by your host. Navigate to /wp-content/themes/your_theme/ directory on your server. Open the 'functions.php' file for editing.

Scroll to the bottom of the file. If you'd like to add only one menu, add the following code on a new line:
function register_my_menu() {
register_nav_menu('additional-menu',__( 'Additional Menu' ));
}
add_action( 'init', 'register_my_menu' );
In this example, 'Additional Menu' is the name that will appear in your admin dashboard's menu page. The 'additional-menu' name is what WordPress will understand to execute your code properly.
If you would like to add multiple menus to your site, add this code on a new line instead:
function register_my_menus() {
register_nav_menus(
array(
'additional-menu' => __( 'Additional Menu' ),
'another-menu' => __( 'Another Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
You can add as many new menus as you'd like with this method. The same rules will apply when naming them. Save the changes you made to the file.
Creating New WordPress Add Menu Location via Dashboard
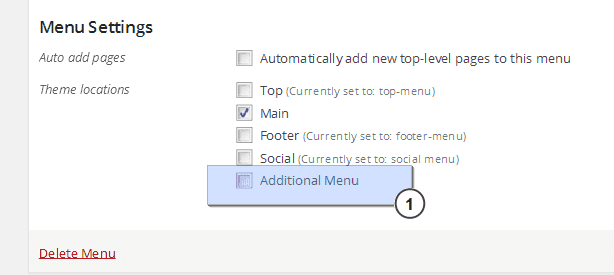
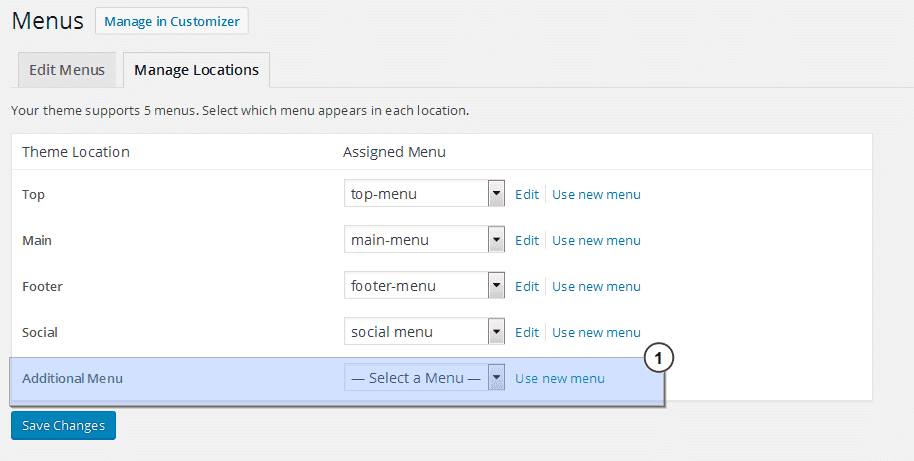
Head over to Appearance > Menus in your dashboard. You'll notice your new menus will be listed under Theme Locations in the Manage Location section.

Feel free to create a new menu or use an existing one. Once you have created a new menu, you can also manage the locations where they are displayed under the 'Manage Locations' tab.

WordPress Add Menu Location to Your Theme
This is where you need to decide where you'd like to place your menu. If you'd like your menu to appear at the top of your page, you'll need to edit the 'header.php' file. You can also put it in your footer which means you would edit the 'footer.php' file. You can even display a menu on a page by editing its template file or to a sidebar, editing its 'sidebar.php' file.
You can place your new menu where ever you'd like. Here's the minimum amount of code you need to add to any of these locations:
<?php wp_nav_menu( array( 'theme_location' => 'additional-menu' ) ); ?>
Where additional-menu is your new menu.
You probably want to style your menu with CSS so it goes beyond basic functionality and also looks great. To do this, you'll need to create a class and add it to your theme with the following code:
<?wp_nav_menu( array( 'theme_location' => 'additional-menu', 'container_class' => 'new_menu_class' ) ); ?>
Again, replace additional-menu with the menu name you chose. We created 'new_menu_class' class as an example, feel free to specify your own style class here. Do not forget to add style rules for the new created class in your style.CSS file which is located under /wp-content/themes/your_theme/ directory on the server.
This is it, your theme got an additional menu and now you are one step closer to the greatest site ever. Stay tuned!

JetMenu - Mega Menu for Elementor Page Builder WordPress Plugin

JetMenu is a highly functional plugin, which was cut for Elementor page builder and allows to create Mega menus with dropdown items being at the same time easy to use. This plugin doesn’t limit your imagination and has rich potential of creating astonishing menus and styling them according to your vision and needs.
Stratum - Elementor Extras WordPress Plugin

Stratum Elementor Addon is a collection of 20+ advanced Elementor widgets with a strong business orientation. The addon enhances the functionality of the existing Elementor widgets collection with extra multipurpose elements for all kinds of websites - from personal portfolios and blogs to business websites and large eCommerce projects.
Although Stratum widgets are fairly equal to premium-like solutions,even Elementor Pro the addon users can try all 20+ widgets for free. Moreover, the addon gives access to exclusive and highly-demanded options unavailable even in the Elementor Pro packages.
WordPress Add Menu Location FAQ
Under Menu settings>Display location, you also find the option to determine where you want your menu to show on your WordPress website. These settings may vary depending on a WordPress theme.
To add wordpress menu location or customize the default menu of your website, you have to enter the WordPress dashboard, click on Appearance and then on Menus.
We recommend you use the Elementor page builder for drag-and-drop customization of your WordPress theme or a ready-to-go website. There is a growing number of themes, templates, and plugins compatible with the page builder available in the Elementor marketplace.
You can add a lot of features and tools to your WordPress site with plugins. A WordPress plugin is essentially an add-on for your website. Plugins typically add new features or functionality to your WordPress website with little effort on your part. Just install and configure the plugin settings.
Read Also
- Coding a Mobile-Responsive Website Layout Using Footer Navigation
- How to Code a Hidden Sliding Navigation for Responsive Websites
- What Your Audience Wants From Your Site’s Navigation
- 20 Strategies to Max Results from Filtered Navigation on Your Site
- How to Build a Slide-Out Navigation Menu With CSS & jQuery
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.