What UX And UI Design Practices Make The Best Website Application?
UX and UI Design. What Makes Them Different?
UX stands for User Experience while UI refers to the term User Interface. These two elements are usually misconstrued by assuming they have the same role. But even working closely together their roles refer to different design processes. There is a point of view that UI design is something that is more artistically grounded (for those who have graphic, visual skills), and UX design demands social activity (for those who have deep analytical skills). Needless to say that UX designers have nothing to do with the code, yet analyze competitors, clients, develop product structure and content, test and optimize design to cover business purposes and guarantee enjoyable user experience for a customer. UI designers, in turn, work with code, since they implement suggestions along with the developers and utilize coding while building interface. Even if UX and UI are not the same elements, they are both essential while developing user-friendly GUI (graphical user interface). For example, the site may look aesthetically pleasing, but is hard to use and, vice versa, it may be convenient but has an unpleasant appearance. With that being said, when UI and UX design teams work in cooperation, the results can surpass all expectations, and the end user experiences a usable and simple interface even if it is more complex technically. Upscale GUI is the one where the customer does not notice all the complexity.

UX Best Practices
Exceptional user experience is a result of thorough planning, detailed research, outstanding personal contribution and ongoing enhancement. It does not make sense to distinguish one practice from the others, because it may not meet the client’s need on its own. Practices may satisfy all of the client’s requirement only when they are applied all together with some custom corrections. Let’s find out how these tools influence the final result.
- Interaction design pattern demonstrates interacting experience. One of the popular patterns is the hamburger icon developed by Norm Cox for Xerox Star (now it is applied to a lot of responsive mobile web applications). Thanks to design pattern interface creation time and cost is reduced considerably. A significant disadvantage of the pattern is its generic design which may not be understood by each and every consumer. When it comes to UX design, creativity is a better choice, because it enables one to develop a universal GUI yet employ an individual approach to each specific client.
- Style guides help to choose a design and resolve the issue that previously occurred. Compared to current problems the company may face, brand standards appear to be obsolete.
- There is a variety of visual design trends, so we have an opportunity to pick any of them. But trends are generic like patterns and have nothing to do with understanding the requirements of specific customers. Design trends should inform to guarantee a top-rate user experience.
- If you want to save time and money, visual design templates are for you. They usually have general interaction design structure and follow the latest innovations in the industry. With the advantages templates have, they still do not provide custom design together with a unique user experience. Included with design templates to save money, it may cost more in the future, when the website appears to be too inconvenient for a specific audience.
Although disadvantages are found within all best UX practices, they still provide rapidity and flexibility of the design process. This attracts companies, because they usually have limited time to launch a project and are looking for faster, more inexpensive and better ways to implement good UX. But they forget that the rules exist to be broken and best practices exist to be deviated from sometimes. The best UI design requires one to use UX practices responsibly, thus, prior to going ahead with them, make sure you are acquainted with the latest trends.
- Learn about modern visual design trends beginning with AIGA, DigitalArts, Smashing Magazine and Dribbble. It helps to keep the product from being ‘like so many others’.
- Compare pros and cons of the best practices and fresh custom solutions. When trying to save time and money, stay one step ahead and evaluate how it influences the clients and business when it comes to long-term usability.
- Keep on studying human interface guidelines (HIG). They’ll help you to understand specific interactions and communicate your ideas to developers within the design process and when it becomes mandatory to break the accepted model.
- Remain engaged in the process of UX design. Become acquainted with Dana Chisnell’s ‘engagement as a flow’ concept by reading her article ‘Beyond Task Completion: Flow in Design’. It shows the importance of adding responsiveness, understandable information structure, feedback and eliminating distractions to improve user experience.
- Try UXPin product design platform which gathers design, collaboration and prototyping in one place. It saves hours of product development and allows design teams to work with no hassle.
Remember that it is one thing to use best UX practices with lack of care and another to use them with customers in mind.

Best Practices for UI Design
Well-done UI design is all about satisfying the client’s needs, when you know your audience, understand its goals and skills. The GUI should be intuitively simple, and the following UI rules may help to achieve that goal and make success of the website.
- Know your primary audience well . If you are planning to launch a site, beforehand, you should already have an image of your target market in mind along with its needs and expectations. To make it easier, go ahead with a survey to find out what your audience think of the design and take their feedback into account. This will help to correct any possible drawbacks corresponding to your visitors’ preferences.
- Make the interface simple. It means that your customers should intuitively navigate through the app or website. Simplicity can be achieved by experimenting with color palette and typography, using feedback messages and simplified contact forms etc.
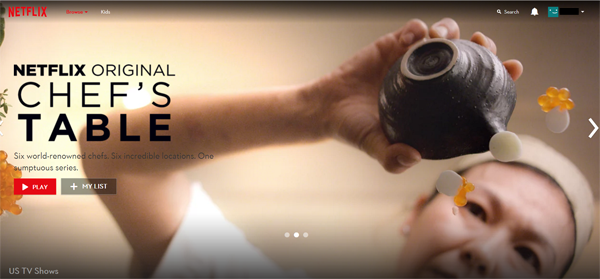
- Apply visual hierarchy. The most important elements on the web page should be highlighted to make the audience pay attention to them. One of the examples is to make the element size bigger , so it is turned into a focal point. If you open the Netflix homepage, you will see bold font which you will not be able to ignore.
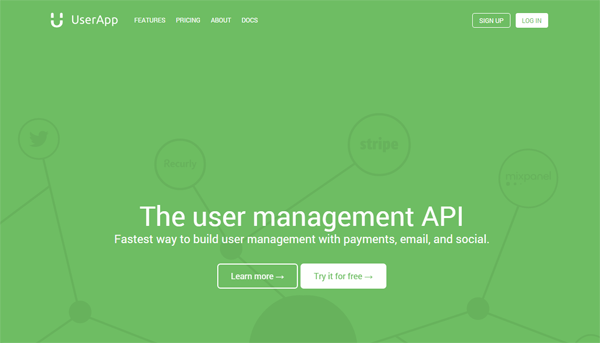
Another good example is pictured on UserApp site where whitespace is used to highlight the essential part of the GUI which should be noticed by clients.
When common visual pattern rules are broken, the audience will stay longer on the webpage. Do not be afraid of experimenting with a tasteful and fashionable look to your website and get the best user interface.
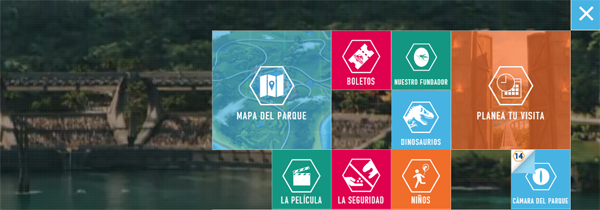
- Use color and contrast settings expertly. One of the most important purposes of color is to express visual hierarchy. Color and contrast settings distinguish interface elements and hold the attention of your audience. An illustrative example of the use of contrasting colors can be found on the official Jurassic World Spanish site.
Remember that dark colors add more visual weight, which is why they should be balanced with lighter shades.
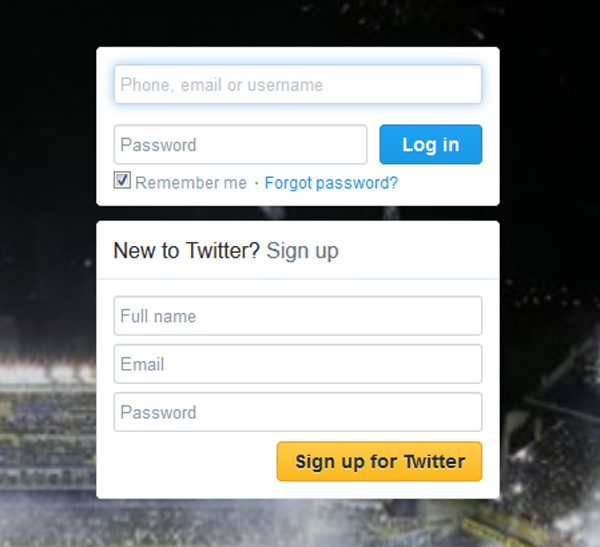
- Make forms simpler. Forms are one way of interaction between your website audience and web projects. The issue is that most people hate filling out forms. Your task is to make the form as painless as possible which means the users will not have enough time to caught up in the process of form filling and become annoyed. Take Twitter. They offer a short and lovely sign up form to their visitors where only phone/email/username and password need to be provided to register.
- Creating a well-structured interface is not as simple as it may seem at first sight. To succeed with usable and aesthetic UI design, you need to employ all practices together, to work closely with the UX team, because UX and UI go hand in hand.
Being engaged in interface design, remember these basic yet profound tips: the interface has to be easy to use, intuitive to navigate, include the right colors for the audience, use correct fonts, add the simplest forms to submit the information and always stay consistent. These tips will help you to produce one of the greatest UI designs!
Related Posts
How do the UI and UX Designers Approach to Work Together?
10 Best Design Tools for UI/UX Designers
eCommerce UX Tips: How to Seduce Visitors to Buy
UI Web Design for Real Estate Websites
UX Tips for Better Conversions
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


 When common visual pattern rules are broken, the audience will stay longer on the webpage. Do not be afraid of experimenting with a tasteful and fashionable look to your website and get the
When common visual pattern rules are broken, the audience will stay longer on the webpage. Do not be afraid of experimenting with a tasteful and fashionable look to your website and get the  Remember that dark colors add more visual weight, which is why they should be balanced with lighter shades.
Remember that dark colors add more visual weight, which is why they should be balanced with lighter shades.
Leave a Reply
You must be logged in to post a comment.