How To Add A Background Video To Your Pages With Elementor: Elementor Video Background Tuts
- Why Use Videos On Your Website Background?
- Step-by-Step Guide on How to Add a Background Video to Your Section
- Create an Animated Background Gallery with Elementor Pro and Custom CSS [Free Webinar]
Why Use Videos On Your Website Background?
Today, when building a website, people set a goal to attract as many visitors as possible. There are a lot of different ways to reach the goal, yet background videos are the most popular and trendy. A good video can easily convey interesting and useful information, tell a story about your company, display the product or complement various sections available on the web page. It can help you bring your enterprise or personal blog to a completely new level and improve the communication with your website users. The video is a powerful instrument; however, it is important to use it right to make it work. In this post, we are going to start with background videos in sections. Here you will find a step-by-step guide on how to add a background video to your sections with the use of the Elementor Page Builder.
Whether you are a web designer working on multiple projects or regular web user, this instrument is must-have. ONE by TemplateMonster is a recently launched subscription service that offers an advanced set of features. Over 8,500 items including premium plugins and extensions, graphics, and top templates are ready for use. Subscribe to the service and discover the most popular eCommerce and HTML templates, WordPress themes, Elementor editor and Jet plugins.
This entire set of web products is available at $19 per month with no limits in use. Besides, if you are a regular reader of MonsterPost blog, take a chance to save 5% on a subscription. Go ahead and use promo code BecomeThe1 when purchasing the service.
Step-by-Step Guide on How to Add a Background Video to Your Section
For instance, let’s take Imperion WordPress theme that can be previewed and purchased on TemplateMonster.com. It comes with a wide range of Elementor plugins, which make it even more effective. Okay, let’s move on to creating a elementor video background for the section.
- First of all, open up the Elementor editor.
- Create a new section.
- Go to the Edit Section panel and select the ‘Stretch Section’ option so that it will take up the full width of the page.
- Navigate to the ‘Style’ tab and select ‘Video’ in the ‘Background Type’ options. Below, you will find a space where you can insert a link to the video that you want to be added to the background of a specific section.
- Next, set the start and end time.
- The next option is Background Fallback, where you should put the image. It is necessary in case the video will not play for some reason. In this case, the users will at least be able to see the image. The reasons the video may not play differ: the users may visit your website from a mobile device or the connection may not be good enough.
- Go back to the layout sections and set the Minimum Height of the section on your own.
- If you want to add some text to the video, first navigate to the ‘Style’ tab, then choose the ‘Background Overlay’ option and, select a solid or gradient color depending on your purpose, tweaking the opacity if needed. Then go ahead and add your heading or a paragraph of text. You can set other elements on top of your background video as well, since the background video works the same way as any other background type. But don’t forget to make sure that the text is readable and the video in the background doesn’t distract from the elements on top of it.
These are the steps that need to be followed to add a background video to your sections with the help of Elementor Page Builder. If you like this tutorial, save to bookmarks so you don’t lose it, share it with friends who’ll probably find this guide useful as well, and tell us about your experience creating a background video with the help of our tutorial. In case you still have some questions, feel free to communicate them to Support Team at TemplateMonster.
For your convenience, we’ve picked the top 5 Elementor themes that would help you build a professional, high-class website with background videos and any other kind of animation. Let’s take a closer look at each of them.
Create an Animated Background Gallery with Elementor Pro and Custom CSS [Free Webinar]
Hi guys, guess what? We're preparing another free webinar for you.
Last week Alexandra showed you how to build custom headers and footers using Elementor PRO, and this week you will learn how to create an animated background gallery making use of some CSS.
Here's a short synopsis of the webinar:
- We'll create a mobile-friendly animated gallery.
- As a basis, we'll use a gallery from an award-winning website.
- Any one of you can create the same gallery because it's extremely easy!
WEBINAR TRANSCRIPT
- The Intro
- Tutorial - How to Create an Animated Gallery with Elementor Pro and Custom CSS
- Wrapping It Up
The Intro
It’s mostly impossible to imagine a website without a gallery. Image galleries constitute a significant part of visual content. They are important for various websites as well for online stores. Each gallery is supposed to display info about a company or show pictures of products.
And what about the portfolios of photographers? Or, how many photos are posted by an average blogger? Maybe it’s time you thought of a gallery as a brand part of your website? And we’ll show and tell you how to make this idea real to bring your website more points!
Today, CSS3 technology allows web designers to present pics in different creative forms easier than it has ever been. And, advanced tools, like WordPress Elementor Plugin and its add-ons, prove that anyone can build pro animated galleries.
So, join us to make something fresh and catchy on your gallery! Our tutorial is based on the webinar by Alexandra Payne on how to create a responsive animated gallery with Elementor Pro and custom CSS.
Let’s start!
Tutorial - How to Create Animated Gallery with Elementor Pro and Custom CSS
For this tutorial, you need to install Elementor Pro and JetTricks.
JetTricks - Visual Effects Addon for Elementor WordPress Plugin

JetTricks Add-On helps to create stunning visual effects without coding. With it, you’ll easily add sticky elements, unfolded columns, Parallax animation, and more. You also can get it in the unlimited ONE Subscription, as well as thousands of other flagship products.
- As you’ve opened Elementor, create three columns. 4 images for each of them is enough to make an illusion of endless animation while scrolling it.
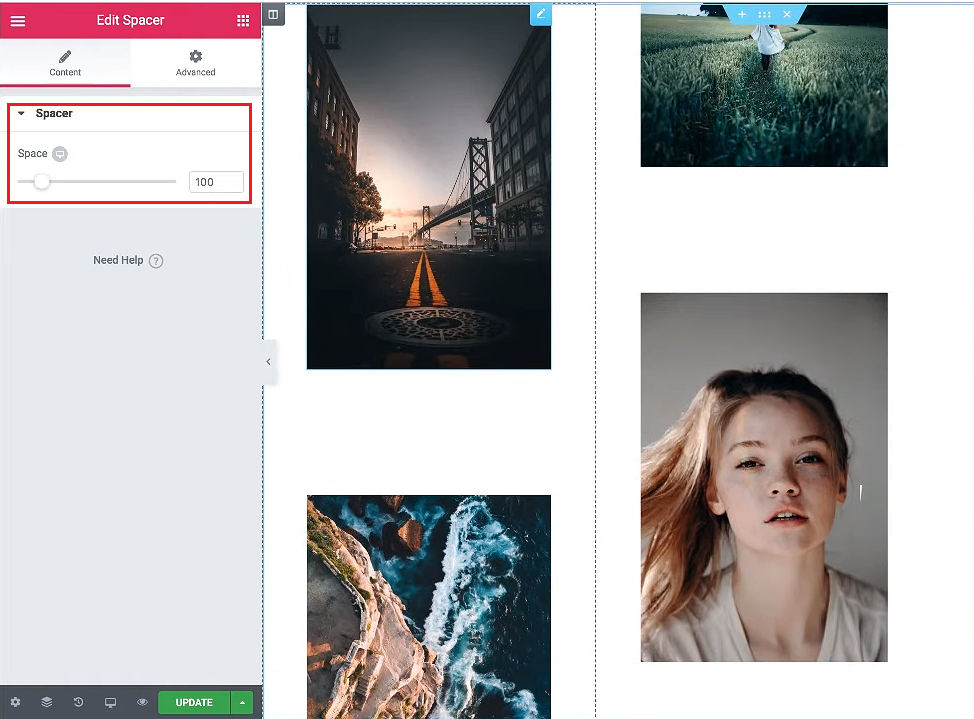
- Between each image insert spacers. The value of them is 100 pixels.

- The padding on the right and the left from columns is 50 pixels. Column position should be set to “Top”.
- As for the images settings. They can be opened in two ways, by a link, and in a lightbox. The first variant is suitable when you want to connect some image with a particular page.
The lightbox option allows to show pictures in a bigger size:

- To make our side columns move, go to the setting of a column. In the “Advanced” panel tab, insert the code Alexandra has shared to the “Custom CSS” section (this option is accessible only for Elementor Pro users).
Here’s a code snippet for side columns:
selector {
-webkit-animation: side-slot 100s linear infinite;
-moz-animation: side-slot 100s linear infinite;
-o-animation: side-slot 100s linear infinite;
animation: side-slot 100s linear infinite;
}
@keyframes side-slot {
0% {
transform: translate(0,0);
opacity:0;
}
5% {
opacity:1;
}
95% {
opacity:1;
}
100% {
transform: translate(0,1000px);
opacity:0;
}
}
That’s a code snippet for your middle column:
selector {
-webkit-animation: middle-slot 100s linear infinite;
-moz-animation: middle-slot 100s linear infinite;
-o-animation: middle-slot 100s linear infinite;
animation: middle-slot 100s linear infinite;
}
@keyframes middle-slot {
0% {
transform: translate(0,0);
opacity:0;
}
5% {
opacity:1;
}
95% {
opacity:1;
}
100% {
transform: translate(0,-1000px);
opacity:0;
}
}
- Now, let’s add little tooltips using JetTricks. They are supposed to appear every time someone hovers over the images.
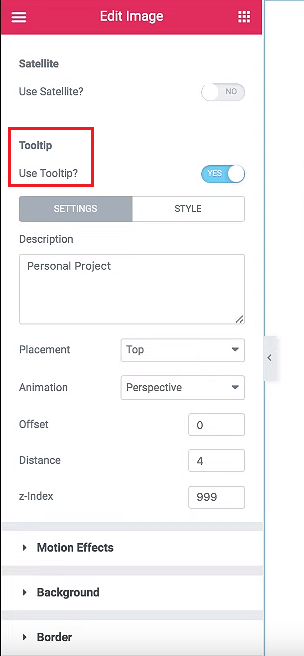
So, click on an image and go to the “Advanced”. There choose “JetTricks” option and switch the tooltip on.

- So, working with your tooltip you can edit it differently clicking on the “Settings” and “Style”. There are such options as placement, animation, text color, and so on.

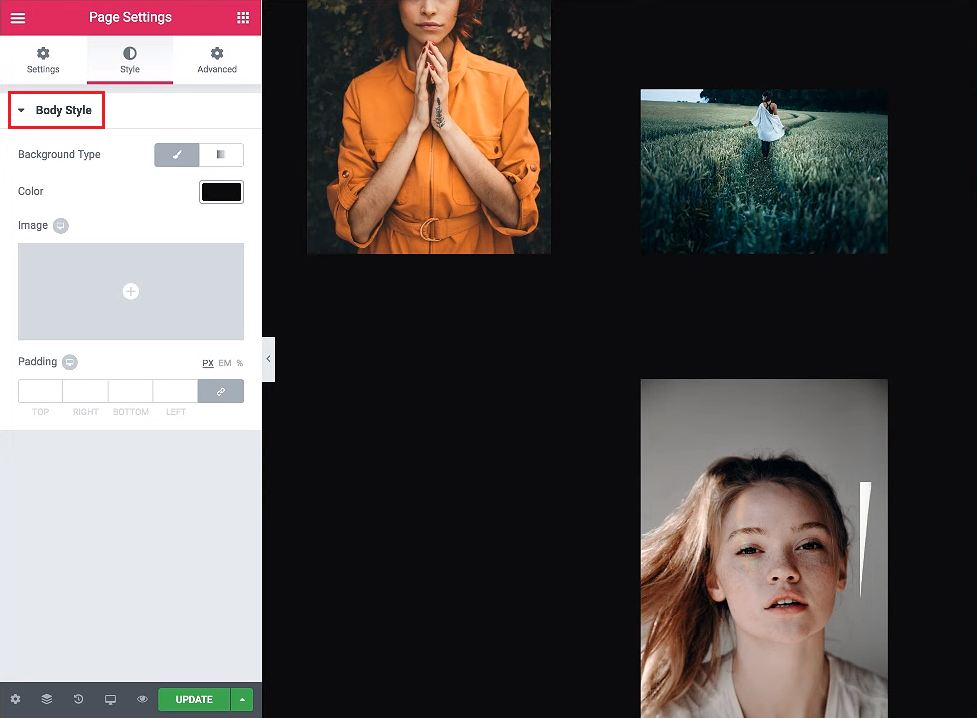
- Alexandra has chosen the black color for the page settings and turned the animation on. Don’t forget to save your results!
- In closing, we propose you to adjust this animated gallery for mobile devices.
For this, on the desktop click on the “Tablet” mode and go to the “Advanced” tab. There set the “Margin” to 0 and the “Padding” to 20 on the left and right. In the “Layout” tab, set the “Column Width” to 33.
As for the “Spacer”, 40 is enough. Repeat the same with the rest of the columns.
- For tablet devices, the “Margin” - 0 and “Padding” on the left and right - 30. Set the “Column Width” to 30. As well, you can edit the “Spacer”.
- Click on the “Update” and see how it work in varied modes.
Wrapping It Up
So, today we’ve learned how to build a responsive animated gallery with Elementor Pro and JetTricks. Let it be useful for your projects!
The mentioned add-on is one of the best for WP Elementor Page Builder. You can download it or a corresponded Elementor theme in ONE Subscription. If you haven’t got JetTricks yet, hurry to subscribe for ONE for extremely low prices.
Watch the video to get all the details <u+2193></u+2193>
Keep up with us not to miss new webinars by Alexandra Payne. She always has something interesting to share with you.
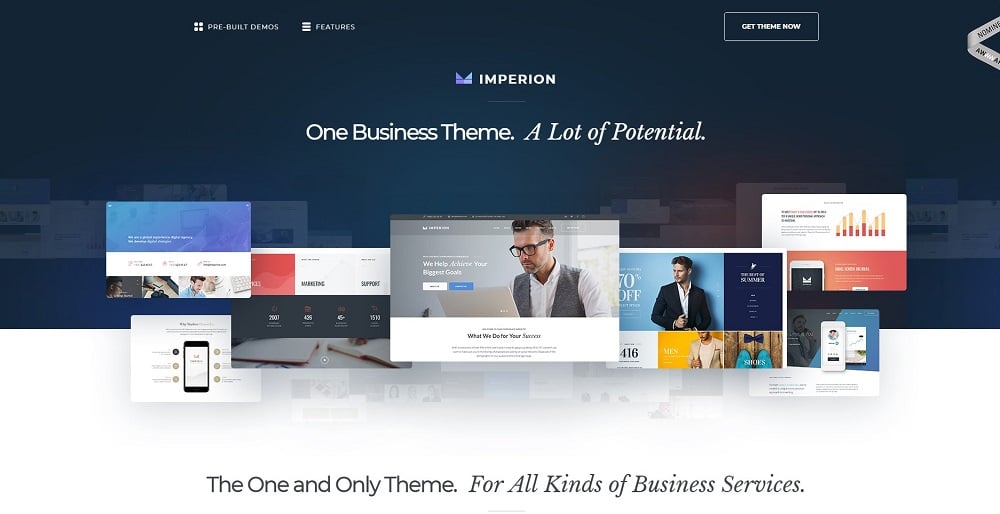
Imperion
Imperion is the most popular and best-selling WordPress theme with Elementor Page Builder. Everyone chooses this template in order to build a highly effective business marketing web resource without too much effort. Featuring an ultra modern, responsive and cross-browser-compatible design, Imperion guarantees flawless site performance on any gadget and web browser. Purchasing this top-notch template will get you a well-organized About page allowing you to tell more about your company while using Service, Testimonials, and Team Member modules to provide more details about your staff, the services you offer and feedback from your satisfied clients. Among the many other features are the following:
- SEO optimization allows you to create any kind of layout without touching a single line of code. You will also be able to tune up your site in the visual mode
- Numerous Social Options give your visitors an opportunity to spread the word about your company on the web.
- Variety of Skins for all kinds of businesses.
- JetElements plugin includes Brands, Carousels, Post Sliders, and more content types.
- Bonus images, JetMenu plugin, and Revolution Slider in one pack.
- A bundle of Cherry Plugins includes Cherry Services List, Wizard, Search, Trending Posts, Socialize, Testimonials, PopUps, and Projects.
- TM Timeline integrated.
- Events Calendar helps you plan and market your upcoming events to make more visitors attend them.
- WooCommerce package lets you build an online store right on your site.
- WordPress Social Login and much more.
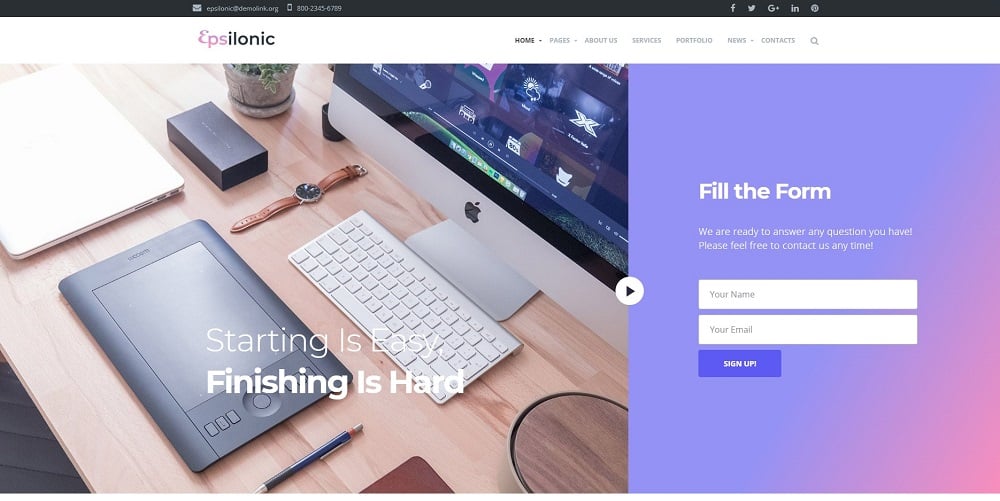
Epsilonic
Epsilonic is a professionally-designed WordPress template best suited for business and corporate websites. It combines an elegant, striking appearance with a bulk of efficient web elements, allowing you to easily build a website without any coding skills required on your part. Upon opening the theme, you will see a full-screen slider at the top, which will let you add a personal touch to your web resource. Besides, Epsilonic is equipped with a wide range of premium features that can be found in the list below:
- Striking pages for any purpose: Homepage, About, What We Do, Our Projects, Our Blog, Contacts, etc.
- Elementor Page Builder with a set of well-designed modules.
- Mobile first philosophy makes the site a perfect piece for small and large screens.
- A ton of high-quality images available for free.
- JetElements plugin included as an extra bonus.
- WordPress Live Customizer.
- Ecwid package for building an online store with ease.
- Parallax animation gives your visitors an illusion of depth in 2D environments of your website.
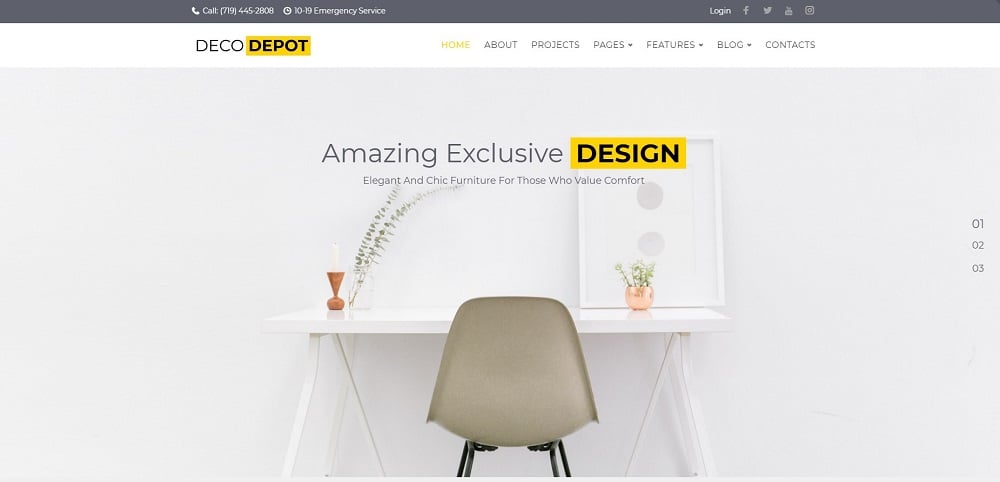
Deco Depot
This WP theme is a perfect solution for those running furniture websites. Designed in calm colors, it will help you display your assortment of products and all their benefits, tell about your company in the best way, and attract more potential clients to your store. Bootstrap option will enrich your website, while Cherry Framework will make it easy to work with. Going with Deco Depot will get you a large hero area, full-width featured sections, Retina-ready images, and many more features that can be checked out below:
- A variety of pages for all occasions: Homepage, About, What We Do, Our Projects, Our Team, and Blog.
- Elementor Page Builder integrated, allowing you to edit your web page without touching a single line of code.
- A bundle of high-res images available for free.
- JetElements and JetThemeCore plugins included as a special bonus.
- Thorough documentation and friendly support.
- JetBlocks and JetTabs add-ons available.
- WPML package makes it easier to run a multilingual website.
- Google fonts integration.
- Pop-up Manager, etc.
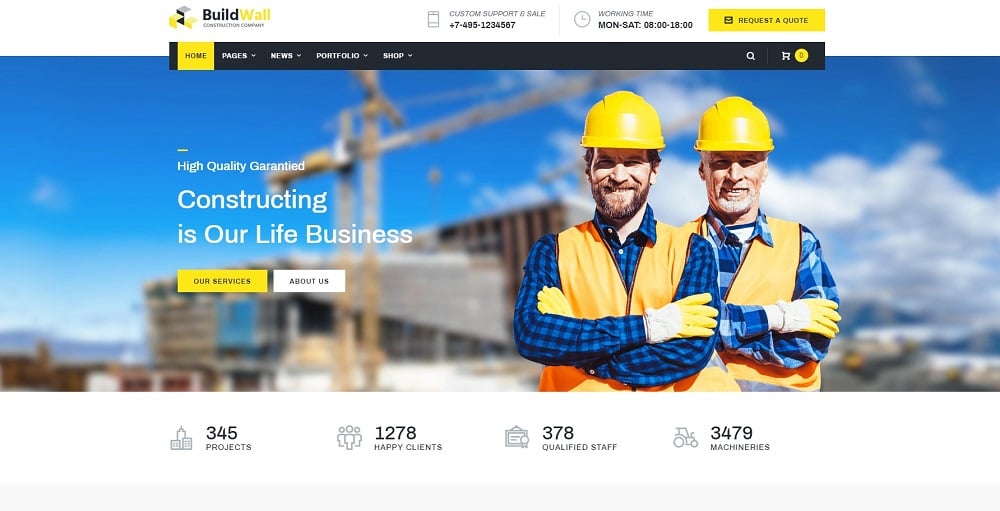
BuildWall
BuildWall is a multipurpose WordPress template featuring 6 stunning skins related to the construction business with different designs and elements. The Integrated Elementor Page Builder allows you to customize content without touching a single line of code. In conjunction with built-in JetElements and JetMenu plugins, the builder lets you apply different custom blocks to your website and create a mega menu with just a few clicks. BuildWall comes with Services, Team Member, and Testimonials modules, allowing you to present your staff, the services you provide, and feedback from your clients while making your website look more reliable. Curious to learn more about the rest of the features? Then check out the list below:
- 50+ various pages included.
- 10 Demos await for you.
- WooCommerce package.
- 30+ Custom pages add rich functionality and diversity.
- 3 marvelous Blog Layouts include Classic Listing, Grid, and Masonry.
- Shop Layouts available out of the box.
- A bulk of Headers and Footers.
- Collection of Themed Font Icons.
- Revolution Slider.
- Elementor video Background Options and other.
Monstroid
Building a website from the very beginning can be as easy as a pie. When using a multipurpose WordPress template that can match any web resource. Monstroid features everything needed for creating and editing the site without any coding skills: a number of pre-designed pages, about a dozen child themes, and 23+ integrated plugins offering the advanced customizing options. More web elements available with Monstroid can be found in the list below:
- Above 20 demo-contents.
- Stunning Skins and Pages included.
- Live Menu and Page Builder.
- WooCommerce Bundle allows you to start earning money after building your online business.
- Numerous distinctive Blog Layouts.
- A wide range of Header and Footer Styles.
- Cherry Plugins set.
- TM Photo Gallery.
- Appointment Booking plugin available.
- Parallax Scrolling and much more.
Read Also
- How to Sell WooCommerce Virtual Products Internationally
- How to Sell Products on WordPress?
- Elementor From A to Z: Sheer Selection Of “How To” Tutorials
- 57 Best eCommerce WordPress Themes: Free and Paid
- Best Maintenance Services and Chat Plugins for WordPress 2019
- How to Increase Conversions of WooCommerce Product Pages
- How to Start a WordPress Podcast Website: The Step by Step Tutorial
- Tips and Tricks for Making the Most of Video Backgrounds in Your Web Design
- Top 50 WordPress Elementor Business Themes
- WordPress Developers about Elementor Builder Pros and Cons [Is The Game Worth the Candle?]
- How Do You Create Double Exposure Effect On Your Website Background?
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.







Leave a Reply
You must be logged in to post a comment.