WordPress 5.1 and Gutenberg Ultimate Cheat Sheet
- The first feature: Gutenberg Editor
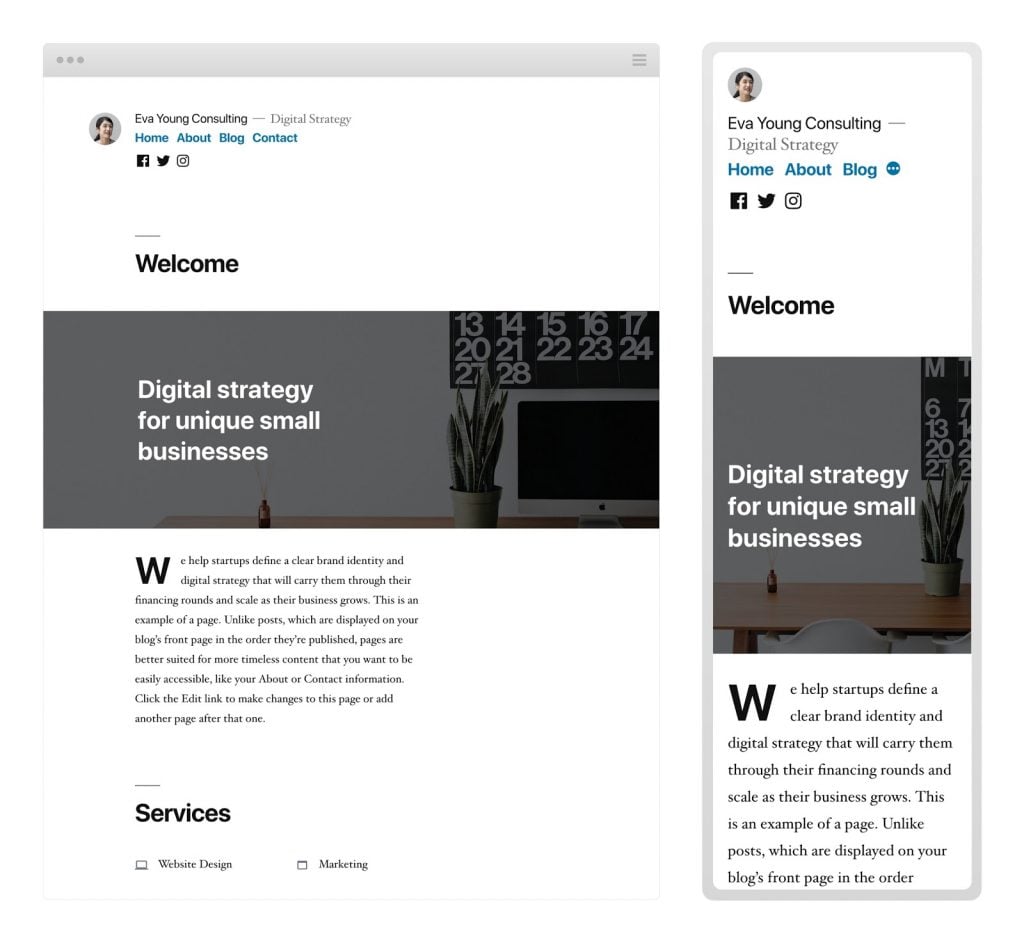
- The second feature: Twenty Nineteen theme
- WordPress 5.1 and Gutenberg Quick Start
- Third-party Gutenberg plugins
- WordPress Gutenberg Themes
- WordPress 5.0 and Gutenberg Timeline (Changelog)
WordPress is constantly evolving to provide users the best service possible. It is an open-source software which gathered a huge community of developers who love the platform and do a great job to make it even better. WordPress team members understand that following the latest trends is the only way to stay up to date, convenient and effective. That’s why every major update includes some serious changes that keep WP modern. So was the WordPress 5.0, which was named for jazz singer Bebo. This launch was really long-awaited. Gutenberg Editor that was included to 5.0 version was announced well before and the audience already tires of waiting. However, December 6, 2018, WordPress 5.0 “Bebo” was finally released and became one of the most discussed events of the winter 2018-2019. So, let’s take a look at what a new version has brought.
The first feature: Gutenberg Editor
The popularity of drag-and-drop page builders was constantly growing over the last few years. They are convenient, they are simple and they allow to reduce the time for website creation even for the beginners. That’s why WordPress decided to build their own page builder, Gutenberg Editor, and make a huge step forward in simplification of the website creation. Why is Gutenberg WordPress Editor such a novelty? Well, everyone who worked with WordPress classic editor would know the answer to this question. The old editor was simple, but if compare it with Elementor Page Builder or Visual Composer it was like a horse-driven cart near a sports car. It had enough functionality for beginners and simple blogs owners, but lots of starters and experienced web-developers preferred to use page builders. So, the decision about building WordPress default page builder was really great – it would help the platform to attract more novices to web-development. 
- It is block-based. Every page’s structure could be built with drag-and-dropping simple blocks to the main field. You can move, re-shape and customize them according to your taste and fit the rest of the design. Every piece of content, placed on the page, will be dwelling in its own block, so you will be able to change the look simply dragging and moving them to other location.
- There are lots of blocks and community adds some new every day. Since WP is open-source software – everyone could add new blocks. And that means that the number of available useful elements will be growing rapidly.
- There is a functionality to embed content from external services. YouTube, Facebook, Twitter, Instagram, and much other social media content could now be embedded in any part of the page quickly and easily. Besides that, it will be embedded with the styling that is used for a specific external service, not just as a link or text.
- Plugins and extensions for Gutenberg already started to appear. For example, there is now a JetGuten plugin, the first one created not for Elementor, but to expand the capabilities of Gutenberg.
Will Gutenberg Editor be a Death of Other Page Builders?

The second feature: Twenty Nineteen theme
New website building tools need new themes that will be compatible with them. A lot of templates creating companies start creating Gutenberg-compatible templates from the moment it was offered for testing with the WordPress 4.8.2 release. TemplateMonster team was one of them and that’s why we had themes that work perfectly with new Editor from the moment it was officially launched.
WordPress 5.0 and Gutenberg Quick Start
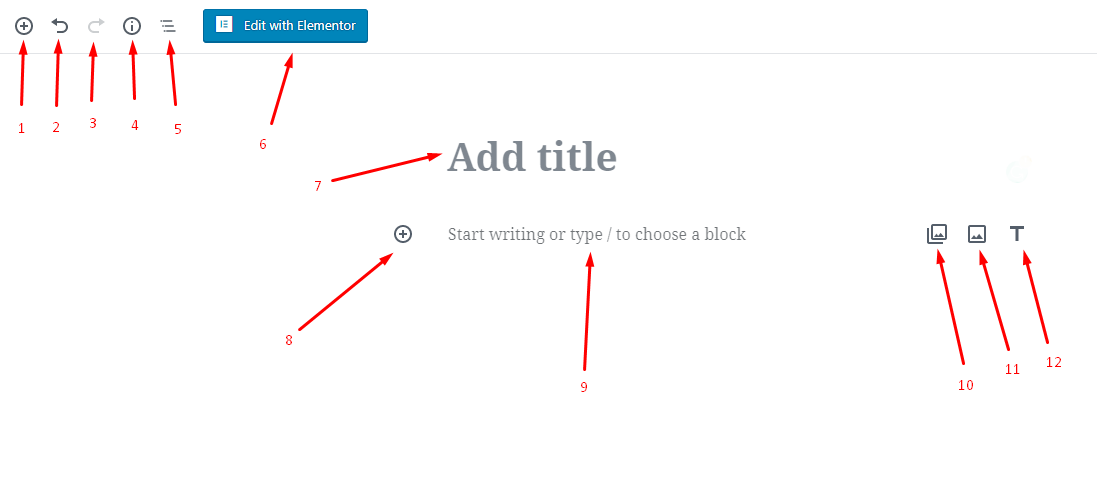
So, you updated your website to the 5.0 version and want to start creating a post. Gutenberg is now a default app and if you haven’t installed the Classic Editor plugin you will see the page builder’s work field every time after clicking “Add new” button. Let’s figure out what all those buttons mean and what one could do with them.
2 – Undo. That’s obvious, it cancels the last action, just as Ctrl + Z keyboard combination.
3 – Redo. It’s also clear, this button cancels the last canceling and make the page turn back to the state it was before undoing (and on the keyboard, it will be Ctrl + Shift + Z).
4 – Content structure. In the drop-down tile it shows how many words are there on the page, how many headings, paragraphs, and blocks were used.
5 – Block Navigation. It lists the blocks you use for the page. Clicking on the concrete block will open that block for editing and move the work page to it. You can call it with the Shift + Alt + O keyboard combination.
6 – Edit with… If you have any other Page Builder, the button to edit the post or page with its help will appear on that place.
7 – Add a title. Here you will be able to type the title of the page or post.
8 – Add block (x2). All the next elements are part of the first block of the post. You can what block it will be with this button.
9 – Text. That’s also obvious, you can start typing your text there or paste a piece you prepared previously.
10 – Add Image. It will help you to insert a picture into the post or page.
11 – Add Gallery. The gaze as the previous one but inserts a gallery of chosen pictures.
12 – Add Heading. It will add a subheading to text or some headings to the page.
Gutenberg Keyboard Shortcuts
Lots of website creators and developers prefer to use keyboard shortcuts while working on the site. It saves loads of time and makes the process more convenient. If you will learn them (or at least a few of them) the website building will become much easier.Gutenberg Editor interface shortcuts
- Undo – Ctrl + Z
- Redo – Ctrl + Shift + Z
- Open Block Navigation - Shift + Alt + O
- Select the nearest toolbar (“Add block” upper button becomes selected) - Alt + F10
- Move to next part of editor (it selects the whole section) - Ctrl + ' or Shift + Alt + N
- Move to previous part of editor (it also selects the whole section) - Ctrl + Shift + ' or Shift + Alt + P
- Show or hide settings right-side toolbar - Ctrl + Shift + ,
- Save current draft - Ctrl + S
- Switch between Visual (what will be seen on the screen) and HTML editor - Ctrl + Shift + Alt +M
Separate blocks shortcuts
Inside the post body section, you can move using the arrows. When a concrete block is selected you can:
- Duplicate that block - Ctrl + Shift + D
- Delete the block - Shift + Alt + Z
- Insert new block before the selected one - Ctrl + Alt + T
- Insert new block after the selected one - Ctrl + Alt + Y
- Change block type - / + "Name of block" (actually, when you type / in the text field it opens the drop-down menu with the block types automatically)
Text section shortcuts
In general, they are completely the same you used to when working with Word or another text editor. The copying can be done with Ctrl + C, pasting with Ctrl + V, you can make the text bold (Ctrl + B), italic (Ctrl + I), underlined (Ctrl + U) or strikethrough (Shift + Alt + D). Besides that, you can:
- Select all content in block (text and images) - Ctrl + A
- Select all content in post (in all blocks) - Ctrl + A x2
- Undo selection – Esc
- Insert a link (if you select a part of the text before using this shortcut it will attach a hyperlink to the chosen text) - Ctrl + K
HTML editor
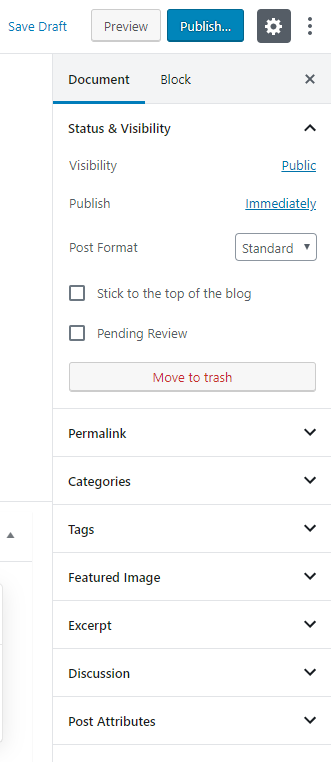
Just as in the Classic Editor, WordPress 5 and Gutenberg allow the user to edit the raw HTML code. There are two ways of shifting to the Code Editor from the Visual builder. The first one is to use the keyboard shortcut - Ctrl + Shift + Alt +M. It is fast and convenient but if you don’t remember the combination the second way looks more obvious. Click the “More tools” button (in the shape of three dots) and choose “Code Editor” option.
Available blocks
Some companies already created plugins that add some additional blocks to the Gutenberg menu. However, there are also lots of default blocks and that is quite enough to create a nice website. Let’s take a look at what will be available for you right after you finish updating your WordPress.
Common blocks
- Paragraph (that’ a simple text block)
- Image
- Cover image
- Heading (from H2 to H4)
- Gallery
- List
- Quote
- Audio
- File
- Video
Formatting blocks
- Code (for displaying code)
- Classic (the “old” WordPress editor)
- Custom HTML (for inserting raw HTML code to the page)
- Preformatted
- Pullquote
- Table
- Verse (to display poetry)
Layout blocks
- Media & Text (to show pictures or video side-by-side with the text)
- Button
- Columns
- More (to create expandable blocks)
- Page Break
- Separator
- Spacer
Widgets blocks
- Shortcodes
- Archives
- Calendar
- Categories
- Latest Comments
- Latest Posts
- RSS
- Search
- Tag Cloud
Embedded blocks
- Embed (for custom media)
- YouTube
- WordPress.com
- SoundCloud
- Spotify
- Flickr
- Vimeo
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribs
- Slideshare
- SmugMug
- Speaker Deck
- TED
- Tumblr
- VideoPress
- WordPress.TV
- Amazon Kindle
Third-party Gutenberg plugins
Many of the companies who create plugins and website templates started to prepare new items the next day WordPress team announced Gutenberg launch. That’s why right the same day it was finally released – products that were compatible with appeared on the market. And of course, there were plugins that extended the capabilities of Gutenberg and add some useful blocks to its menu. Here is a list of the most useful of them:
JetGuten

Advanced Gutenberg

Gutenberg Blocks

Atomic Blocks

WooCommerce Blocks

Stackable

WordPress Gutenberg Themes
Besides, actually, the Twenty Nineteen default WordPress theme that was created especially for the Gutenberg Editor there are other templates that are compatible with it. In fact, almost every fresh template nowadays is made Gutenberg compatible (it is a default app now, so everyone has to adapt very quickly). Many template marketplaces started to offer themes that will work with the new WP page builder even before it was launched. TemplateMonster marketplace was completely ready when the WordPress 5.0 was finally released and has a huge variety of Gutenberg themes – check them out!
WordPress 5.0 and Gutenberg Timeline
- WordPress 5.2.3 Security and Maintenance Release (September 5, 2019)
- WordPress 5.2.2 Maintenance Release (June 18, 2019)
- WordPress 5.2.1 Maintenance Release (May 21, 2019)
- WordPress 5.2 “Jaco” (May 7, 2019)
- WordPress 5.2 RC 2 (May 2, 2019)
- WordPress 5.2 Release Candidate (April 26, 2019)
- WordPress 5.2 Beta 3 (April 12, 2019)
- WordPress 5.2 Beta 2 (April 9, 2019)
- WordPress 5.2 Beta 1 (March 27, 2019)
- WordPress 5.1.1 Security and Maintenance Release (March 12, 2019)
- WordPress 5.1 “Betty” (February 21, 2019)
- WordPress 5.1 Release Candidate 2 (February 19, 2019)
- WordPress 5.1 Release Candidate (February 8, 2019)
- WordPress 5.1 Beta 3 (January 31, 2019)
- WordPress 5.1 Beta 2 (January 22, 2019)
- WordPress 5.1 Beta 1 (January 11, 2019)
- WordPress 5.0.3 Maintenance Release (January 9, 2019)
- WordPress 5.0.2 Maintenance Release (December 19, 2018)
- WordPress 5.0.1 Security Release (December 13, 2018)
WordPress 5.2.3 Security and Maintenance Release (September 5, 2019)
After a few months of work, the WordPress team managed to fix 29 minor bugs, do some enhancements and resolved some security issues. This update covers the cross-site scripting vulnerability, validation, and sanitization of the URL that leads to an open redirecting. Besides that, the team is updating jQuery on the oldest versions and the owners of 5.2.1 version could now enjoy it.
WordPress 5.2.2 Maintenance Release (June 18, 2019)
This is a rather small update – it fixes only 13 bugs and polishes a little the Site Health functionality that was added in “Jaco”. 5.2.2 is also a short-cycle release. The date when the next major update will be released is not set, but we definitely eagerly wait for the WordPress 5.3.
WordPress 5.2.1 Maintenance Release (May 21, 2019)
This is a short-cycle release and it resolves 33 problems that were found after "Jaco" was launched. The testing team does some improvements to the block editor, to the system accessibility and internationalization. Besides that, some issues of Site Health were also fixed.
WordPress 5.2 “Jaco” (May 7, 2019)
Another release and another WordPress version called in the name of a famous jazz musician (bassist, to be precise) – Jaco Pastorius. This update main goal is to make websites safer, so all the features it adds are connected with problems seeking and solving. It makes it easier for the website owner to figure out what went wrong and fix everything in case of the break.
- Site Health. The team added two new pages that could help to detect some common configuration issues. There’s also some additional space, so the developers can add some debugging information there for the website maintainers.
- PHP Error Protection. This update will help you when it comes for a “white screen of death”. It will help you to reach the Recovery Mode in which the plugins or themes that caused break are stopped, so you can understand how to solve the issue.
- Accessibility. Now people who use screen readers and other accessibility tools won’t have any problems navigating it through the keyboard.
- New icons. The team added thirteen new icons (including Instagram), a pack of icons for BuddyPress and a generally available rotating Earth icon.
WordPress 5.2 RC 2 (May 2, 2019)
Last final step before the release and the last chance to catch all possible tiny bugs that haven’t been previously tracked. Testing team of the Release Candidate 1 detected translation issues and added minor Site Health improvements.
WordPress 5.2 Release Candidate (April 26, 2019)
The 5.2 is getting closer to the release. This version is in general complete, but some minor bugs could always occur even if you are sure they are all fixed. The 5.2 version will add some more robust developer tools that will help to track and fix configuration problems. Site Health Check and PHP Error Protection will get a few new features with the next release.
WordPress 5.2 Beta 3 (April 12, 2019)
Use it only on test servers, because the code is still “under construction”. More than 40 tickets were closed by now and fixed such problems and PHP compatibility issues, Recovery Mode problems and keyboard navigation breaks. The team also added a few accessibility improvements.
WordPress 5.2 Beta 2 (April 9, 2019)
Use it only on test servers, because the code is still “under construction”. More than 100 tickets were clothed since Beta 1 and lots of bugs fixed. Developers added support for Emoji 12, updated the minimum PHP version and fixed screen bugs of the Site Health software. The final WordPress 5.2 version is announced for April 30, looking forward to it!
WordPress 5.2 Beta 1 (March 27, 2019)
Use it only on test servers, because the code is still “under construction”. The new major update will focus on three things: Site Health Check, Gutenberg Block Editor improvement and PHP version bump. If you want to join testing – everyone’s welcome!
WordPress 5.1.1 Security and Maintenance Release (March 12, 2019)
This update fixes 14 issues and prepares the users for the new requirements. Now the minimal version of PHP will be 5.2. The release solves some problems of the comment system and several other minor bug fixes.
WordPress 5.1 “Betty” (February 21, 2019)
As the whole WordPress 5.0 was called for the jazz musician, the traditions continue in its updates. This release is called “Betty” for the famous jazz singer Betty Carter. WordPress 5.1 release is focused on a faster and more secure platform but that is a constant goal, isn’t it? The most significant improvements:
- Site Health. As I said previously – 5.1 updates will present this project that helps to monitor if the PHP version is up-to-date and is it compatible with plugins or not. And if the plugin requires the PHP version your website is not compatible with – Site Health will inform you and stop from installing that plugin.
- Better Gutenberg Editor performance. The last few updates developers team was working on improving the block editor performance and in this major release, the changes become visible. Check it out – the editor works faster and smoother now.
- Lots of goodies for developers. Such as a new JavaScript build option (WordPress 5.0 started a big reorganization), a new database for metadata and Cron API update.
WordPress 5.1 Release Candidate 2 (February 19, 2019)
It is almost there; the WordPress 5.1 version will be available February 21. This release candidate includes final “About” page design and a bunch of HTTP, comment system and styling fixes.
WordPress 5.1 Release Candidate (February 8, 2019)
This is still not a final variant, but this update could be used on the main site without any worries. The 5.1 is, actually, ready, but with this update, WordPress team makes the final fine-tuning, just in case someone will find some bug. The 5.1 release is going to launch the Site Health – software that will inform website administrators about the outdated PHP versions. It will also check if the installed plugins require PHP version compatible with the one you have on your website. Looking forward to seeing the final release!
WordPress 5.1 Beta 3 (January 31, 2019)
Use it only on test servers, because the code is still “under construction”. In the Site Health Check project was found a few security vulnerabilities, so now the team is working on them. Some of the block editor bugs will never bother users again. Some difference in the behavior behind a classic block and classic editor is also no longer a problem.
WordPress 5.1 Beta 2 (January 22, 2019)
Use it only on test servers, because the code is still “under construction”. Since Beta 1 developers closed 110 tickets. Some Site Health Check and language issues have been removed. Well done!
WordPress 5.1 Beta 1 (January 11, 2019)
Use it only on test servers, because the code is still “under construction”. The developers' team started to test the Site Health Check project, so every volunteer is welcome.
WordPress 5.0.3 Maintenance Release (January 9, 2019)
This update fixes, in general, 37 bugs and do 7 performance updates. For this stage, the main focus remained on polishing the block editor and catching all possible minor and major bugs. Among the block editor problems, a few PHP bugs and file uploading issues were solved too.
WordPress 5.0.2 Maintenance Release (December 19, 2018)
With this release, 73 bugs in total were fixed. The main task of the developers for this stage was to improve the performance of the block editor. As a result – 330% speed improvement for the post that has 200 blocks. Besides that, developers team fixed lots of Block Editor-related issues and some of the internationalization problems.
WordPress 5.0.1 Security Release (December 13, 2018)
This version fixes about 7 bugs found by different developers that could have affected the safety of the website’s data. Ong them were access, scripting and exposure vulnerabilities that from that time were solved.
The Best Gutenberg Posts You Definitely Want to Read
WordPress 5.0 – The First “Major” WordPress Update of 2018-19 Named Gutenberg
It should come as no shock that WordPress is one of the most widespread Content Management Systems around the world. It earned admiration because of its simplicity and stable operation. For that reason news about WP 5.0 release caught the interests of millions of users across the globe. This update comes with Gutenberg Editor, the new page and post editorial manager. Each of us wants to know more about the possibilities of Gutenberg. At WordCamp Europe, it was announced about a yearning plan for the further improvement of Gutenberg in the near future. Be sure that this content manager is still surprising you. AS its main feature is that now users can build pages and posts with the help of blocks, that is highly convenient. In the article, we had a closer look at the blocks in Gutenberg. Using blocks is popular among web specialists and designers, that is why we give you some key points about why are they preferred. And the best thing you can do is to try the beta version and see for yourself how easy it is. So, here you have access to the whole important information that you need to know about WordPress 5.0. Enjoy the reading!What Do You Need to Know About JetGuten — Blocks Set Add-on for Gutenberg Editor?
What a magnificent event! Everybody is expecting the release of WordPress 5.0. However, hardly anybody knows that Zemez team presented a great addon for a content editor of WP 5.0. Gutenberg Editor is expected to be a sensation in web-development, especially with an addon like JetGuten. As you remember the Gutenberg Editor is created for your convenience and new possibilities in the web development world. Now it is still a beta version, but developers do their best to improve it for users. By the way, using beta Gutenberg you can leave feedback about the working of this editor. That way you can help creators. Speaking about JetGuten it is the first addon for Gutenberg editor which will perfectly complement it. Be sure it is only the first step to improving this plugin. Reading this article you will learn more about JetGuten and features that make it powerful and user-friendly. Of course, we couldn't forget about the welcome surprise. You have an opportunity to purchase JetGuten at a favorable price and get a chance to try this addon. Buy the best and share your experience with other users. You can take a look at all additional detail in the article below. So you're welcome!
WordPress Gutenberg is Close to Becoming a Default Editor
To have an aggregate picture of new Gutenberg Editor it is necessary to plunge into its history. It was named after Johannes Gutenberg who was the inventor of a printing press in Europe. This device made our life definitely easier and allowed access to the ample quantity of information. So, it is possible to draw a parallel between the functions of these two products. The same as the printing press Gutenberg Editor is focused on the affordability of information to any user. Gutenberg Editor comes with the simplicity you were always looking for. Even when we speak about installation it shows its facility. This editor is a really stunning chance to get more functionality and customization options. Of course, now Gutenberg is a beta version, and it will be better if you use it on the test website. However, these facts aren't enough for learning all the possibilities of Gutenberg. For this reason, we gathered a great amount of helpful information which will help you to puzzle out all ins and outs. Thuswise, don’t snatch an opportunity to learn more and test it. Let's read the article and find out the truth.
Do We Still Need Elementor if Everyone is Hyping About Gutenberg?

25+ Pieces of Advice to Help You Handle Gutenberg’s Predicament [WP Experts Advice Column]
While a large number of people are waiting for a highly anticipated upgrade of WordPress we didn't waste our time. Our team decided that the most reliable information about Gutenberg Editor can be taken by experts. So, here comes a really buzzing interview by Michael Torbert, Brian Jackson, Matthew Woodward and many other powerful experts. You will get more than 25 recommendations with regards to all changes and new knowledge. This is must-have in customization your websites at the proper time of WordPress 5.0 release. We have already known that the most forthcoming feature in WordPress 5.0 is a content editor Gutenberg. It is expected to be easier than its competitors due to no adding custom shortcodes and HTML code blocks into the page body. So, can't hurt to have a look at the list of useful info which will prepare you to Gutenberg debut. No one knows for certain how brilliant will be the work with Gutenberg but it is exactly a perfect opportunity to try something new and make a decision. All in all, it will be and these tips can make you more confident before using this editor.
WordPress 5.0 and the New Gutenberg Editor: All You Ever Wanted to Know

The Gutenberg WordPress Editor: What You Need To Know
BREAKING: the fifth version of WordPress is coming. This piece of news has already circled the globe and touched almost everyone’s hearts and minds. As any other updates and upgrades, it is necessary to know pretty much everything before testing. So, the Gutenberg Editor is expected to be a milestone in web-industry. Developers made everything and even more to give you a really reliable and impressive product which will go easy on you. However, these are only words and no proofs, as it is not hard to speak. Say yes! There is no firm product without knowing about the people who were creating it, developing and improving for your convenient working. Look at the developers and come to a decision. Next, no less important the release day of Gutenberg and the place where it will appear. Although, sometimes waiting for the released version is so irksomely, and it is worth to try the beta. Please, keep in mind that each thing in this life has its loss and gain, so it is needed to weight up all facts. All of this and even more you can read in the article, enquire new channels of info and assure yourself that you have enough knowledge about Gutenberg Editor.
WordPress 5.0: Review Your Expectations
Life is changing every minute, and the life of web-development is not an exception. Hail the 5th version of WordPress named Gutenberg Editor. After its appearing, there will be a sense to expect sea changes in the web-building world. Not everyone knows about the release of Gutenberg Editor, although those who heard of it are waiting for new facts and fresh comments. It has so great amount of contradictory impressions and reviews that is why we think it is our duty to make the situation clear. There are several short points to let you see what are the significant promised improvements in fifth WordPress version. Welcome news for all users and developers inasmuch as all of them will be able to create absolutely latter-day products and try new things out. Isn’t that what you really wanted to receive? What about the security of your websites? I will bet anything you extremely need to know that there is no security threat for your projects. Then, try to think of the time you spend on your mobile phone. Have you ever dreamed of editing the website within your gadget? Or maybe you are a beginner and most of all you want to get the possibility to work with WP as easy as it is possible? Each of us has our own expectations of Gutenberg Editor and hopes it will be better than preceding versions. Want to know more improvements? Read the whole article and be ready to meet WordPress 5.0.
The Future of Gutenberg Editor: Is It the Death of WordPress Builders?
To be successful WordPress builders is a prosperous and hard way in life. If you are reading this, you may probably be one of them. There is every likelihood you have a great number of questions and slight problems about Gutenberg editor. Rest assured you will get all answers and even more. Don't you know for certain what is the Gutenberg? And we will answer. After having a look at this article you will surely understand why is this editor a really great piece of work and why it can earn confidence. One of the important things is that you have an opportunity to increase the auditory with the help of Gutenberg. When you are one of the people who have some complication using WordPress I want to do a heart good. Just because it would cheer up to know that Gutenberg captures the moment and rides the wave of innovative technologies. Stop caring for these hardships and better weigh all pros and cons for effective and light work with WordPress editor. However, there is still a question of present interest if Gutenberg editor means the end for WP builders. Make no bones that the response is somewhere inside the article.
WordPress Editor of My Dreams, or Nightmares? [Gutenberg by WordPress]
The WordPress world is rife with rumors about Gutenberg editor. Someone says it is an excellent choice for website building, and someone else says there are other alternatives which are more habitual. Thus, where is the truth? It is time to clarify the situation and know for sure all the pros and cons of Gutenberg. Now I want to list some key points through which you may get to know yourself. So, let's get a look:
- you are adding text from Google docs to WordPress as is,
- you are drag-and-dropping images into the editor,
- you never use keyboard shortcuts.
Is there anything of you? If you cognized something familiar, we are glad to share several secrets on how to improve your experience with WP editor and speed up your work. Certainly, Gutenberg editor is great for the beginners in one respect but also it is hard to master per contra. You can work with it on gadgets hassle-free, create the content using blocks, although there is no Markdown support. When you are more interested in, there are all of these facts, tricks and even more below. Just scroll down and learn more for productive usage of WP editor.
Gutenberg Editor: A Clear Look Under The Hood [Free eBook]
Meet new powerful WordPress plugin referred to as Gutenberg Editor. Through the agency of various blocks, you can create easy handling pages and posts. Using this editor you are able to get the most secure experience in editing. While a large number of users are testing Gutenberg’s beta version, you can go deeper and be in advance. Are you still sitting on your chair and don't know anything about Gutenberg? So, it is high time to inquire for more fresh information. Now you have a chance to visit a perfect and miraculous world of Gutenberg editor. For your attention there is a free eBook called “Things You Need to Know About Gutenberg” which will spill the beans for you. It will give you all the details about the work of Gutenberg, its strengths and weaknesses in order to make a sound decision. Opening this eBook you will receive the key points of the correct installing of Gutenberg. It contains wonderful facts that will please you, different reviews which will help you to expand the conception of this editor. Also, there are presented a few alternatives to Gutenberg. We hope that your knowledge of Gutenberg editor and WordPress world will be beefed up, and now it is easy to make the choice. Download the eBook and find out more about Gutenberg editor in the article.
Need More Gutenberg Blocks? Download Free Getwid WordPress Blocks Plugin
WordPress CMS has proved to be the most reliable and user-friendly. Earlier last winter it was significantly updated, gaining the so longed for Gutenberg editor. A major part of users has followed all patterns of grief before they accepted that Gutenberg is definitely worth it. Currently, Gutenberg has more than 200K active installs this means that it has proved its position and gradually conquers the blogging market. In case you're using this editor to build your content we have an awesome free plugin that will deliver additional blocks. Go check out the features of Getwid blocks plugin.
User Tutorials for Gutenberg WordPress Editor
Gutenberg editor has passed the stage when it was all about panics. Website owners all around the world fell in love with this content builder cause it provides unprecedented content building capabilities. In case you're just starting your acquaintance with this builder then you will need a complete review of all Gutenberg blocks, and you're welcome to check out this article. There you will find a description of all features as well as a set of additional plugins that you can use to extend capabilities of your editor.
90+ Coolest WordPress & Gutenberg Shortcuts to Accelerate Blogging
In my life I've met just a few people who managed to reach level 100 of shortcuts using. This skill allows them to save a lot of time while fulfilling the same actions. In this blog post you can learn all the shortcuts of Gutenberg so you'll be able to add and format new blog posts, or pages much faster. Go check out the blog post.
WordPress Gutenberg Editor VS The Classic Editor
On your way to mastering the Gutenberg editor you will need the overwhelming information about this content builder. In this blog post, you will find about all the differences and similarities of these editors. Go check them out.