How to display Progress Bar and Circle Progress with Elementor – Tutorial
So, you already have your own website on WordPress, you have downloaded the best content, and selected the most beautiful design. And here, on one seemingly small stage, you are stuck. How do you add a stunning progress bar or an attractive circle progress to your website? I know you need backup. That's why, in this article, I will help you create the necessary elements on the site in just 5 minutes. This is very easy to do in the Elementor editor if you have the powerful JetElements plugin. This Elementor add-on offers a lot of useful widgets including the two widgets we will need today. So, before getting started, make sure that you have this plugin installed.

Progress Bar
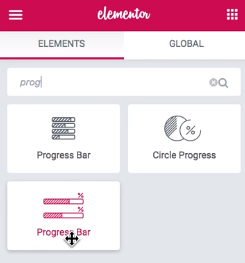
- Open Elementor and look for the Progress Bar widget in the Elements panel. Please note that you will see two widgets named Progress Bar - one of them is the default widget you’ve got in Elementor and the second one that you need will differ by image.
- Grab this widget and drop it onto your new section.
- Now you can see a basic design preset that you can work on.
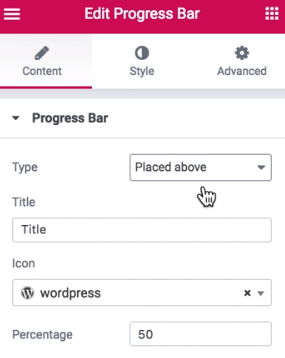
- On the left, you will see Content > Progress Bar settings.
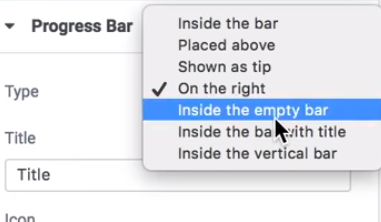
- Here, in the Type dropdown you can choose the preset you want.
- Then type in the title and opt for an icon. Also, you can set the percentage to appear in your progress bar.
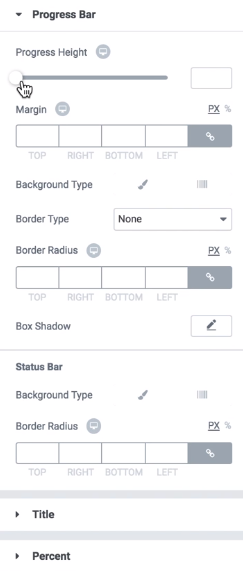
- The next step is Style settings.
- In the first block, you can change the progress height, the background type, the border type, and the style of the status bar.
- The next block allows you to customize title options. You can position the title wherever you want, change the look of the icon, and the typography settings.
- The last block helps to style the digits with the percent sign: you can choose their position, background, body type, padding, margin, typography settings, text color, and suffix font size.
- And that’s it - your progress bar is ready.
This news blew up regular clients of TemplateMonster marketplace. Full-time developers have recently launched ONE subscription service with a full product range from plugins and extensions to web templates. The bundle comes with over 8,500 items you can use for as many projects as you work on. For this full set of web elements, you have to pay only $19 per month. It is much less than if you buy the template separately.
Besides, we are glad to offer a 5% discount to everyone following MonsterPost blog. All you have to do to activate the offer is just apply promo code BecomeThe1 before the checkout.
Circle Progress
- Open Elementor and start by searching for the Circle Progress widget in the Elements panel.
- Drop it in the new section - after that, you will see the predesigned element.
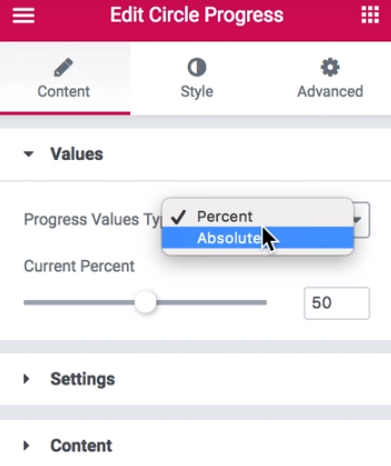
- On the left, you will see a menu with content settings.
- In the first block, you can set the value type that the circle progress will use - percent or absolute.
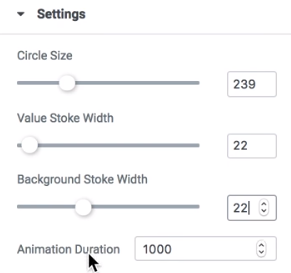
- In the Settings tab, you can change the look of the circle itself: the size of the circle, the stroke width, the background stroke width, and even the animation duration.
- The next step is the Content Tab, where you can add or remove prefixes and suffixes, show thousand separator in value, add a title and subtitle. Also, here you can change the percent position - it can be either inside or outside a circle. You can play around and find the best combination of items you want to see in your circle progress.
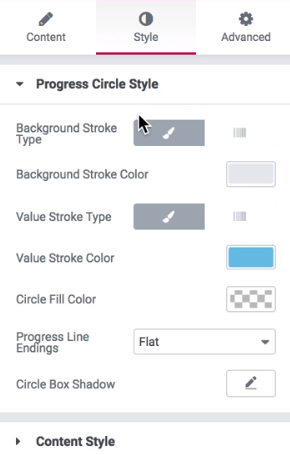
- In the Style section, you can work on the design of this element.
- In the Progress Circle Style tab, you will see pretty basis settings like background stroke type and color, stroke type and color, progress style endings and circle box shadow.
- And in the Content Style tab, you have all the settings that you can apply to the circle progress value, title and subtitle.
- That’s it - the process of creating your circle progress is completed.
Here we go - now you know how to add a progress bar and a circle progress element to your page with JetElements plugin. Easy, right? If you have any questions, write them down in the comments below.

Read Also
Elementor Tip: Add Gradient to Circle Progress – Elementor Tutorial
Elementor Tip: Add Gradient to Progress Bar
Elementor Tip: Pie Chart Circle Progress on WordPress with Elementor Page Builder
Elementor From A to Z: Sheer Selection Of “How To” Tutorials
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.








Leave a Reply
You must be logged in to post a comment.