SEO for Images or How to Audit Images That Google Doesn’t Understand
Have you ever heard about SEO (optimization) for images? Have you already wondered if this is something that you should do for your website?
I personally don't think that everybody needs to follow the guidelines for fundamental optimization of images. If you just don't care if your image will be shown in Google's image SERP, then you don't need to worry about SEO for images.
This goes mostly for the bloggers who typically use free stock photos and images to fill out space in the article between the text blocks.
On the other hand, Google Images participates in all searches by 26.79%. So, if you are selling products or providing services where visuals are important, you should definitely consider working on optimization for your images.
Regardless of which group you belong to, you might still want to read this article to find out more about the other advantages and optimization tips for images. Because not everything we do in the “SEO world” is only done for Google, there are other benefits as well.

The Essential Optimization Tactics for Images
First, let's check out the most important things to know about SEO for images.
Properly Written ALT Text
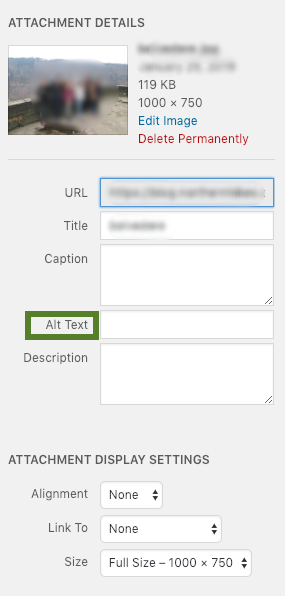
You have probably already stumbled upon ALT text while editing your images. For example, you’ve likely seen it in WordPress for sure.


But do you know what ALT text (or Alternative text) stands for, and what are the advantages of using it?
Here it goes:
- Simply, ALT text is the text that search engines like Google understand. It helps your images to be shown in image SERP, because thanks to this text, Google knows what the image is about. (Note: Even though Google is intensely working on artificial intelligence, and it is trying to recognize what is on the images, there is still a big gap in understanding everything.)
- ALT text is also very helpful for people with visual disabilities. They can't see images well or at all, so they need a special screen-reader that reads the text to them out loud. If there is an image with ALT text, the screen reader can read the image as well.
- There are also people who have blocked images in the browser. Instead of the image, they will just see blank space. But with written ALT text, they can at least see that and understand what they would see if they could view the image.

As you can see, it makes sense to fill out ALT texts for your images for three different reasons. And only one of these reasons is search engines.
Properly Written Filename
What is the most popular name of a file for an image?
“DSC00414.jpg.”
I am just kidding; I don't have these statistics available. But I bet that this might easily represent a big part of all filenames. Because, who has the time to rename these, right? I guess, not a lot of people.
But once you know why it is important to have a better file name, you will probably find a few seconds to do just that. So, why?
- If you change the filename of your image to “black_shoes_nike.jpg,” it gives a clue to the search engine about what the image is about. This way, you have a better shot to be displayed in Image SERP.
- The filename is also an incredible help for you. Imagine you are looking for a specific image in your media library. You can easily use the search box, insert the keyword that you are looking for and find it. But if your filenames aren't properly named, you won't be able to find anything.
- Your colleagues that you have shared the media library with will appreciate a proper filename as well. Thanks to the filename, they can find and identify images, and then use them again.
Unique URL for the Image
This optimization technique is not very well known, yet it is very important. I will try to explain it in the practical example below.
Imagine that you are working on a piece of content and you upload an image with a cup of coffee on it. You will insert this image into the post and publish it.
Three months later, you are working on another piece of content, where you will find it handy to use the same image with the cup of coffee on it. Now, you upload it again from your computer and insert it into your post.

Sound familiar? If you are doing it this way, you are creating duplicate images within your website. There are two images with a cup of coffee on it with properly filled ALT text and a filename, but on two different URLs.
So which one should be displayed in Image SERP?
No idea. These two images are now competing with each other, only because they have different URLs.
But maybe you are not one of those people who are always uploading the same images again and again.
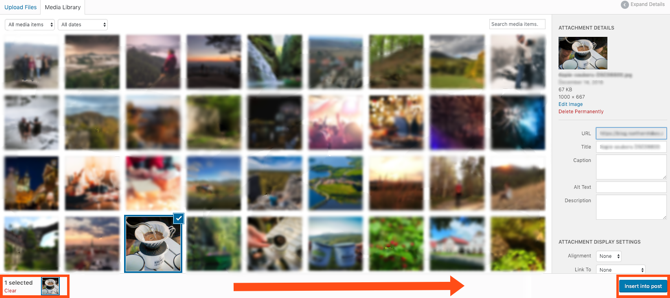
Maybe you are one who remembers after three months that you already used an image with a cup of coffee on it once before. So, instead of uploading it again, you search for it in your media library and simply insert it into your new post.
Great job! You are doing it right.
Now you have one image and one URL, but you are using it in a different post. And that's correct.

Again, this is not something that is useful only for SEO's sake. Uploading a picture again and again, is not only time consuming, but it is also an unnecessary load for your servers.
The Relevant Context Around the Image
One more thing that helps Google to understand context very well is content that is placed around the image and on the same page as the image.
So, let's say that you are selling a skirt with yellow flowers. You probably have a landing page for this product created. If you want to be shown in image results, it makes sense to optimize this landing page for this keyword as well. And what I mean is to put this keyword into your title, headline, URL, and in the description that is nearest to the image. When you do that, together with writing proper ALT text and a filename, you are a winner.
That said, it makes sense to create one landing page for one image if this image is really important for you. Great examples are the websites that offer free or paid stock photos. They usually create one landing page for each photo or image and optimize the content and image on this landing page as well, so they have a better chance to be shown in SERP.

And if you are not thinking about Google, think at least of your customers or users who are browsing your site and looking for something. I guess that they would not be happy if you put a picture of some other product on the page where you are describing a specific product.
Make sense? Let's move on.
Situations When Google Doesn’t Understand the Image
In the first part of this article, I showed you the essential image optimization techniques. Now I want to tell you how critical each issue is for you, so you can prioritize what you will work on.
Besides that, I will help you solve the existing issues with images on your web. If I was you and I was reading the first part of this article, I would be like “Oh my god! I have never filled out my ALT texts for images. What I am going to do now?”
So, don't worry. Now that you understand the essentials, I will go through everything with you.
Most of the image issues can be detected and resolved easily with Spotibo SEO Analyzer. Just insert your domain, wait for the crawling to be finished, and I will show you what to do next.
Filename Isn't Written Properly
Priority: Low
From the four points mentioned above, I consider this one to be less critical. I read a lot of articles about image optimization and very few people recommend this one. However, it is written in Google guidelines, and I believe that it also makes sense to write a filename properly for good reason. But for search engines, it is not as important as other factors.
So, if you didn't write your filenames correctly until now, don't worry. You don't have to change it for hundreds of images on your site. Just continue with this recommendation from now on when adding new images.
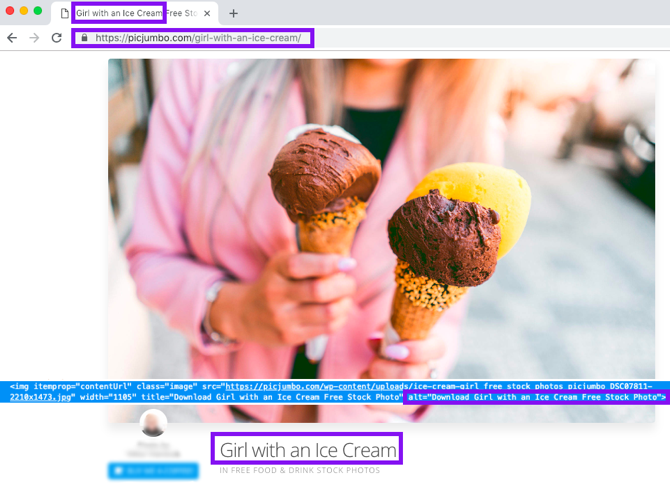
If you want to find the names of the existing files, you can detect that in source code.
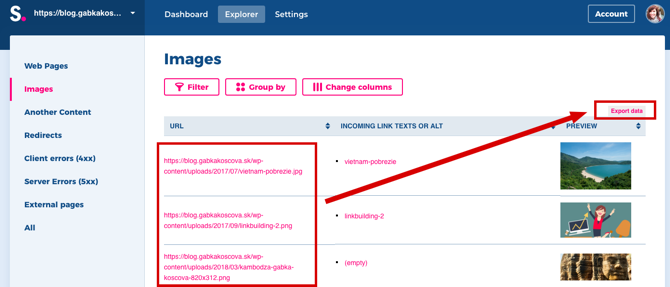
Or, you can do it in bulk at Spotibo. In the report below, you will find all the URLs of your images. The ending of each URL is the filename of the image. You can also download this report by exporting data.

Ešte zmeniť obrázok na nejaký iný.
Duplicate Images
Priority: Medium
I personally don't think that this is a game changer, either. If you have a few duplicate images on the website, I wouldn't worry about it at all. Just try to stick to the rule and do not upload the same image again. Start now to do this as you go. Check the media library if you think you’ve already used an image.
It is a good thing to check for this problem. If this occurs for many of your images, mostly when you have a really huge image library then it would make sense to delete duplicate images. You might be surprised at how much more manageable your media library is once it has been cleaned up a bit.
However, be careful! You can't just delete an image without causing a small problem. If you delete it, it will also disappear from the page where it was inserted. So, you need to find out where on the site these images are placed, and only then should you delete it and immediately replace it with the one that you have kept in the media library.
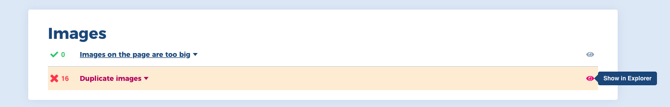
You can detect this issue in Spotibo as well. From the dashboard, just click on “Duplicate images.”

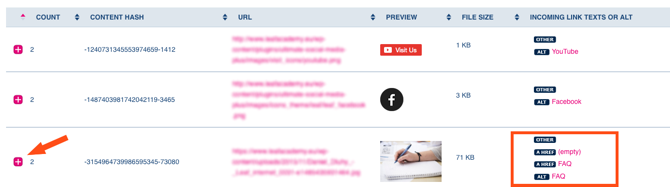
Click on the hypertext in the last column to see which one is duplicated and where it is located. It will redirect you to your URL with the image on it.

No Relevant Context Around the Image
Priority: High
The right content on the web within your picture is something that you should really care about. As important as this is, I really think this is not an issue for most websites, as this is not something that will take extra time.
This is something that most site owners and content managers do automatically and naturally. You can find lots of irrelevant content and images on some websites. These are usually spammy websites that do that on purpose. But, if you are doing a good job without thinking about any optimization, you probably do it right, and you don't have to worry about it.
But if I were you, I would think about if there are any important images for which it makes sense to create a specific landing page and optimize on-page factors on this page.
ALT Text Isn't Written Properly
Priority: Very high
I started this article with ALT text, and it’s so important that I am going to finish with it. So, when you want to remember just one thing from this article, remember this: Always fill out your ALT text with a few keywords that are relevant to the image. ALT text should also be unique for each picture, and it also shouldn't be too general, like “This is a picture.”
Now comes the most important part: how to detect your ALT text for existing images.
- You can do this one by one in WordPress, checking the field named ALT text within each image.
- You can check the source code for each image:
- Or, you can use Spotibo SEO analyzer and find out in bulk.
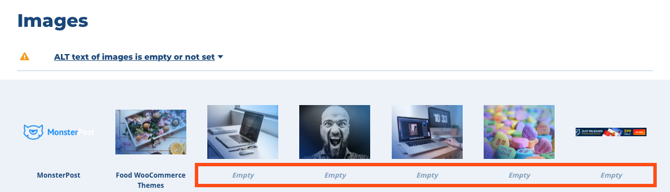
There is no need for registration if you just need to find out ALT text for your homepage or for one specific page. Just insert your domain and scroll down to the results.

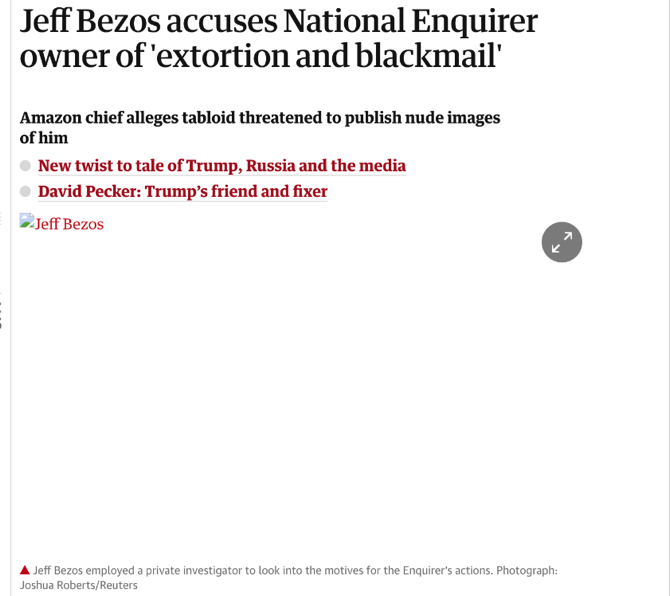
The screen above is a report from the homepage of MonsterPost blog. Sorry guys, but maybe you should check out your ALT texts as well 🙂
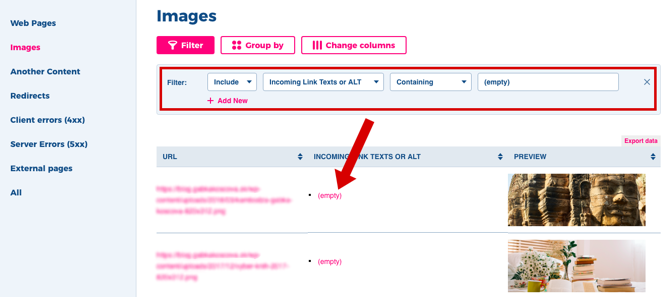
If you want to find out image ALT texts for the whole website, you can go to the section with Images in Explorer. You will see all ALT texts right away, and you can also export all of them.
A better option is to also filter images that do not have ALT text set at all or do not contain understandable text. This can be referred as "Image" or text matching the filename, so something like "1234.jpg."

Once you have this information, you can decide which ALT texts are worth changing. If you have thousands of images on your site and almost everything is empty or irrelevant, you can be sure that Google won't understand these images. But, on the other hand, you are not a robot, so you can't spend weeks just updating your ALT texts now. However, this should be a warning for you; it makes sense to correct the most important images and continue with writing ALT texts properly going forward.

Conclusion
What should you remember from this article?
- Image optimization techniques are important, not only for Google and other search engines, but for users and for your work as well.
- If you optimize only one thing from all of the above, optimize ALT texts.
- If showing in SERP images is not important for you, you don't have to optimize your images retroactively. Just focus on correct optimization from this day forward.
- If showing in SERP images is important for you, make an audit of your images and start by optimizing the most important ones.
Read Also
5 Secret WordPress SEO Tips You Need to Know
How SEO Has Evolved Over the Years
How PPC and SEO Should Work Together for the Best Results
The Simplest Way To Get Responsive Images On Your WordPress Site
Adobe Photoshop Tricks to Give a Stunning Look to Your Images
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.