90+ Coolest WordPress & Gutenberg Shortcuts to Accelerate Blogging
- Main Reasons to Use Shortcuts Today
- The Types of Shortcuts for WordPress
- Shortcuts that Work both In Gutenberg and TinyMCE
- Shortcut That Shows Shortcuts
- Shortcuts that Work with Gutenberg
- Working with Blocks
- Navigate Gutenberg
- Styling Your Text
- Inserting Elements and Other Gutenberg Shortcuts
- Gutenberg Shortcuts for Distraction-Free Writing
- TinyMCE Shortcuts for Advanced Editing
- Controlling Comments with the Help of Shortcuts
- Using Shortcuts for Navigating and Managing Comments
- Create Custom Shortcuts
- Over to You Now
At present, handy key combinations that speed up your workflow are nothing new. Perhaps, nearly all Windows users are familiar with Ctrl + C and Ctrl + V for copying and pasting selected text. Fortunately, you can use similar shortcuts for WordPress and create your content even more efficiently. Want to accelerate your workflow with handy key combinations? In this post, you’ll find shortcuts for managing text and its formatting, controlling headings, managing Gutenberg blocks, interesting images, quotes, and links, quickly working with comments, etc. If you really start using these shortcuts, they will speed up next to every aspect of website management for you. Fortunately, these shortcuts are compatible with all WordPress themes. So, no matter what WordPress theme you use, these shortcuts are universal and should work for you the way it’s intended. It may not seem easy to commit all these shortcuts to memory. However, practice makes perfect and before long you’ll see that a section of them can get embedded into your memory within a couple of hours of practice. So, bookmarking this post is a nice thing to do. Come back later on for new portions of shortcuts and see how your WordPress workflow truly turns into a convenient and distraction-free process.

Main Reasons to Use Shortcuts Today
If you’re serious about blogging with WordPress, you know how much time it takes to create and edit different blog posts. Within a single session of blogging, you’ll accomplish hundreds of text adjustments. No doubt, you can accomplish each adjustment with your mouse. Look for the corresponding icons within your current post editor and apply the changes after you’ve found the necessary option. But what if I tell you that you can rest your hands on a keyboard and enjoy editing with shortcuts? This doesn’t only sound nice but actually can save you hours of work in the long run. So, take some time to memorize and practice these shortcuts and they’ll become your companions on the way to an impactful web presence.The Types of Shortcuts for WordPress
It will be easier for you to get a grip of WordPress shortcuts if you clearly understand when to apply the given class of shortcuts. In this post we present you with the following classes of key combinations:- Shortcuts that Work Both In Gutenberg and TinyMCE
- Shortcuts that Work with Gutenberg
- Combinations that Work Within TinyMCE
- Gutenberg Shortcuts For Distraction-Free Writing
- Combinations that Let You Manage Comments
- Keys for Bulk Actions
In this post, these types of shortcuts are covered one by one for your convenience. You can easily jump to the section that interests you most, and start your journey from there before moving on to other sections.
Shortcuts that Work both In Gutenberg and TinyMCE
Below, you’ll find the basic WordPress keys that work both with TinyMCE, i.e. the standard editor, and the new Gutenberg. These must-have shortcuts greatly accelerate your workflow and find numerous applications.| Action | Windows | Mac |
| Copy | Ctrl + c | Command + c |
| Paste | Ctrl + v | Command + v |
| Bold | Ctrl + b | Command + b |
| Italic | Ctrl + i | Command + i |
| Cut | Ctrl + x | Command + x |
| Undo | Ctrl + z | Command + z |
| Select All Items | Ctrl + a | Command + a |
| Save Draft | Ctrl + s | Command + s |
| Ctrl + p | Command + p | |
| Underline | Ctrl + u | Command + u |
| Add a Link to Selected Text | Ctrl + k | Command + k |
| Apply Monospace to Selected Text | Alt + Shift + x | Option + Control + x |
Shortcut That Shows Shortcuts
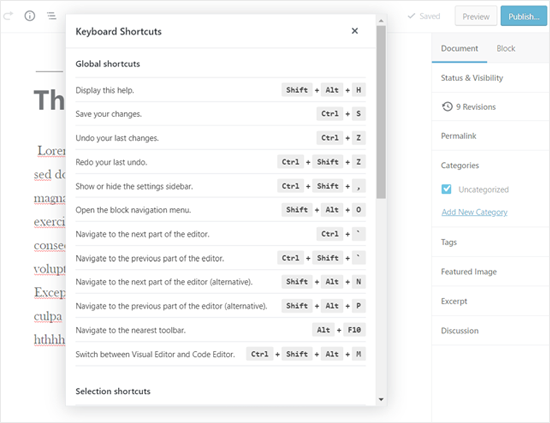
There’s one shortcut that works both with Gutenberg and TinyMCE that I’d like to cover in more detail. In fact, this shortcut is the only one you have to know to learn all the other shortcuts. It is: Alt + Shift + h for Windows or Option + Control + h for Mac Use this shortcut to display the pop-up window with the list of editor shortcuts. Here’s what you’ll see:
Shortcuts that Work with Gutenberg
Enjoy working with Gutenberg? Get even more value from it by taking advantage of additional key combinations for this editor. With the extended palette of Gutenberg shortcuts, you can work not only with text but also with blocks. Use the shortcuts to insert, duplicate, or remove blocks in one click. Moreover, take advantage of shortcodes that enhance Gutenberg navigation. These shortcuts will make your experience of working with Gutenberg even more pleasing. Do not hesitate to use them the next time you’re using this popular editor:Working with Blocks
| Action | Windows | Mac |
| Add new block | Enter | Enter |
| Duplicate the block(s) | Ctrl + Shift + d | Command + Shift + d |
| Remove blocks(s) | Alt + Shift + z | Control + Option + z |
| Add a block before the selected block | Ctrl + Alt + t | Command + Option + t |
| Add a clock after the selected block | Ctrl + Alt + y | Command + Option + y |
| Change block type after adding a paragraph | / | / |
| Clear block | Esc | Esc |
Navigate Gutenberg
| Action | Windows | Mac |
| Show/hide settings bar | Ctrl + Shift + , | Command + Shift + , |
| Open block navigation menu | Alt + Shift + o | Option + Control + o |
| Navigate to next editor’s part | Alt + Shift + n | Option + Control + n |
| Navigate to previous editor’s part | Alt + Shift + p | Option + Control + p |
| Open the nearest toolbar | Alt + F10 | fn + Option + F10 |
| Switch between visual and code modes | Ctrl + Shift + Alt + m | Command + Option + Shift + m |
Styling Your Text
Gutenberg also offers you an array of key combinations that let you work with the text more efficiently. You get a chance to quickly change text type to a certain heading, align text the way you want and change the style of lists. Here are the keys you can use:| Action | Windows | Mac |
| Heading 1 | Ctrl + 1 | Command + 1 |
| Heading 2 | Ctrl + 2 | Command + 2 |
| Heading 3 | Ctrl + 3 | Command + 3 |
| Heading 4 | Ctrl + 4 | Command + 4 |
| Heading 5 | Ctrl + 5 | Command + 5 |
| Heading 6 | Ctrl + 6 | Command + 6 |
| Address | Ctrl + 9 | Command + 9 |
| Justify Text Layout | Ctrl + Shift + j | Command + Shift + j |
| Align Text Center | Ctrl + Shift + c | Command + Shift + c |
| Align Text Right | Ctrl + Shift + l | Command + Shift + l |
| Align Text Left | Ctrl + Shift + r | Command + Shift + r |
| Number Style List | Ctrl + Shift + o | Command + Shift + o |
| Bullet Style List | Ctrl + Shift + u | Command + Shift + u |
Inserting Elements and Other Gutenberg Shortcuts
Want to get the most from your Gutenberg experience? This is literally impossible until you master the handiest shortcuts for inserting links, quotes, imagery, etc. These cool combinations let you add different elements to your blocks, as well as complete some other frequented actions.| Action | Windows | Mac |
| Post spelling check | Ctrl + Shift + n | Command + Shift + n |
| Add/remove code tag | Ctrl + Shift + x | Command + Shift + x |
| Add page break tag | Ctrl + Shift + p | Command + Shift + p |
| Add read more text | Ctrl + Shift + t | Command + Shift + t |
| Remove link | Ctrl + Shift + s | Command + Shift + s |
| Insert Link | Ctrl + Shift + a | Command + Shift + a |
| Insert Image | Ctrl + Shift + m | Command + Shift + m |
| Insert Quote | Ctrl + Shift + q | Command + Shift + q |
| Help | Ctrl + Shift + h | Command + Shift + h |
Gutenberg Shortcuts for Distraction-Free Writing
Are you into the new and more creative flow of work that Gutenberg offers? Then, you’ll love these three simple key combinations that help you set up your blogging interface. These commands are the following:| Action | Windows | Mac |
| To widen the screen | Ctrl and + | Command and + |
| To narrow the screen | Ctrl and - | Command and - |
| To bring screen back to default size | Ctrl and 0 | Command and 0 |
TinyMCE Shortcuts for Advanced Editing
As we’re done with Gutenberg, let’s now take a look at the best shortcuts for TinyMCE. They let you accomplish text customizations similar to the ones you can accomplish with Gutenberg. See the shortcuts you can use below:| Action | Windows | Mac |
| Redo | Ctrl + y | Command + y |
| Heading 1 - 6 | Alt + Shift + [number] | Command + Option + [number] |
| Align left | Alt + Shift + l | Command + Option + l |
| Align center | Alt + Shift + c | Command + Option + c |
| Align right | Alt + Shift + r | Command + Option + r |
| Justify | Alt + Shift + j | Command + Option + j |
| Strikethrough | Alt + Shift + d | Command + Option + d |
| Unordered list | Alt + Shift + u | Command + Option + u |
| Numeric list | Alt + Shift + o | Command + Option + o |
| Insert link | Alt + Shift + a | Command + Option + a |
| Remove link | Alt + Shift + s | Command + Option + s |
| Quote | Alt + Shift + q | Command + Option + q |
| Add image | Alt + Shift + m | Command + Option + m |
| Insert More tag | Alt + Shift + t | Command + Option + t |
| Add page break | Alt + Shift + p | Command + Option + p |
| Full-screen Visual Editor mode | Alt + Shift + w | Command + Option + w |
| Full Screen Plain Text mode | Alt + Shift + f | Command + Option + f |
Controlling Comments with the Help of Shortcuts
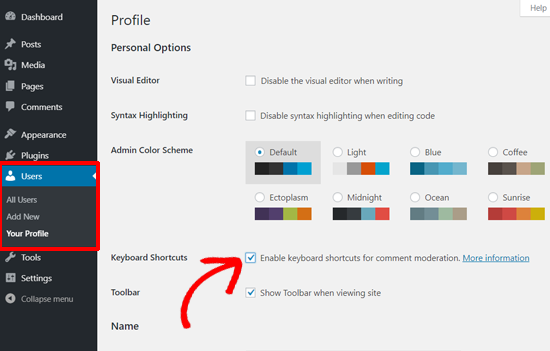
Have you heard of special shortcuts that let you work with user comments like a pro? These key combinations may not seem as simple to get used to. However, once you learn to manage comments with them, this will save you a lot of time and turn working with comments into a pleasing process. To take advantage of these shortcuts, you’ve got to first enable them within your WordPress dashboard. Navigate to Users > Your Profile. Find the Keyboard Shortcuts item and check the box next to it. Don’t forget to ‘Save Profile’ after you’re done with the changes. Congrats! You’ve enabled shortcuts. Use them when moderating comments next time!
Congrats! You’ve enabled shortcuts. Use them when moderating comments next time!
Using Shortcuts for Navigating and Managing Comments
To many, it seems that the biggest issue when working with comments is navigating within them in the WordPress dashboard. After a while, filtering through comments becomes a monotonous and time-consuming task. Why don’t you employ shortcuts to assist comment management? Then, you’ll accomplish the following actions with ease:| Action | Key |
| Next comment | J |
| Previous comment | K |
| Approve comment | A |
| Unapprove comment | U |
| Delete comment | D |
| Quick Edit of a comment | Q |
| Undo action, comment deletion | Z |
| Check selected comment | X |
| Edit current comment | E |
| Reply to a comment (admin only) | R |
| Move to Spam folder | S |
 This way you can approve or delete comments in bulk. Hopefully, you’ll find these shortcuts for working with comments helpful.
This way you can approve or delete comments in bulk. Hopefully, you’ll find these shortcuts for working with comments helpful.
Create Custom Shortcuts
Is it the case that you’re still not happy with the whole collection of shortcuts we’ve mentioned today? In fact, you can create your own custom shortcuts for WordPress. However, for this, you’ll need a third-party plugin. Try such popular solutions as AutoHotKey or Shortkeeper to create your custom collection of key combinations.Gutenberry - Clean Blog WordPress Theme for Gutenberg editor

Here's a new minimal, clean WordPress template, Gutenberry. It is created for Gutenberg editor and has all the potential to become the best blog theme. Representing to the user its five designed home pages and six blog layouts, Gutenberry allows you to modify and structure the website according to your demands. If you need a clear white-blue theme with beautiful listing and sidebar, then Aqua home page is your choice. In case you want some pink colors for your web page along with the stylish grid layout – Mauve is your perfect female blog. Lavender will meet your requirements for the sophisticated field and mild lavender colors, while Crystal will provide three neat layouts, with lots of negative space. Finally, Nude will allow placing your posts in a boxed chess layout. No matter what pre-designed home page you choose, each is stylish and classy, with a light-weighted and airy look. Any time you want, you will be able to edit the page.
Gutenberry is responsive and shows high-performance levels on Google Page Speed and Gtmetrix. It has a convenient admin panel, many-functional visual editor, optimized source code, and sample data installer. The template is Ecwid ready, WPML and Retina ready, search engine friendly. Also, be ready to use additional content blocks with the installed ZeGuten plugin. The blocks allow you to include Posts, Pricing Table, Banner, Section, Circe Progress, Animated Box, Countdown Timer, Map, Inline SVG, Image Comparison, and Progress Bar.
With Gutenberry, you achieve simple settings. You can choose a category and show its posts, reverse columns, decide which post meta to exhibit, showcase posts from a selected category. With all Gutenberry's benefits, minimalistic design, powerful functionality, and simple operation, your website has all the chances to get the highest success on the Internet.

Over to You Now
I won’t trick you – it will be a little rocky at first while you struggle to commit these shortcuts to your memory. However, your effort will save you a lot of time that just wanes while you’re blogging ‘with your mouse’. If you learn shortcuts and start using them, a productivity jump is round the corner. Can you recollect any other handy WordPress or Gutenberg shortcuts? Share them and your questions in the Comments. Stay tuned for more!Read Also
WordPress Gutenberg Tutorial: What You Need To Know
15 Must-Have Free Blogging Tools Every Pro Blogger Should Use
Select the Perfect Gutenberg Themes for WordPress 5.0
Need More Gutenberg Blocks? Download Free Getwid WordPress Blocks Plugin
WordPress Gutenberg Editor VS The Classic Editor
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.