Why Do You Need Geometry Dash Icons?
- What is geometry dash icon
- How to make your own geometry dash icon
- Geometry dash icon templates
- Geometry dash icon generators
Geometry dash icons. I really love icons. You see, they are the smallest part of any design project. However, in my opinion, they do a lot for any design project. Especially for web projects. At first, they fill the empty space and make your product more attractive. Another thing we should mention is a visual role they play. They can guide your visitors even if a website has no language options. If the icon shows products for pets, then the customer clicks it when he needs such a product. And most importantly they decorate the website. However, not all icons are the same. They differ by style, size, and color scheme. Web designers often use these elements to decorate a website and create intuitive navigation.
Personally, I often use them in my works. But for different projects, I need different icons and it takes too much time to create new icons for new projects. Obviously, these icons must suit the design style and comply with the website type. I already wrote in my blog about different types of icons. And today I want to tell you more about some specific icons type.
We will talk about geometry dash icons. One of the most utilized types of design icons.
What is geometry dash icon
As the name implies geometry dash icons are the type of icons that base on a geometry shape. It is important to notice that a geometry figure or some geometrical decoration has to be a cornerstone of the icon. In other cases, you have to name your icon in some other way.
We separate geometry icons from other types of icons because it creates a specific style. It can be simple, like a single square icon with a pyramid figure inside. Or it can be a complicated art-work.
Just compare these two icons:

It is a simple hexagon icon. In most cases, I would recommend it as a base for future design elements. Any designer can download a hexagon and use it as a frame for example. Or, maybe you are a teacher and you want to show students how a hexagon looks like? Well, in this case, yes, this icon will be enough for you. But I would take many hexagons and create something more complicated. Even a hexagon developed with little hexagons looks more like a designer’s work.

But in most cases, designers try to be creative. And develop something interesting for their projects even with the simplest figures. For example, take a look at this cup of tea. (Or it may be a cup of coffee)

The designer of this geometry icon used many geometry figures to present an image of a cup and it looks pretty stylish.
We can say the same thing about this cat. (Yes, it is a cat).

I mentioned examples that include black and simple elements with simple geometrical shapes. But you can go further and develop something like this:

Or this:

These icons also base on geometry figures and look according to geometry style.
How to make your own geometry dash icon
Geometry icons are easy to create. There may be some toil when it comes to decoration, but it happens only when you need something detailed and beautiful. In most other cases all you need is a graphics editor. Adobe Photoshop or Illustrator will be a great choice in any case. But for me, Adobe XD is the best option. Developers made this graphic software especially for UI design and I think it is highly comfortable in use. Most importantly Adobe XD was developed to work with vector graphics and this is important when we speak about icons development.
And it has a simple and intuitive interface that allows you to drag and drop elements. When you create a set of icons, I highly recommend you to keep all work in the same style. And with Adobe XD it will be easy to drag and drop elements, copy elements and align them with other elements. And of course, geometry icons are vector graphics.
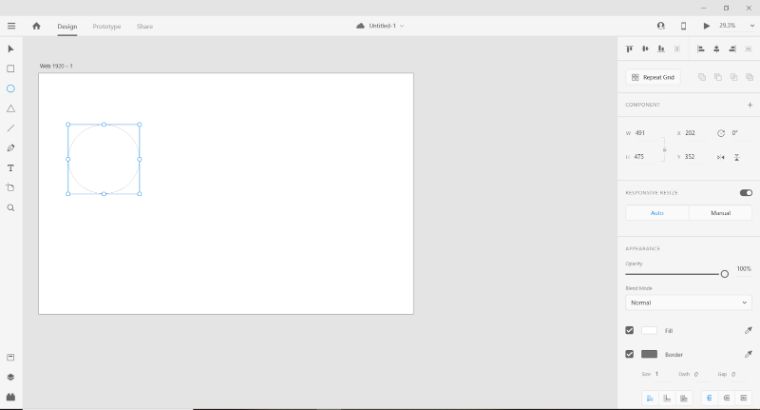
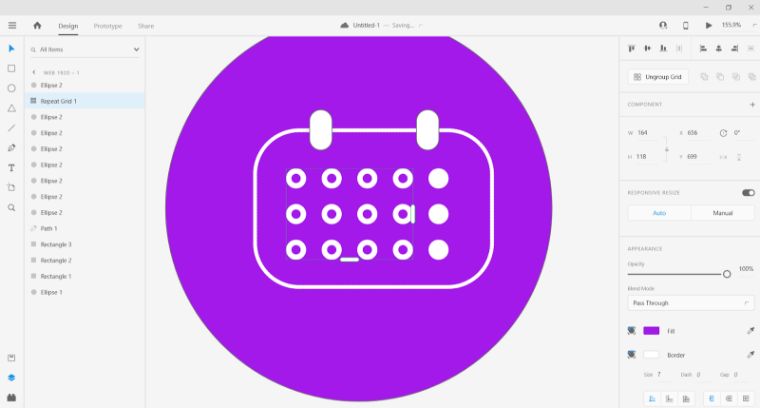
So, let’s develop something simple. For example, we can make a calendar. First sings first, choose your main geometrical figure. As far as I know, most designers, myself included, prefer to work with round Icons. They are multifunctional and can suit more projects. But, again it is up to you what type of figure you need.
So, let’s draw a circle.

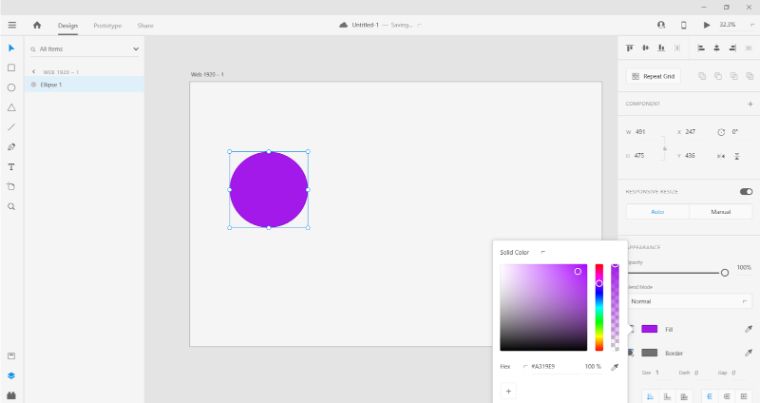
Then it is time to play with color tone and border. You can change the color with a button next to Fill. In addition, the color picker is also there. Keep in mind that Adobe XD, as any good geometry dash icon maker, uses RGB color with is supposed to make your design products look better on PC. But if you want to print them, make sure to convert such products into CMYK.

Then zoom close to your circle pattern. Since I work on a laptop I will do it with a ctrl + mouse wheel (or “+” button). Here we can add new elements to draw our calendar.
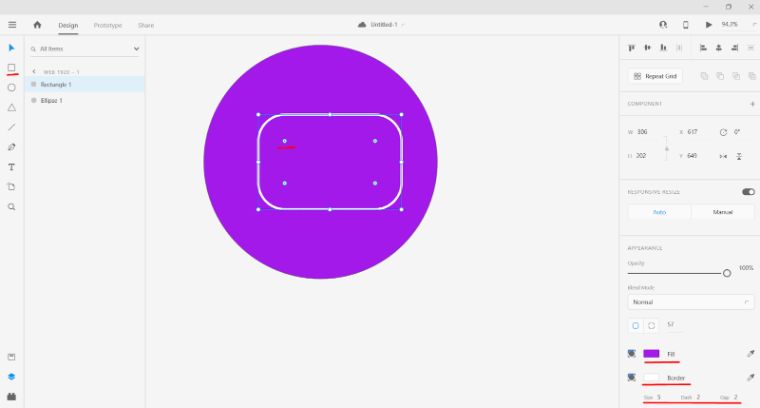
Obviously, we should start with a rectangle. It will be a base for our calendar geometry dash icon. And here you can also play with its color. I chouse to paint it in the same color as the circle. Yet, since I want to develop a minimalistic geometry dash icon, I will keep rectangular border white. One more thing, I decided to round the corners of rectangular, and you can do the same, just pull the dots inside rectangular.

Then comes decoration time. Let’s insert a small rectangular that will be our clip for this calendar. And play with its design. After you are done then simply copy it and place it on another side of the calendar. And of course, we need days in our calendar. So let’s make a small round and play with filling and border. And copy-paste one more circle. Since we will need many such circles it will take a lot of time to create 15 of them for example. Here we need ctr + r combination or Repeat Grid button. It allows us to make symmetrical copies of chosen geometry figures. After that press, the Ungroup Grid button and highlight some circles to make them look like holidays. And voila, here you have a nice geometry dash icon.

Of course, it is a really simple icon and with such an example, I cant show you the full power of Adobe XD ( you can learn more here). But you can use it to create anything. You can even make a cat geometry dash icon. But it will take more time and effort.
Geometry dash icon templates
And since the time is money and we all want to save it, I recommend you to check out some geometry dash icons kit. Just keep an eye on Copyright license. Moreover, I gathered some of them to share with you.
Web Pack

Imagine how much time you need to create such icons? Developers say that this set will save your time if you need a new web product for a design or web development company. But I think it will suit many more design projects.
50 Education & Science Glyph Iconset Template

As the name implies this 50 icons for educational presentations and websites. You will find here notepad, globe, chair, and many human icons. In my opinion, this set will be useful not only for educational purposes. After all minimalistic design elements are always multipurpose. For example, there is a clip icon and we could use it to decorate our calendar. And rocket icons can suit anything. You can even advertise a steakhouse with rockets. Everyone loves rockets, am I right Elon?
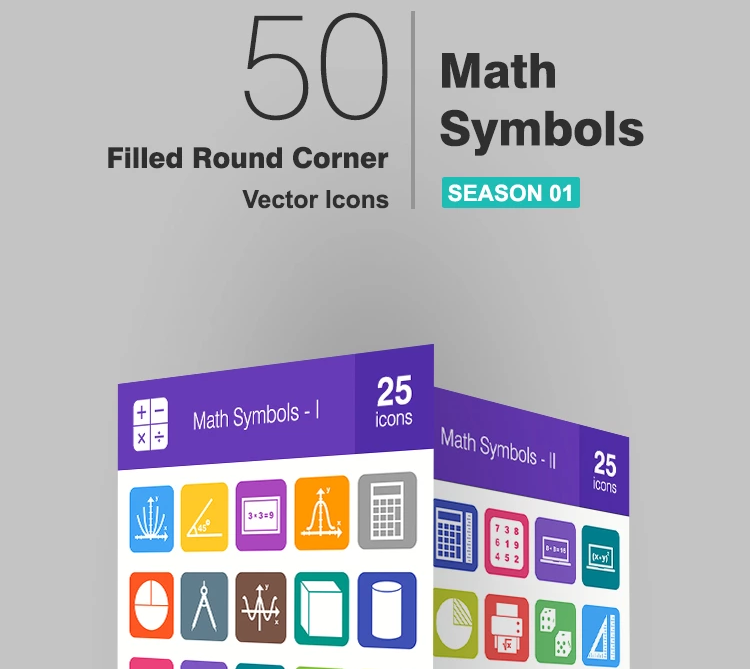
50 Math Symbols Filled Round Corner Iconset Template

It is one more educational icon set, but this time it is all about mathematics. And it is a good example of a colorful icon set. I would use youse it in my projects, especially when it comes to kids’ projects. School website design, mathematics competition invitation or tutor advertising banner will look better with such geometry dash icons.
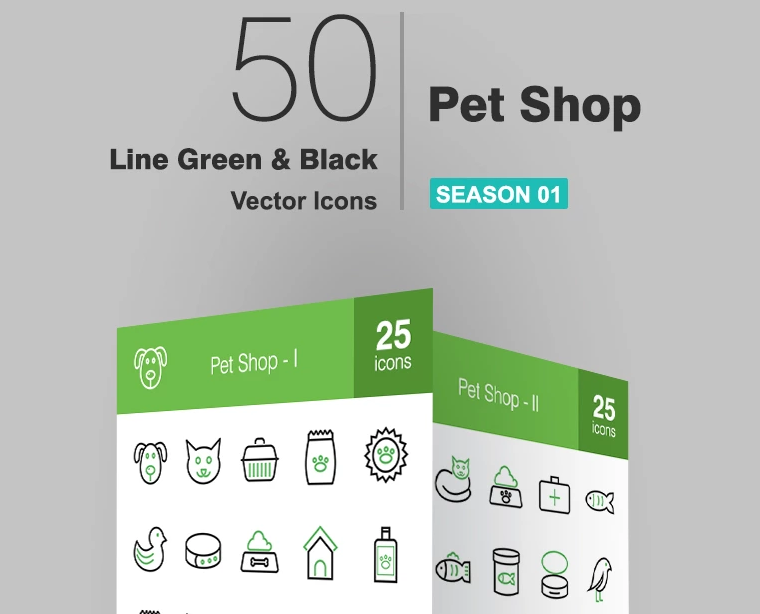
50 Pet Shop Line Green & Black Iconset Template

Or you can find something more specific. Like this geometry dash icon pack. And it HAS a geometry dash cat icon!
50 Car Wash Icons - Wildberry Series Iconset Template

Or this icon set developed specially for car washes. Anyone can use them to create a website or advertisement banner.
Geometry dash icon generators
Besides the manual creation of icons, there is such an option as icon generators. Such generators exist because for different devices, operational systems or even social options you may need an icon with specific dimensions. And generators are a perfect solution in this case.
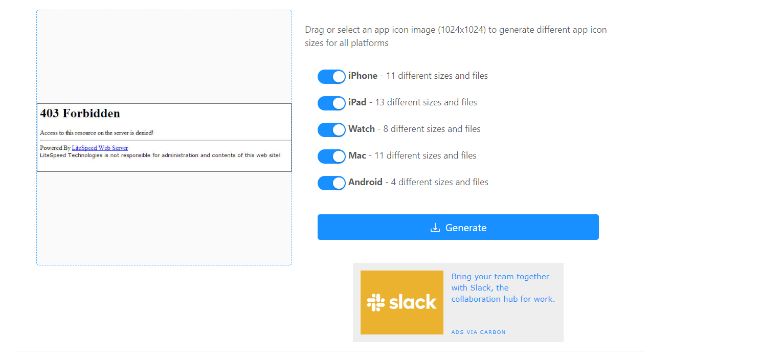
You can find icon generators for Android, iO or Windows. Or maybe even all of them at once. Like App Icon Generator. You can download an application for your device or use their website to create icons. If you choose a website then simply drag an image to a specific area.

This generator is easy to use and provides you with icons for iPhone (11 dimensions), iPad (13 dimensions), Watch (8 dimensions), Mac (11 dimensions) and Android (4 dimensions).
But first, you need an image with geometrical figures.
Read Also
Our New Flat Icons Designer Shares Tips and 2020 Trends [Exclusive Interview]
How to Create Cool Icons and Profile Pictures?
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.