How to Add and Manage Brands Module in WordPress Elementor Themes
We continue our series of how-to Elementor posts. In the previous guide, you learned how to add a countdown timer to your WordPress Elementor-based site without tweaking a single line of code. This time, let's see how to add and manage brands module on your WordPress site featuring Elementor page builder.
How to Add Brands Module to WordPress Elementor Themes
In order to get started, navigate to Elementor Editing page and select Add New Section.
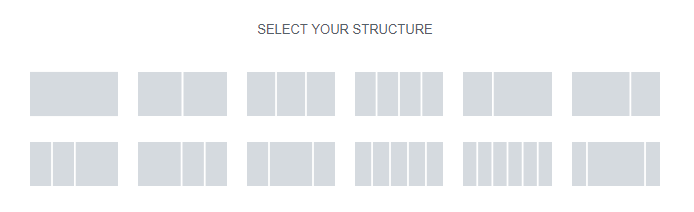
Pick the layout structure that appeals to you the most.
Drag and drop Brands module to the area where you'd like the list of brands to be displayed.
In the upper right corner, click Edit Widget. In order to apply further customizations, navigate to the Content tab.
Set the number of columns (from 1 to 6) in the General block.
Next, in the Brands block, you can add or remove as many items as you need from the widget. In this guide, you will learn how to add one company to the widget.
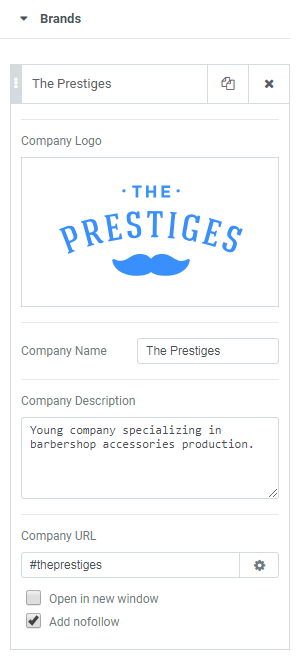
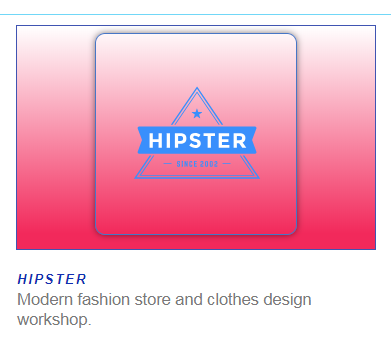
With a click on Item, you can apply all necessary customizations. for example, you can add the Company Logo by uploading an image from your hard drive or selecting one from the image gallery. Next, type in the Company Name and add Company Description. The Company URL field provides you with the possibility to link to any page needed.
Next, you can add more style to the Brands list. In order to do this, navigate to Style tab. This is where you can change the Company Name, Logo, and Description.
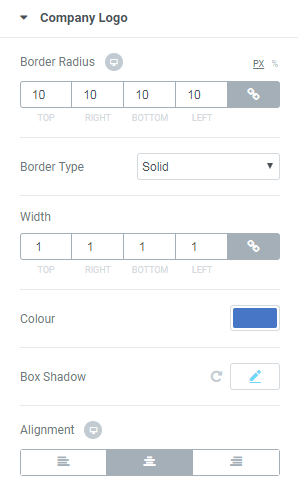
With a click on the Company Logo, you can add and customize the Border while adjusting its width, color, radius, adding shades, and choosing alignment type.
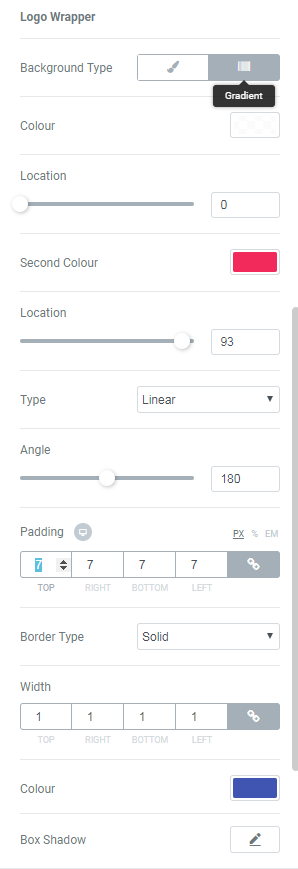
In the Logo Wrapper part, you can adjust the backgrounds while choosing from the classic and gradient options.
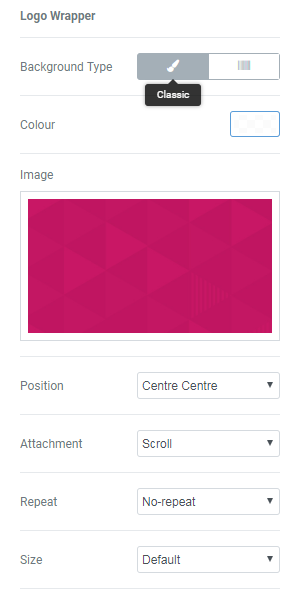
If you select the Classic background option, then you'll have a chance to choose the appropriate background image or any color shade. Selecting the Image option, you will be able to pick any picture from your gallery or upload one from the hard drive. Also, you can set the position of the image in the dropdown list, set Attachment, Repeat, and Size.
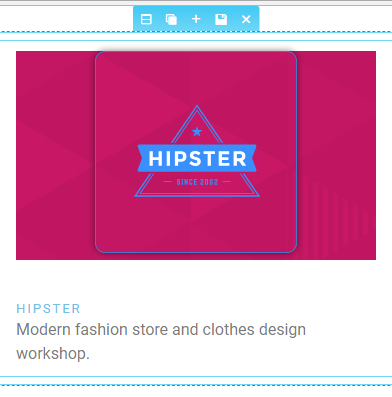
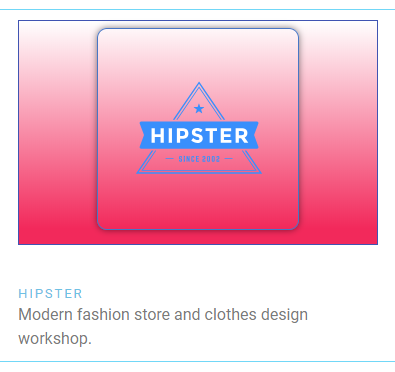
The final result looks like this:
If you select the Gradient background option, then you will need to select two colors in order to achieve the desired effect. Also, set their location, type, and angle, add border type/width/color, and set box shadows if needed.
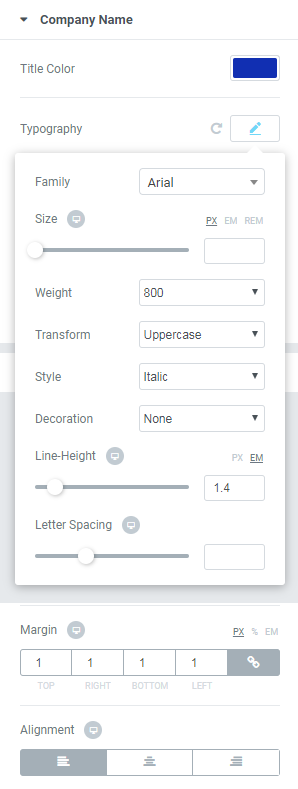
Next, style up the Company Name while customizing the title color, choosing the necessary typography option, changing margin, and setting the necessary alignment.
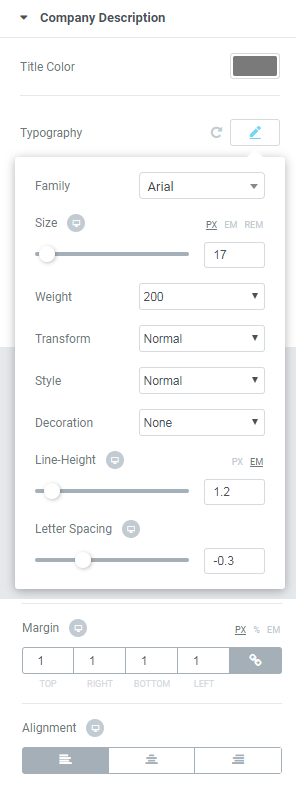
In order to modify the company description, click on the Company Name block, repeat the actions that we described in the previous step, i.e. change set the color, typography, margin, and alignment.
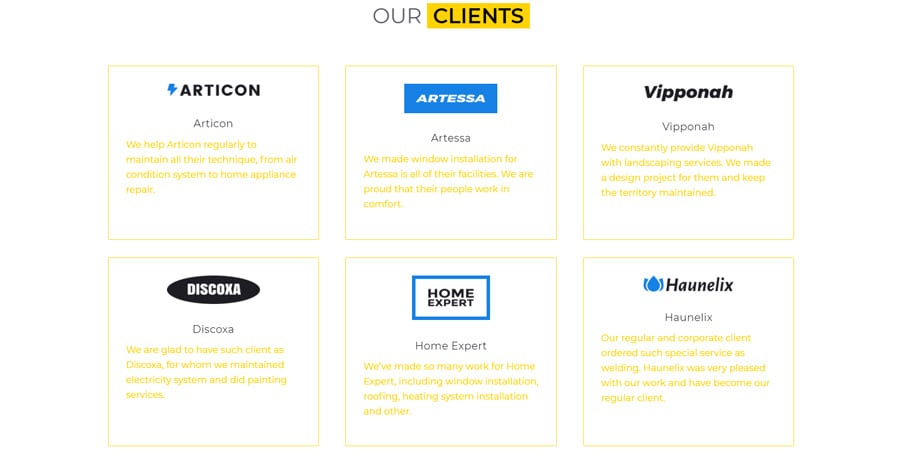
Here is what you'll get at the end of the customization:
Elementor is a universal plugin allowing you to build any type of content from blog posts to brands module. Now, it is accessible in one pack with the rest of top web products you may find on TemplateMonster marketplace. We are talking about the brand new subscription service launched by TM developers. It is called ONE and boast an extensive set of web elements (8,500+) from plugins and extensions to web templates.
The service costs $19 per month and guarantees limitless use of any tool available in the package. If you are a regular MonsterPost reader, you may rely on a 5% discount on subscription. Just apply promo code BecomeThe1 in the shopping cart to activate it and proceed to checkout.
Elementor WordPress Themes with Brands Module
The module is supported by all WordPress themes from the marketplace. It's especially useful for eCommerce projects and those businesses that need to grow their credibility and reliability while revealing a list of brands/partners somewhere on their site. Here are several of the top-trending WordPress Elementor themes that let you reveal brands lists on the comprehensive and effective style.
DecoDepot
Charity Events
Medistart
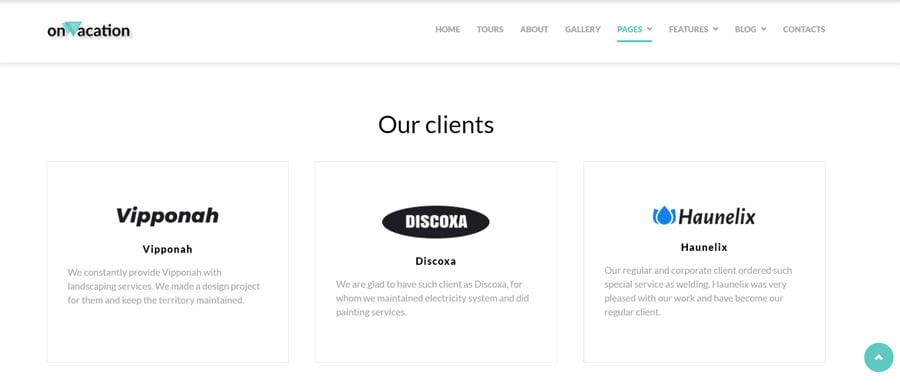
OnVacation
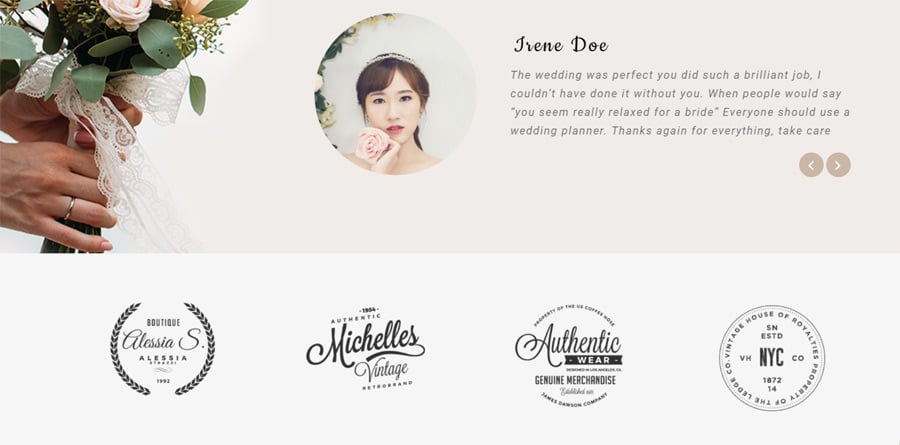
Belle Fleur
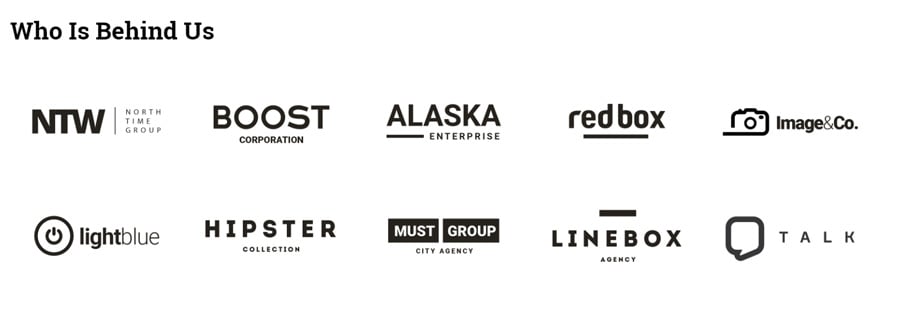
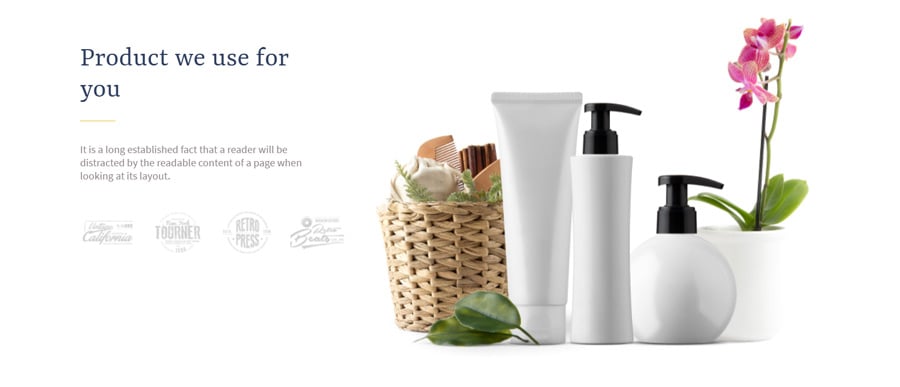
As you can see, there are plenty of ways to use the brands module on your website. For example, you can showcase a list of partners with its help. Also, you can reveal the brands whose products you sell on your site, display your clients, reveal the companies that you trust, etc.
Do you need a wider choice of WordPress themes featuring the module? The entire collection is just 1 click away.
Read Also
How to Manage Countdown Timer Module in Elementor WordPress Themes
Elementor Marketplace Just Hit the Web Templates Market
For TemplateMonster Affiliates Only! Boost Revenue with Free Elementor Banners
WordPress Developers about Elementor Builder Pros and Cons [Is The Game Worth the Candle?]
How to Create a Mega Menu with Elementor Builder Quickly and Easily
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.























Leave a Reply
You must be logged in to post a comment.