How to Add a Background Image in WordPress: 3 Ways to Work with WordPress Background Images
- Why adding a WordPress background image could be advantageous for you
- What is the recommended website background image size in WordPress?
- Where to find high-quality WordPress background images
- Parallax scrolling effect
- How to add a WordPress background image manually (step-by-step with screenshots)
- Best WordPress background image themes
- Conclusion
Are you looking for a quick and easy way to place a WordPress background image in order to improve your website or web page design? This article is the right place to find all the answers. WP background image is one of the design elements that can help your website differ drastically from other websites, built on the basis of the same theme. Read on to learn how to add a background image on a WordPress page, using one of three various methods!
Why adding a WordPress background image could be advantageous for you
First of all, let’s figure out why adding a background image could be beneficial for you. It is a generally known fact that WordPress is the most popular content management system for creating websites. The numbers sound surreal: of all websites whose CMS we know, 61.9% are powered by WordPress. In other words, 35.2% of the total number of existing websites are built using WP, which is thrilling.
Of course, the easiest way to build a website is to use a professional ready-to-go WordPress theme. Placing a custom WordPress background image will help you stand out from those websites that happen to use the same theme. Your website should represent the unique style of your brand.
Moreover, adding a unique background image to each individual page will give your website an authentic style. Thus, you will highlight the content of every product, category, or even a blog post.
What is the recommended website background image size in WordPress?
According to this WordPress.com blog post, 1920 x 1080 pixels is the most suitable size for a WP background image, with a perfect ratio of 16:9. The size of the file should be as small as possible; however, the PPI (pixels per inch, or DPI - the same one, but with dots per inch) should be at least 72. Why is it important to keep the file size small? It will guarantee that your web page will load faster. While those WordPress backgrounds images that have a bigger size could slow the loading process, which can lead you to a number of issues:
- It will affect the UX (user experience) on your website. People don’t want to wait long. If your web page is taking longer than two seconds to load, you will probably lose a potential customer.
- Google considers page loading speed as one of the ranking factors. If you want to outrank your competitors, you should really focus on bringing a fast user experience, both for mobile and desktop website visitors.
Great news! Google has a free developer’s tool called PageSpeed Insights to help you with delivering better online performance for your website.
Where to find high-quality WordPress background images
Luckily, there is a great variety of websites with stock photos where you can find the most relevant images for your specific purpose and buy them for your use. Alternatively, you can take a look at a list of the top free WordPress background images and find those that are the most suitable for your specific purpose.
Parallax scrolling effect
We’ve already told you enough about the WordPress background images. But there’s one more feature that can transform an ordinary background image into unique and engaging design elements. This feature is called a parallax scrolling effect.
Parallax scrolling is when the architecture of the website has the web page background move to the foreground at a slower rate, producing a 3D effect as you scroll. It can be used to provide a fun, sophisticated depth element resulting in a distinctive and memorable website.
What is the Difference Between Fixed and Parallax Effect WordPress Images?
Both fixed and parallax background images allow you to display stunning photos on your website pages. But what is the difference between these two options?
Fixed WordPress Background Image
The image will remain static when you use a fixed background image, while the content will keep moving over the image as you scroll.
Parallax Background Image
With the help of parallax background image, the image and text will move as you scroll down the page, but at different speeds.
How to add a WordPress background image manually (step-by-step with screenshots)
Method #1: Add a background image with the help of WordPress Theme Settings
The good thing is that almost every modern WP theme allows and supports a custom background. With the help of this feature, you can set a background image for your web page within a few clicks.
If your chosen theme comes with the support of this feature, then choose this method, as it may be the easiest way for you to set up a WordPress background image. If your WP theme doesn’t support this method, please scroll down to the next point of this article.
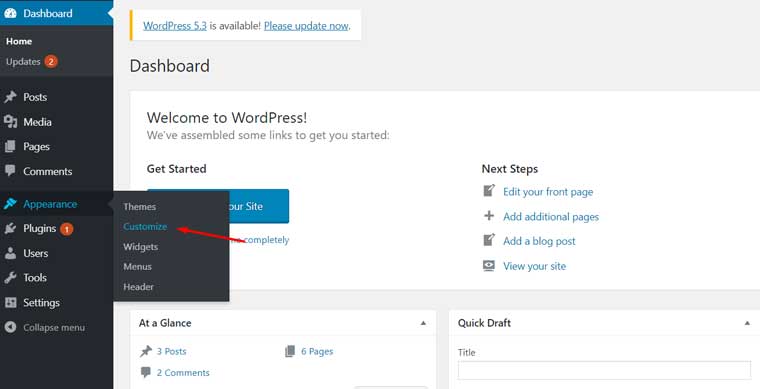
- Go to the [Appearance] tab, then choose the [Customize] option in your WordPress admin panel. There you will be able to work with the WP theme customizer. This is the place where you can adjust your theme settings according to your requirements.
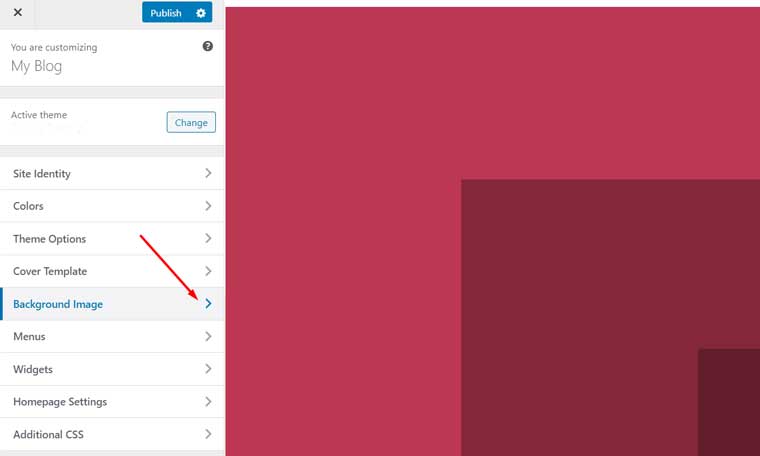
- Next, choose the [Background image] option. After that, you will see a convenient panel where you can upload an image for the selected web page. Alternatively, you can also choose a photo from your WP media library.
- Click on [Select Image] to continue with adding an image.
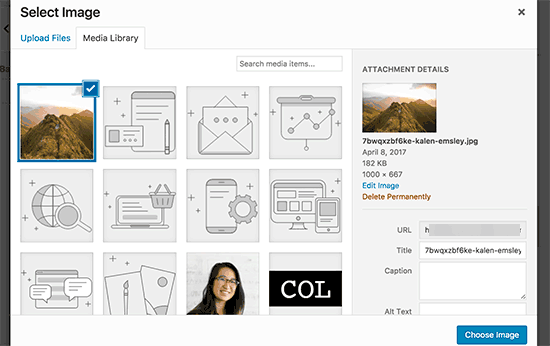
After this, you will see the WP media uploader popup window. This is the place where you can upload images from your PC or laptop. Or, you can also use one from any previously uploaded to your media library.
- Click [Choose Image] after you upload or select the necessary image. This will display a preview of the chosen photo in the theme customizer.
- Pick the necessary features for your WP background image. The [Preset] panel will offer you different options to display your WordPress background image: fill the screen, fit the screen, repeat, or custom option. You can also use the arrows and center button to position the image according to your needs.
- Press [Save & Publish] to finish the work.
Method 2: Adding a WordPress background image with the help of a plugin
This way is more convenient and flexible. With the help of this method, you can set multiple WordPress background images. Moreover, this way is compatible with any theme. In addition, you will be able to pick different images for each of the pages of your website, and customize every category and post page.
It automatically sets the full-screen option for the chosen images. Moreover, it makes them responsive. This means the background image will automatically resize itself, in order to fit any mobile or tablet screen. It will cause a better UX for your website.
Applying a full-screen WordPress background image
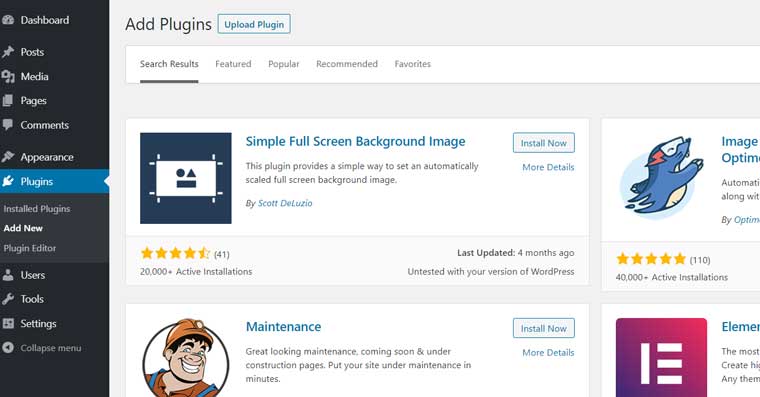
- Install the Simple Full-Screen Background Image plugin.
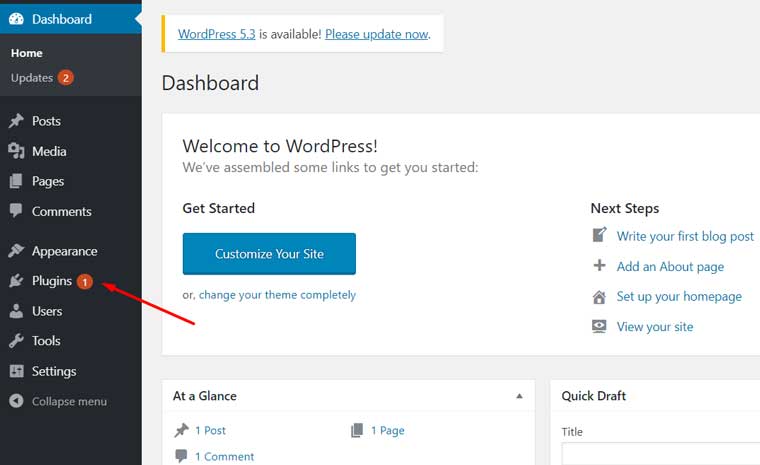
- Now, you have to activate it in the [Plugins] menu in your WordPress dashboard.
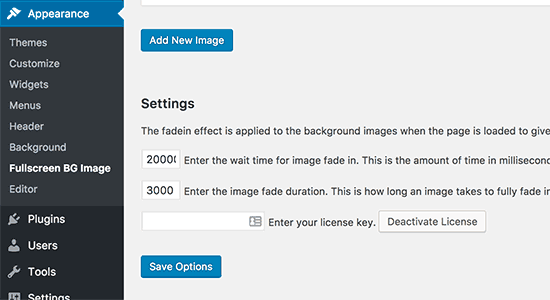
- After the activation, go to [Appearance] tab and select [Simple Full-Screen Background Image] from the menu.
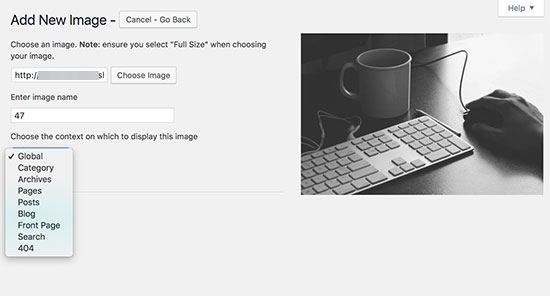
- Select a photo from your WP media gallery or upload a new one.
- Set the preferred image size.
- Save the changes.
Please note! If you choose to set up multiple images to the [Global] option, they will be automatically showcased in a slideshow. You are able to customize the fading time for the animation.
Take a look at the screen below. The time is set in milliseconds, so if you want a background image to fade after 15 seconds, then simply enter 15000 in the corresponding field.
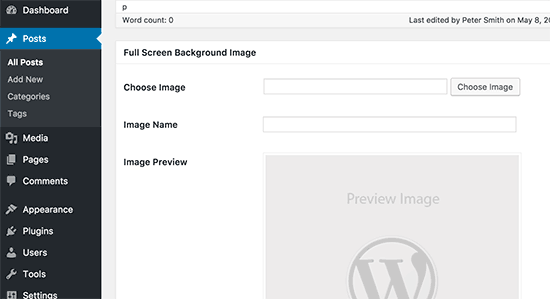
Setting Background Image for Individual Page/Blog Post/Category
As you may have noticed, the following plugin allows you to add background images for an individual blog post, page, or category. In order to do this, follow this simple step.
- Click to customize the page or post you want to display a background image on. On the edit screen, you will see [Full Screen Background Image] panel under the post editor. Use it to set the preferences.
Method 3 – Add Custom CSS to set a WP background image
This method is one where you will need some knowledge of CSS. However, we’ve made a sample for you, so you can simply follow our instructions. Follow our guide and do it easily yourself.
The WordPress CMS applies a few CSS classes to the HTML elements of your website by default. However, in order to use different background photos for your web pages, or to enrich the categories and posts pages with various images, you can add your own custom Cascading Style Sheets.
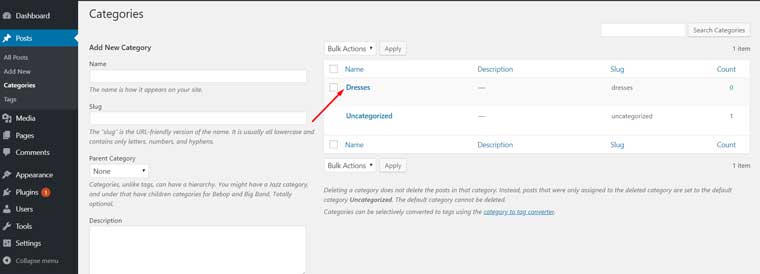
Let’s say, you have a [Dresses] category on your blog or website. This way, WP will add the following code automatically, when this category is displayed to someone:
<body class="archive category category-dresses category-2">
There are lots of inspecting tools that can help to identify the classes that are inserted into the body tag. You can use category-dresses or category-2 CSS class to set up a background photo for this particular category page.
- First of all, we need to choose the desirable custom WP background image. Then, we have to insert it into the archive page of your category. This category is called Dresses.
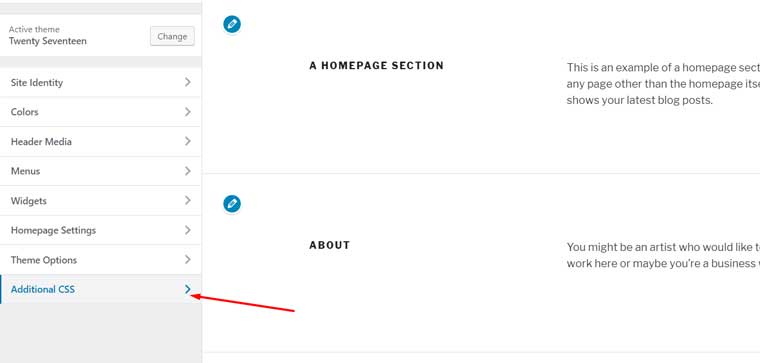
You can choose a photo from your media library and copy its URL. - Go to the [Appearance] tab, then click on [Customize] and select the [Additional CSS] tab.
- Place your custom CSS into the corresponding field and replace the default category by inserting your own. Remember to add your image URL.
Take a look at the example below:body.category-dresses { background-image: url(“http://exampleyourwebsite.com/hello/wp-content/uploads/2020/01/background-image.jpg”); background-position: center center; background-size: cover; background-repeat: no-repeat;background-attachment: fixed; } - Click the [Save & Publish] button after adding your custom CSS.
That is it! Now you can take a look at the category page, in order to see the background live.
Best WordPress background image themes
As we’ve mentioned earlier, adding WordPress background images can be as simple as 1-2-3 if you use a theme that supports a custom background feature. For your convenience, we handpicked five of the most popular background image and parallax effect WordPress themes on the web.
Using any of these, you can easily set up and customize different images for any pages of your website. Moreover, each of these themes also comes with a great diversity of other cool and handy features to make a website creation process as simple and engaging as a child’s game, even for those who don’t have any prior experience in coding or web design.
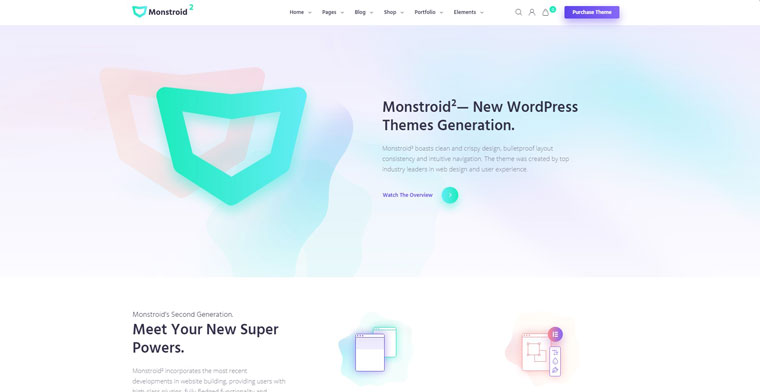
Monstroid2 - Multipurpose Modular Elementor WordPress Theme

The best-known multipurpose WordPress theme, created by the TemplateMonster, is Monstroid2. It is designed with the latest trends in mind. Moreover, it is super lightweight, convenient, and ultra-modern. But these are just a few features that Monstroid2 hides under the hood. First of all, it is fully customizable and comes with super handy editing options. It is 100% compatible with the well-known Elementor Page Builder.
Moreover, the Monstroid2 parallax background WordPress theme has a huge set of super functional Jet plugins included. The template itself, along with the plugin package gets frequently updated. The theme comes with tons of ready-to-go pages. However, it also offers you a diversity of pre-designed layouts: 50 for blog and 10 for post pages.
Due to the huge number of skins (around 50), this WordPress theme is a powerful tool for creating a stunning website for literally any professional niche. By the way, the number of skins is updated weekly.
Innomerce - Business Multipurpose Minimal Elementor WordPress Theme

If you aim to create a powerful and stylish website for your business consulting company, consider using the Innomerce WordPress theme. It will help you to represent information about your business in the most professional way. Thanks to the About Us and Services pages you will be able to showcase important info about your company and underline the strength and value of your business proposition. Moreover, the Innomerce WordPress theme also offers a pack of other pre-built pages. For example, Gallery and News will help you to be closer to your audience by adding photos and posts about the events and conferences your business attended previously. Also, the theme comes with the Jet plugins set, which offers you unlimited customization options. With the help of the JetElements plugin, you will be able to enrich your website content with handy widgets and showcase different content types. With the aim of creating a convenient website navigation structure, you may use the JetMenu plugin. It allows setting mega menus with convenient drop-down sections. In order to create an unusual, yet compact website layout, you can use the JetTabs plugin. It allows transforming your content into different types of blocks and tabs. All in all, this theme offers tons of useful tools and features to help you create a website, according to any of your specific needs.
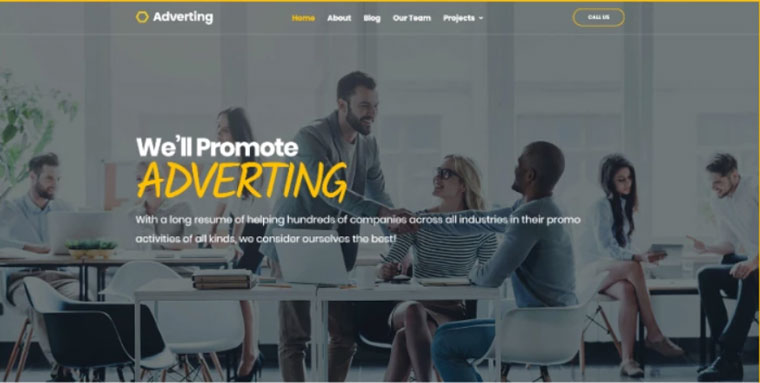
Adverting - Advertising Agency Responsive Elementor WordPress Theme

If you are searching for a functional WordPress theme to create a website for your advertising agency, then you are on the right track. Adverting is a fully customizable tool that can help you take your online business to the top. Boost your agency by creating a website with a neat design and responsive functionality. Highlight your skills and the full range of your services by choosing from the variety of pre-built additional pages. Use the premium content modules, in order to let your customers enjoy the well-structured content about your company. Take advantage of the customers’ feedback about your business - make your agency trustworthy for your potential clients. Simply use the corresponding content block to create a convenient area with the testimonials. Create great online performance for your booming advertising business with the help of the professional Adverting theme.
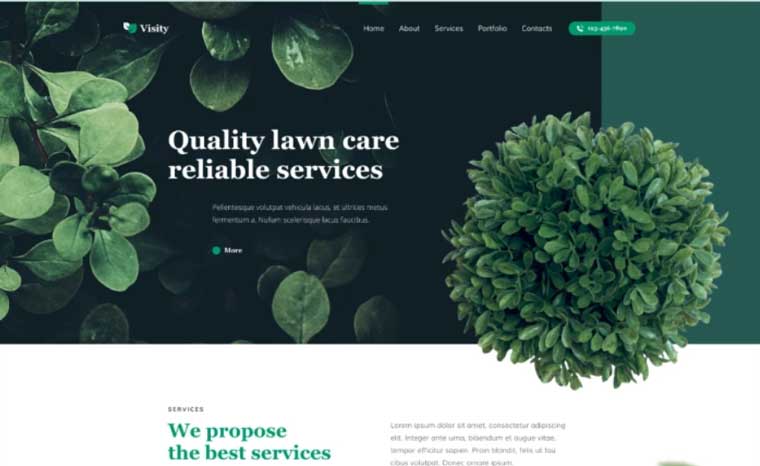
Visity - Landscape Design with Elementor WordPress Theme

Visity is a very special WordPress theme that is designed to bring positive and soft vibes. Owing to the stunning parallax effect, the following theme can turn any website into a piece of art. However, it doesn’t only provide you with great visuality. Built with the help of the Elementor plugin, this template comes with over 50 extra widgets for your website content. It means that you can create a stunning and powerful website even without any coding experience. Underline the advanced functionality of your website by using the included plugins. With Jet Add-ons, for instance, you can easily add and customize the dynamic info, create page layouts, display video, or showcase comments. Show the services your business provides, display the latest projects you’ve completed, and place the testimonials of your previous customers. The Visity theme makes it possible to adjust the website content as you wish and in accordance with your specific requirements.
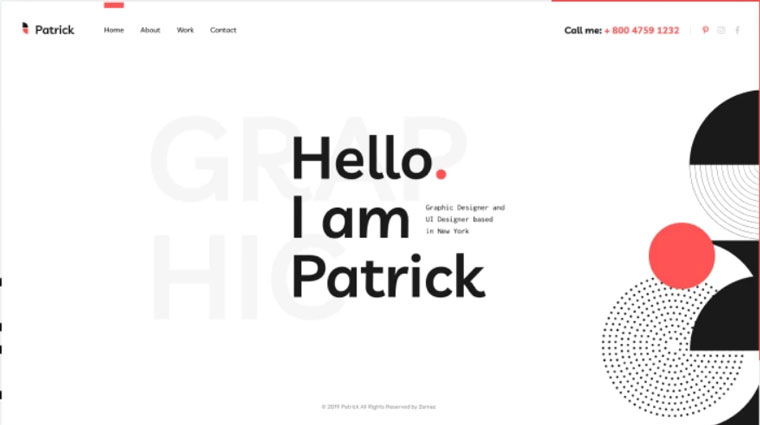
Patrick - Designer Portfolio Website for Personal Promotion WordPress Theme

Patrick WordPress theme is a great fit for those who want to stand out from the crowd and outrank the competitors. If you are a graphic designer, you might possibly know how important it is to have a unique and memorable website. The following theme has everything to create an artistic and creative online portfolio for your business. Use the pre-built About page in order to describe your path to success. Display your art projects on the corresponding pages, with the accompanying texts and photos for each one. Present your skillset and awards by creating a convenient content block for this purpose. This theme comes with the built-in Elementor builder and a pack of JetPlugins. It means that you can adjust and modify any design block and element of your website within a few clicks. Also, you don’t need to have any coding skills to create a stylish and interactive portfolio website for your business. Enjoy the simplicity and power of the website customization process.
Best Plugins For A New WordPress Site [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Conclusion
That was a quite long journey. Now, you know completely everything about WordPress background images. Moreover, I bet you are a real pro in setting the background images in a few different ways. Please, don’t hesitate to leave your feedback in the comment section if you used this article to add a background image in WordPress. Share your experience about what is the most simple method for you from the info above. And if you know any other approach that deserves to be added to our list, we’d be pleased to see it in the comments.
That’s all for today. See you soon!
Read Also
WordPress Featured Image: Step-by-step Guide
How To Create 3D Parallax Holographic Effect With Elementor Pro Motion Effects
Less Is More - 25 Free Minimalist WordPress Themes for Your Project
Free Background Pictures for WordPress Websites That Will Captivate Your Audience
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.













Leave a Reply
You must be logged in to post a comment.